- 1 درک کدهای کوتاه
- 2 چرا از کدهای کوتاه در وردپرس استفاده کنیم؟
- 3 روش های اضافه ، کد کوتاه در وردپرس
- 3.1 با استفاده از ویرایشگر بلوک (گوتنبرگ) یک کد کوتاه اضافه کنید
- 3.2 با استفاده از ویرایشگر کلاسیک یک کد کوتاه اضافه کنید
- 3.3 یک کد کوتاه در ویجت وردپرس اضافه کنید
- 3.4 اضافه ، کد کوتاه به فایل های تم وردپرس
- 4 نحوه ایجاد کد کوتاه سفارشی در وردپرس
- 5 سوالات متداول
- آیا می توانم از یک نام کوتاه در چندین تابع استفاده کنم؟
- تفاوت بین کد کوتاه و بلوک های گوتنبرگ چیست؟
- آیا کد کوتاه تنها راه برای افزودن محتوای پویا به وردپرس است؟
- 6 نتیجه
کدهای کوتاه، تکههای کد مفیدی هستند که میتوانید آنها را در پستها و صفحات وردپرس خود بپاشید تا بدون نوشتن PHP، عملکرد قدرتمندی را اضافه کنید.
اینها مانند ابزارهای قدرتمندی هستند که به شما امکان می دهند فرم ها را جاسازی کنید، لغزنده ها را نمایش دهید یا دکمه های سفارشی ایجاد کنید، همه با یک خط کد ساده.
در این مقاله به شما نشان خواهیم داد که چگونه کد کوتاه در وردپرس اضافه کنید و چگونه از آنها در محتوای خود استفاده کنید.
بنابراین، بدون بحث بیشتر، بیایید شروع کنیم.
1 درک کدهای کوتاه
کدهای کوتاه یک راه حل مناسب برای بهبود وب سایت وردپرس شما با ویژگی های مختلف ارائه می دهند و نیاز به کدنویسی پیچیده HTML یا CSS را از بین می برند.
این کدهای کوتاه در براکت مربع قرار می گیرند. به عنوان مثال، اگر سئوی محلی خود را با استفاده از پلاگین Rank Math SEO تنظیم کنید، باید از کد کوتاه برای نمایش اطلاعات کسب و کار خود استفاده کنید که به شکل زیر است:
(rank_math_contact_info)به سادگی آن را در ویرایشگر محتوای پست، صفحه یا ویجت وردپرس خود قرار دهید و هنگامی که صفحه در قسمت جلویی نمایش داده شد، کد کوتاه با عملکرد مورد نظر جایگزین می شود.
تصور کنید که می خواهید یک فرم تماس به وب سایت خود اضافه کنید. به جای کدنویسی کل فرم از ابتدا، می توانید به سادگی از یک کد کوتاه ارائه شده توسط یک افزونه یا موضوع استفاده کنید. این کد کوتاه به طور خودکار فرم را تولید می کند و در زمان و تلاش ارزشمند شما صرفه جویی می کند.
اما اگر به کد سفارشی در پستهای خود برای پستهای مرتبط، تبلیغات بنری، فرمهای تماس، گالریها یا سایر عناصر نیاز دارید، چه؟ اینجاست که Shortcode API وارد می شود.
Shortcode API به توسعه دهندگان اجازه می دهد تا کد خود را به عنوان کد کوتاه ذخیره کنند و به کاربران امکان می دهد بدون دانش کدنویسی از آن استفاده کنند. وقتی وردپرس کد کوتاه را تشخیص میدهد، بدون زحمت کد مربوطه را اجرا میکند.
2 چرا از کدهای کوتاه در وردپرس استفاده کنیم؟
دلایل مختلفی وجود دارد که ممکن است بخواهید یک کد کوتاه به سایت وردپرس خود اضافه کنید:
- آسان برای استفاده: حتی اگر تجربه کدنویسی ندارید، همچنان می توانید از کدهای کوتاه برای افزودن ویژگی های قدرتمند به سایت خود استفاده کنید.
- همه کاره: تقریباً برای هر چیزی که تصور کنید، کدهای کوتاه وجود دارد، از افزودن فرم های تماس گرفته تا نمایش اسلایدرها و ایجاد دکمه های سفارشی.
- قابل حمل: اگر طرحها یا افزونهها را تغییر دهید، اگر طرح زمینه یا افزونهای که کد کوتاه را ایجاد کرده فعال باقی بماند، کدهای کوتاه شما همچنان کار میکنند.
3 روش های اضافه ، کد کوتاه در وردپرس
حالا بیایید راه هایی را برای اضافه ، کد کوتاه به وب سایت وردپرس خود بررسی کنیم.
3.1 با استفاده از ویرایشگر بلوک (گوتنبرگ) یک کد کوتاه اضافه کنید
برای افزودن یک کد کوتاه با استفاده از ویرایشگر بلوک، با پیمایش به آن شروع کنید صفحات یا نوشته ها بسته به جایی که می خواهید کد کوتاه را اضافه کنید.
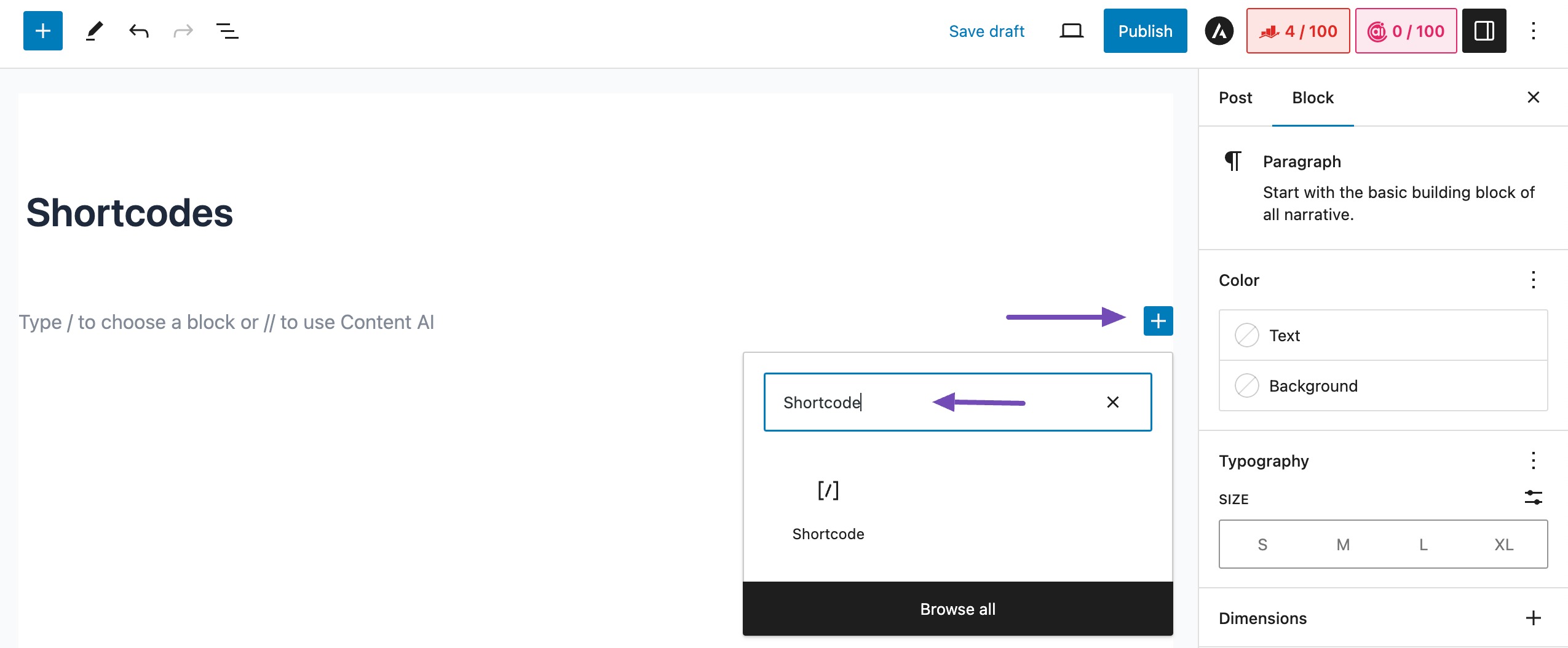
در ویرایشگر بلوک، روی نماد کلیک کنید + نماد، آن را جستجو کنید کد کوچک آن را مسدود کرده و مطابق شکل زیر به صفحه یا پست خود اضافه کنید.

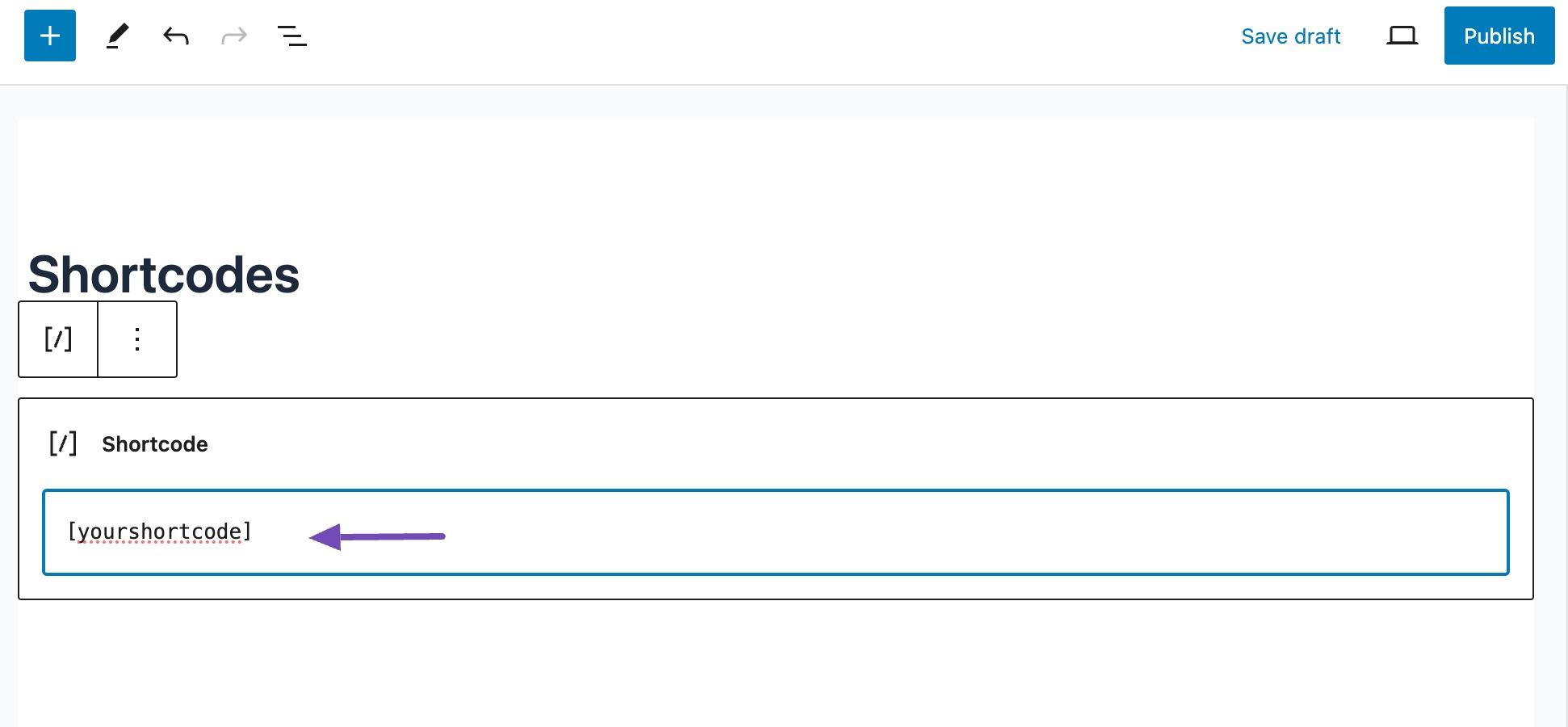
هنگامی که بلوک Shortcode اضافه شد، فیلدی برای وارد ، کد کوتاه خود خواهید دید. کد کوتاه مورد نظر را وارد کنید که در صورت لزوم تمام پارامترهای لازم را در کد کوتاه وارد کنید.

پس از اتمام، صفحه یا پست خود را منتشر یا به روز کنید تا کد کوتاه در وب سایت شما فعال شود.
3.2 با استفاده از ویرایشگر کلاسیک یک کد کوتاه اضافه کنید
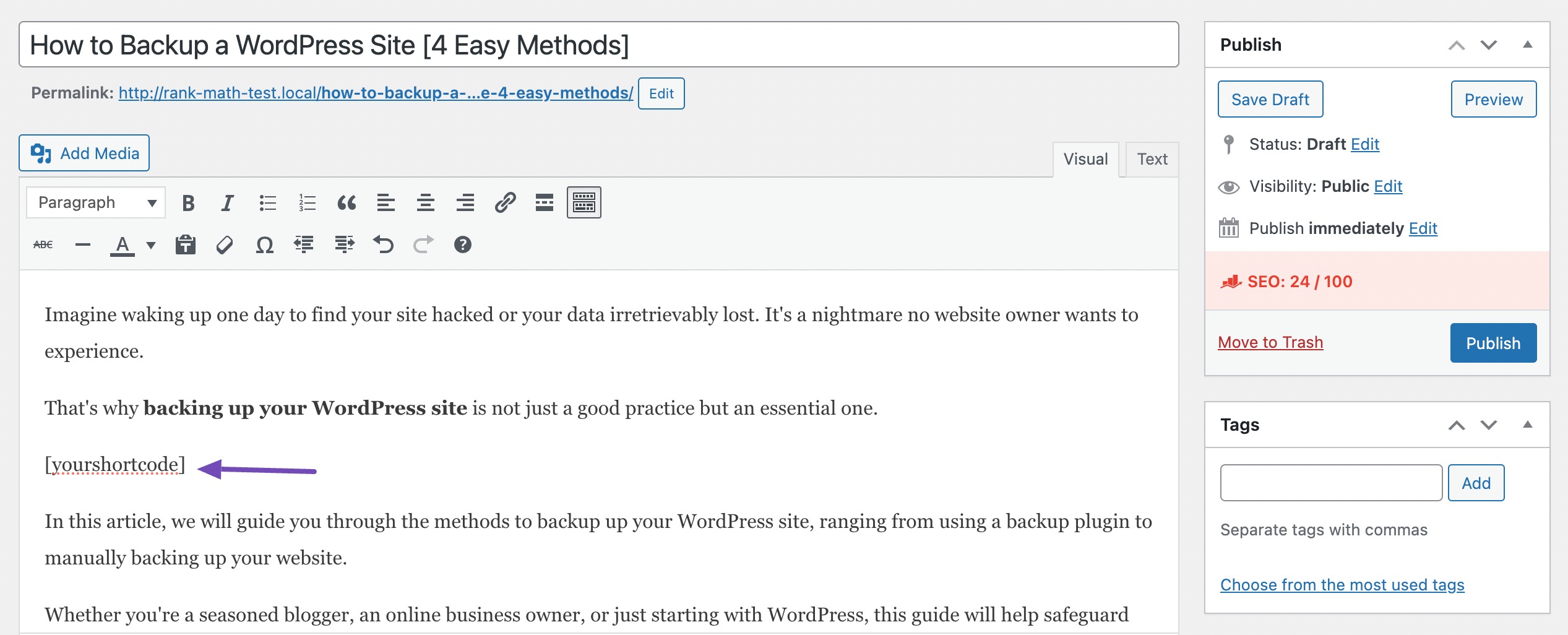
برای افزودن یک کد کوتاه در ویرایشگر کلاسیک، به صفحات یا نوشته ها بسته به جایی که می خواهید کد کوتاه را اضافه کنید.

پس از اتمام، بر روی آن کلیک کنید انتشار/به روز رسانی را فشار دهید تا تغییرات خود را ذخیره کنید.
3.3 یک کد کوتاه در ویجت وردپرس اضافه کنید
می توانید یک کد کوتاه به قسمت های ویجت سایت وردپرس خود اضافه کنید و به آنها اجازه دهید در نوار کناری، پاورقی یا هدر ظاهر شوند.
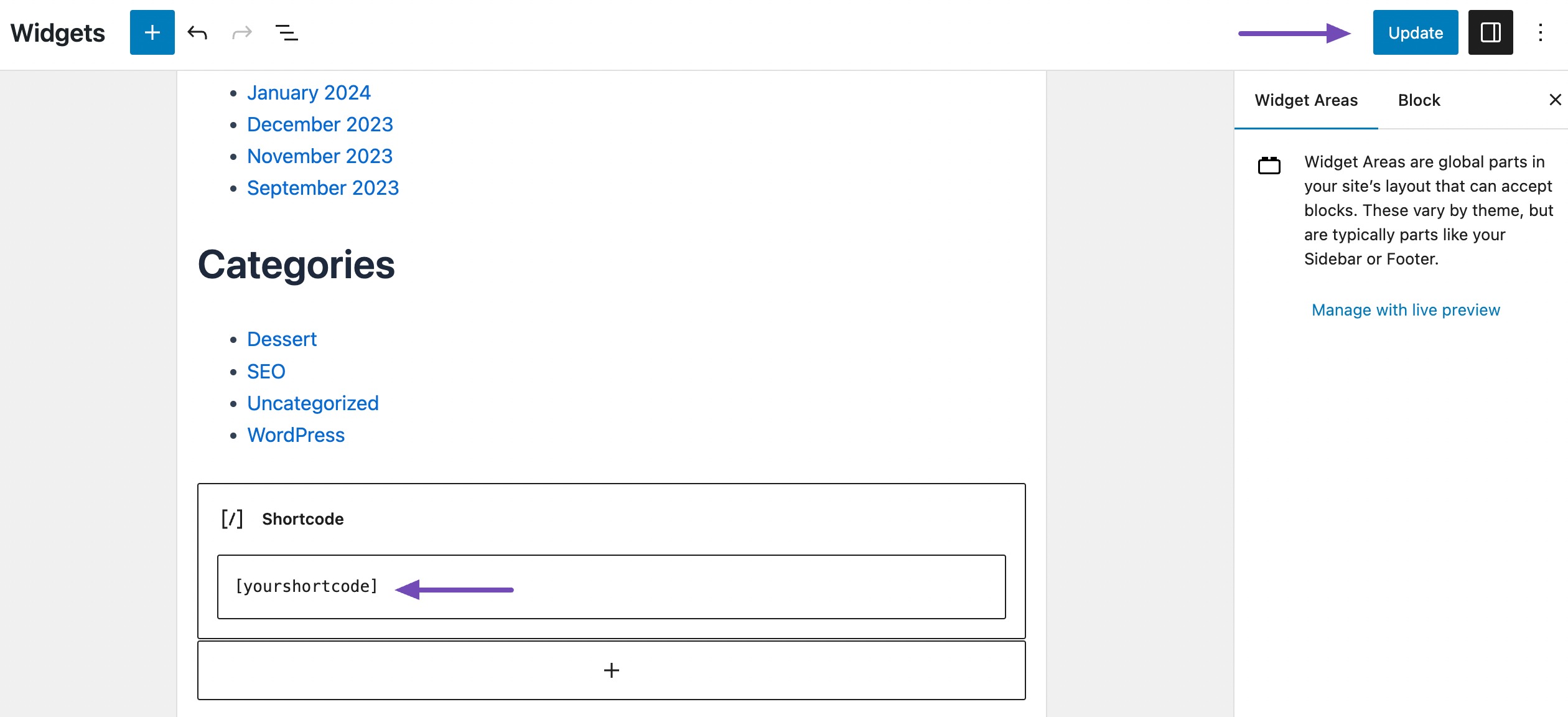
برای شروع، به ظاهر → ابزارک ها در داشبورد وردپرس شما سپس، ناحیه ویجت را که میخواهید کد کوتاه را در آن وارد کنید، پیدا کنید.
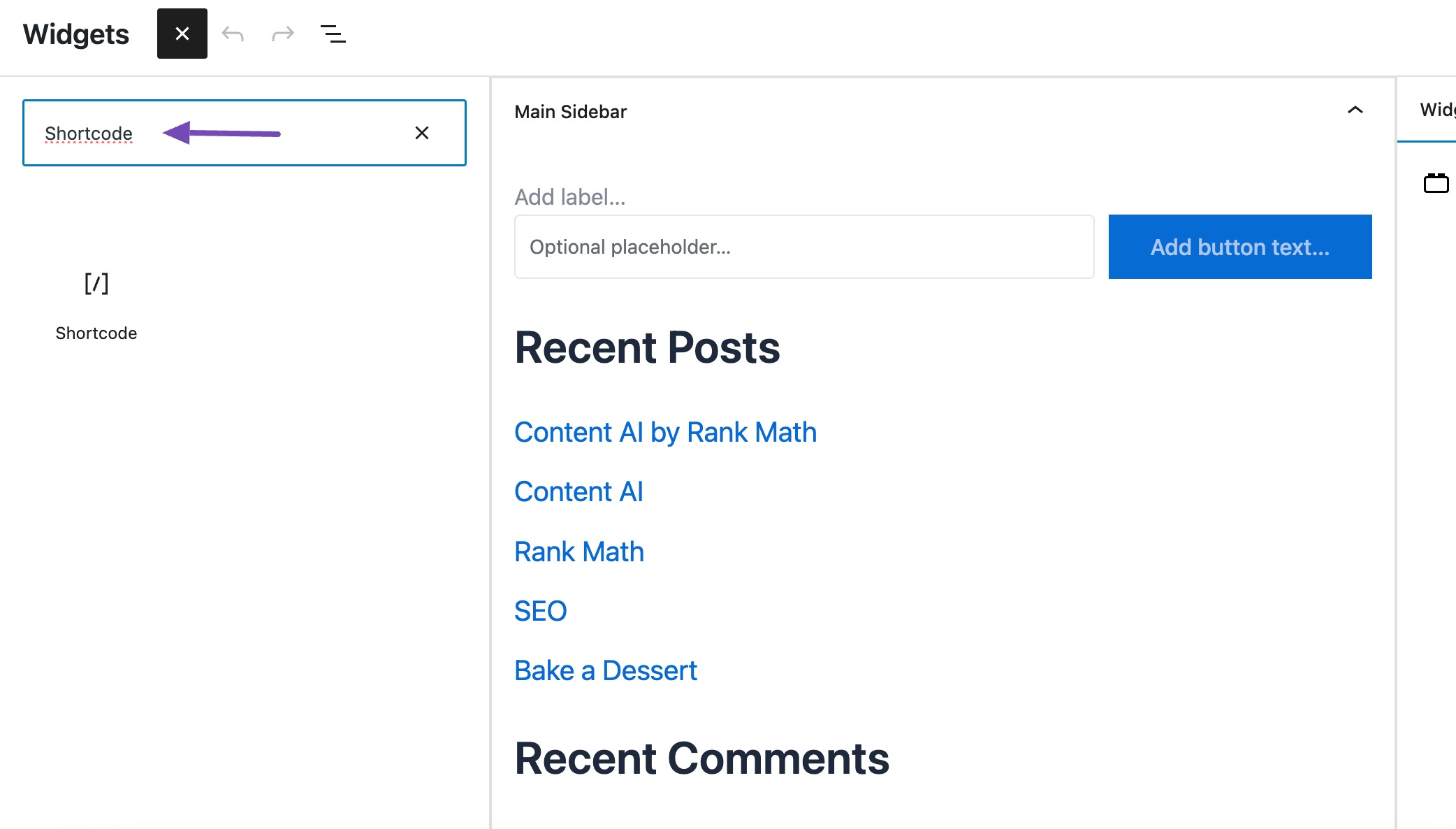
سپس بر روی آن کلیک کنید + نماد، بلوک Shortcode را پیدا کنید و آن را بکشید و رها کنید یا کلیک کنید تا آن را در ناحیه مورد نظر قرار دهید.

پس از اضافه ، بلوک کد کوتاه، می توانید کد کوتاه مورد نظر را در کادر وارد کنید.

سپس تغییرات را ذخیره کنید و اکنون کد کوتاه در قسمت ویجتی که انتخاب کرده اید فعال خواهد شد.
3.4 اضافه ، کد کوتاه به فایل های تم وردپرس
کدهای کوتاه موجود در فایل های تم وردپرس می توانند بدون نیاز به افزونه، قابلیت های سفارشی را به وب سایت شما اضافه کنند.
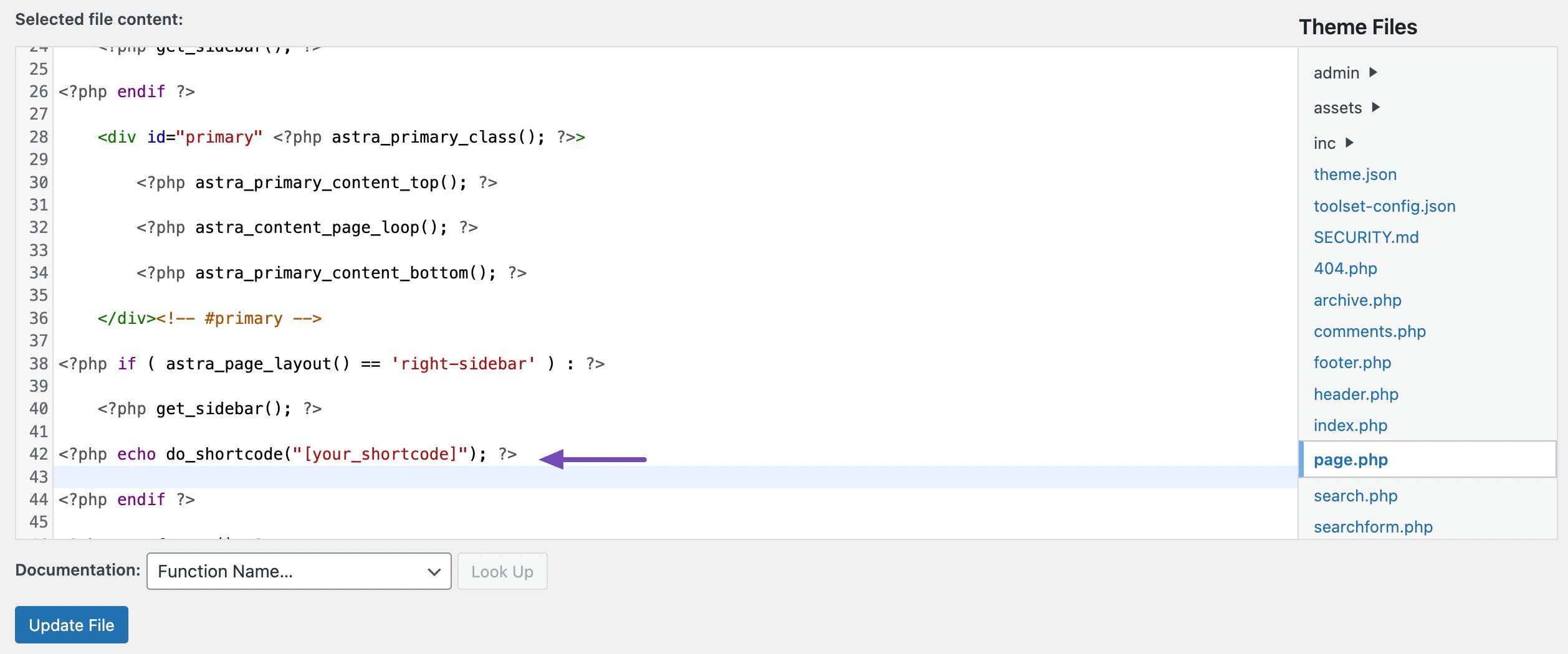
برای انجام این کار، به فایل تم که میخواهید یک کد کوتاه مانند page.php، single.php یا یک فایل قالب سفارشی اضافه کنید، بروید و از do_shortcode عملکرد ارائه شده توسط وردپرس
به سادگی کد کوتاه را به عنوان پارامتر به این تابع ارسال کنید و خروجی مربوطه را نمایش می دهد.
به عنوان مثال، اگر شما یک کد کوتاه به نام (your_shortcode)می توانید آن را به شکل زیر به فایل تم خود اضافه کنید:
<?php echo do_shortcode("(your_shortcode)"); ?>

پس از اضافه ، کد کوتاه، فراموش نکنید که تغییرات خود را ذخیره کنید.
با این حال، به یاد داشته باشید که تغییرات شما ممکن است هنگام بهروزرسانی تم از بین برود. بنابراین بهتر است در هنگام افزودن کد سفارشی به فایل های تم خود از یک تم کودک استفاده کنید.
4 نحوه ایجاد کد کوتاه سفارشی در وردپرس
کدهای کوتاه برای افزودن محتوای پویا یا کد سفارشی به پست ها و صفحات وردپرس مفید هستند، اما ایجاد یک کد کوتاه سفارشی نیاز به مهارت های کدنویسی دارد.
اگر با PHP راحت هستید، از کد قالب زیر استفاده کنید.
// Define a custom shortcode function
function custom_shortcode() {
// Define the desired functionality
$message="This is my custom shortcode!";
// Return the output
return $message;
}
// Register the shortcode
add_shortcode('my_shortcode', 'custom_shortcode');در این مثال ما یک کد کوتاه ایجاد می کنیم (my_shortcode) که متن “This is my custom shortcode!” نمایش داده می شود. » در وب سایت شما
بنابراین می توانید این کد را به فایل function.php تم خود اضافه کنید یا از یک افزونه قطعه استفاده کنید.
پس از انجام مراحل لازم، می توانید کد کوتاه را با کد زیر در پست ها، صفحات و ابزارک های خود وارد کنید:
(my_shortcode)وقتی پست یا صفحه خود را منتشر می کنید یا پیش نمایش می کنید، کد کوتاه با نتیجه عملکرد شما جایگزین می شود.
5 سوالات متداول
آیا می توانم از یک نام کوتاه در چندین تابع استفاده کنم؟
خیر، هر کد کوتاه باید یک نام منحصر به فرد داشته باشد. استفاده از یک نام برای چند کد کوتاه می تواند منجر به درگیری و رفتار غیرقابل پیش بینی شود.
تفاوت بین کد کوتاه و بلوک های گوتنبرگ چیست؟
کدهای کوتاه یک روش قدیمی برای افزودن محتوای پویا به وردپرس با استفاده از یک سیستم برچسب گذاری ساده مانند (my_shortcode) هستند. از سوی دیگر، بلوکهای گوتنبرگ رویکردی مدرنتر هستند و یک ویرایشگر بصری و ساختار مبتنی بر بلوک را ارائه میدهند.
آیا کد کوتاه تنها راه برای افزودن محتوای پویا به وردپرس است؟
نه، کدهای کوتاه یک روش هستند. همچنین می توانید از انواع پست های سفارشی، قالب های صفحه و قلاب های اکشن برای افزودن محتوای پویا به سایت وردپرس خود استفاده کنید.
6 نتیجه
استفاده از کدهای کوتاه در وردپرس می تواند بسیار سودمند باشد زیرا به شما امکان می دهد به راحتی توابع و اسکریپت های پیچیده را بدون نیاز به کدنویسی همه چیز از ابتدا وارد کنید.
ما در مورد نحوه اضافه ، کد کوتاه در وردپرس با استفاده از ویرایشگر کلاسیک و ویرایشگر گوتنبرگ بحث کرده ایم. با دنبال ، مراحل، می توانید به راحتی کدهای کوتاه به پست ها، صفحات و ابزارک های وب سایت خود اضافه کنید.
مهم است که نام کد کوتاه خود را منحصر به فرد نگه دارید و از تداخل با سایر افزونه ها یا توابع جلوگیری کنید.
علاوه بر این، ضروری است که کدهای کوتاه خود را آزمایش کنید تا مطمئن شوید که آنها به درستی کار می کنند و با قالب و افزونه های وردپرس شما سازگار هستند.
اگر این مقاله را دوست دارید، به ما اطلاع دهید با ارسال توییت @rankmathseo.
منبع: https://rankmath.com/blog/how-to-add-shortcode-in-wordpress/


