- 2.1 Créez votre en-tête WordPress à l’aide de l’éditeur de site complet
- 2.1.1 Accédez à l’en-tête WordPress dans l’éditeur de site
- 2.1.2 Ajouter un logo de site
- 2.1.3 Définition de la couleur d’arrière-plan de l’en-tête
- 2.2 Modifier l’en-tête du site Web à l’aide du personnalisateur de thème
- 2.3 Personnaliser l’en-tête WordPress à l’aide du code personnalisé
- Réflexions finales : Modification des en-têtes pour un site Web visuellement captivant dans WordPress
Êtes-vous prêt à transformer l’en-tête de votre site Web en un chef-d’œuvre visuel captivant qui reflète l’identité de votre marque unique ? Si c’est le cas, vous êtes au bon endroit.
Mais attendez, vous vous demandez peut-être quel est exactement l’en-tête ?
L’en-tête de votre site Web est comme une porte d’entrée virtuelle, accueillant les visiteurs et donnant le ton à toute l’expérience de navigation.
Eh bien, considérez-le comme la section la plus haute de votre site Web qui contient généralement votre logo, le titre du site, le menu de navigation et parfois même un slogan accrocheur.
Alors, êtes-vous prêt à imprégner l’en-tête WordPress de votre site Web de votre personnalité et de votre style uniques ? Il est temps de laisser libre cours à votre créativité !
Ensemble, nous explorerons diverses options de personnalisation, découvrirons l’art de choisir la mise en page parfaite et découvrirons pourquoi vous devriez modifier l’en-tête WordPress sur votre site.
Commençons ce voyage créatif et apprenons à modifier l’en-tête dans WordPress.
Alors attachez votre ceinture et laissez libre cours à votre imagination pendant que nous explorons les options de personnalisation qui rendront votre site Web vraiment unique.
Eh bien, imaginez ceci : vous marchez dans la rue et tombez sur un charmant petit magasin avec une enseigne captivante accrochée au-dessus de l’entrée. Cela attire immédiatement votre attention et pique votre curiosité. Vous ne pouvez pas vous empêcher d’entrer pour explorer davantage. Le même principe s’applique à votre en-tête WordPress.
Nous avons répertorié quelques raisons pour que vous puissiez envisager d’ajouter un en-tête à votre site WordPress :
- Faites une première impression mémorable : Votre en-tête est la première chose que les visiteurs voient lorsqu’ils arrivent sur votre site Web. C’est votre chance de faire une première impression mémorable. Un en-tête visuellement attrayant et bien conçu donne le ton à l’ensemble de votre site et communique instantanément la personnalité de votre marque. Vos visiteurs peuvent ainsi se sentir les bienvenus, intrigués et désireux d’explorer davantage.
- Établir l’identité de la marque : Votre en-tête est un outil puissant pour établir votre identité de marque. Il présente votre logo, le titre de votre site et parfois un slogan, permettant aux visiteurs de reconnaître et d’associer instantanément votre site Web à votre marque. La cohérence de tous les éléments de votre marque contribue à renforcer la confiance et la familiarité, qui sont essentielles pour attirer et fidéliser les visiteurs.
- Améliorer l’expérience utilisateur : Un en-tête optimisé améliore l’expérience utilisateur globale sur votre site Web. Un en-tête bien organisé peut réduire les taux de rebond et retenir les visiteurs sur votre site plus longtemps.
- Augmentez les taux de conversion : Croyez-le ou non, un en-tête stratégiquement conçu peut contribuer à des taux de conversion plus élevés. Vous pouvez diriger les visiteurs vers des tâches cruciales comme effectuer un achat, souscrire à un abonnement ou remplir un formulaire de contact en incluant des boutons d’appel à l’action ou des liens visibles dans votre en-tête. Un en-tête bien conçu peut stimuler l’engagement des utilisateurs et finalement conduire à davantage de conversions.
Par exemple, considérons ces deux sections d’en-tête de différents sites Web.
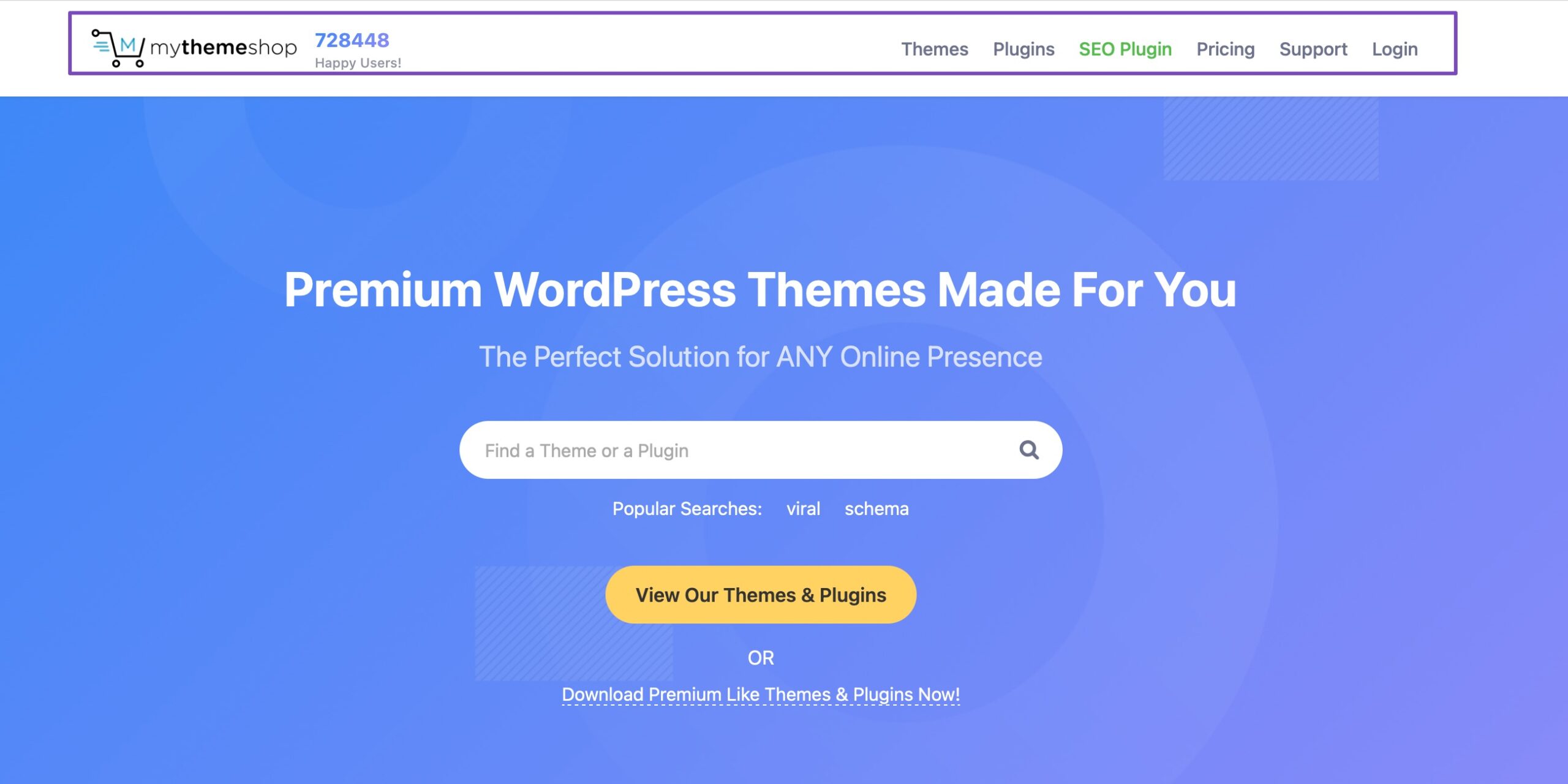
Celui-ci provient du site Web MyThemeShop ;

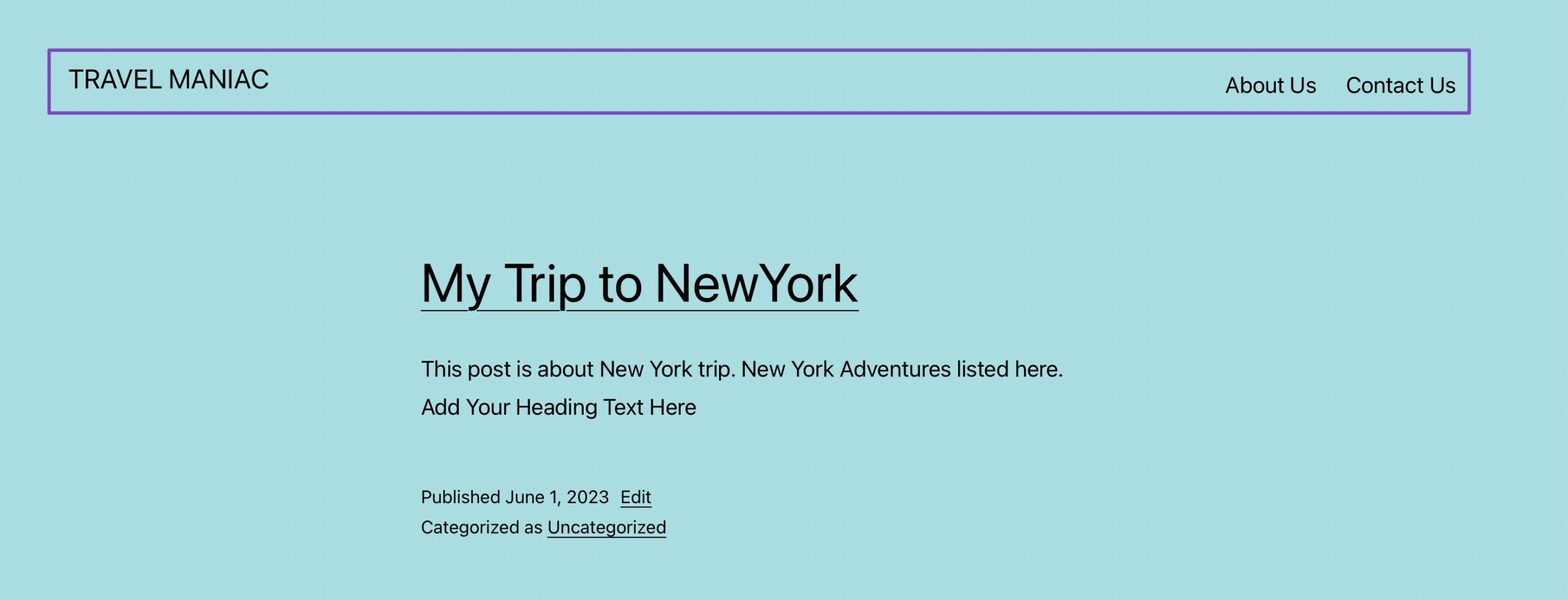
Et celui-ci ici.

Lequel des deux en-têtes vous encouragerait à interagir avec des sites Web individuels ? La première option, bien sûr.
Voici pourquoi. Le premier exemple d’en-tête est un en-tête bien conçu qui attire immédiatement l’attention et encourage les visiteurs à explorer les offres.
Il comprend un logo bien conçu qui rend la marque mémorable, un menu de navigation et un message de preuve sociale informant les visiteurs du nombre d’utilisateurs satisfaits qui ont été servis.
En revanche, le deuxième en-tête manque d’attrait visuel. Il est basique et ne comporte pas de logo, ce qui rend difficile de laisser une impression durable aux visiteurs.
N’oubliez pas que l’en-tête WordPress de votre site Web est l’occasion de faire une impression durable, d’établir votre marque, d’améliorer l’expérience utilisateur et de générer des conversions. Alors ne sous-estimez pas son importance !
Faites preuve de créativité, pensez à votre public cible et laissez votre en-tête refléter la personnalité et les valeurs uniques de votre site Web ou de votre entreprise.
La plupart des thèmes WordPress sont livrés avec un modèle d’en-tête personnalisable que vous pouvez modifier pour correspondre à votre image de marque.
De la modification de la couleur d’arrière-plan à l’ajout de votre logo ou à la personnalisation du menu, il existe plusieurs façons de faire ressortir votre en-tête WordPress.
2.1 Créez votre en-tête WordPress à l’aide de l’éditeur de site complet
L’éditeur de site complet est un nouvel outil de WordPress qui vous donne un contrôle plus créatif sur la façon dont vous pouvez styliser l’en-tête de votre site Web que le personnalisateur de thème ordinaire.
L’éditeur est disponible dans les thèmes de bloc. Dans cette section, nous montrerons comment modifier l’en-tête d’un site Web à l’aide de l’éditeur de site complet de WordPress.
2.1.1 Accédez à l’en-tête WordPress dans l’éditeur de site
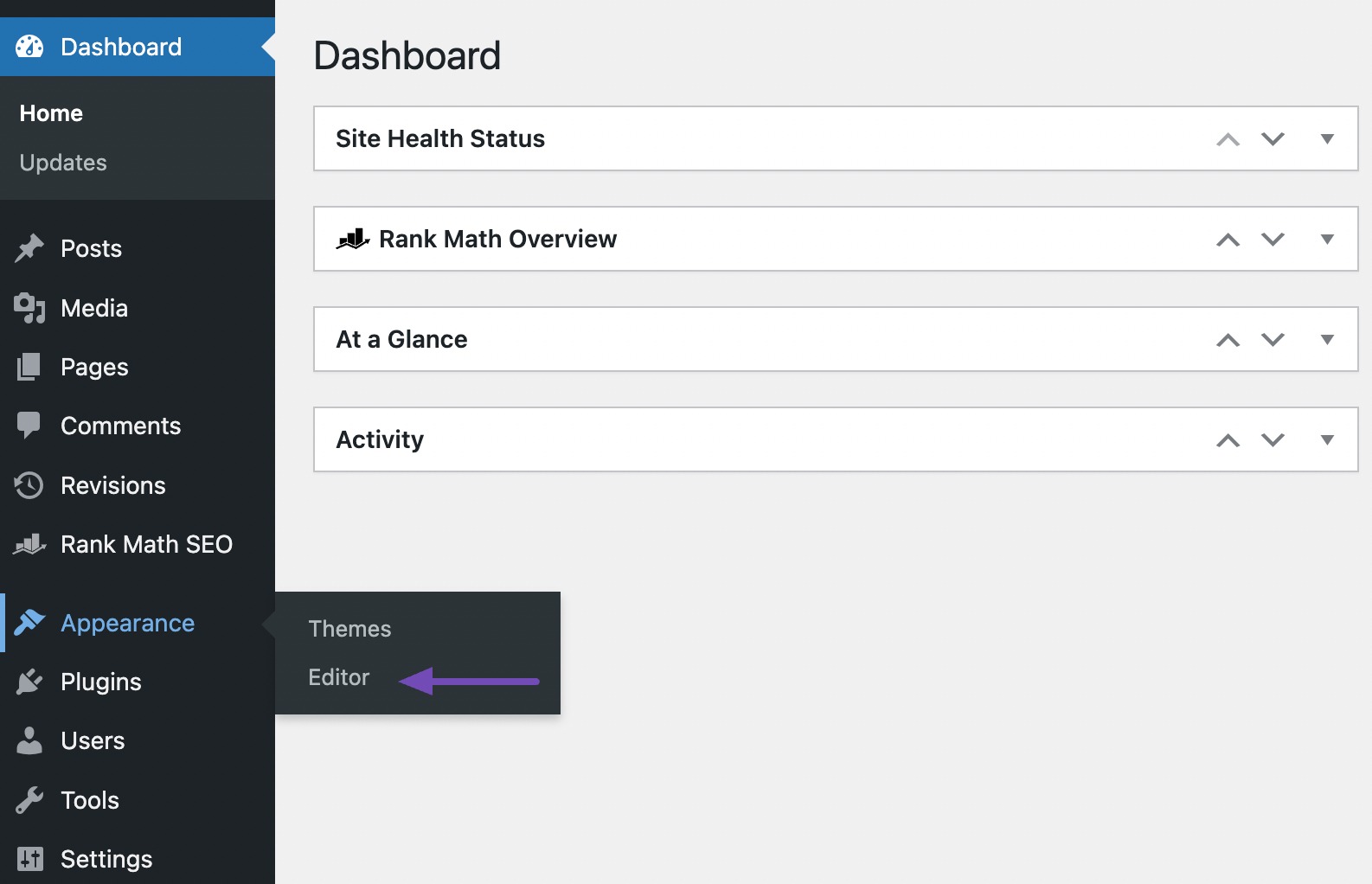
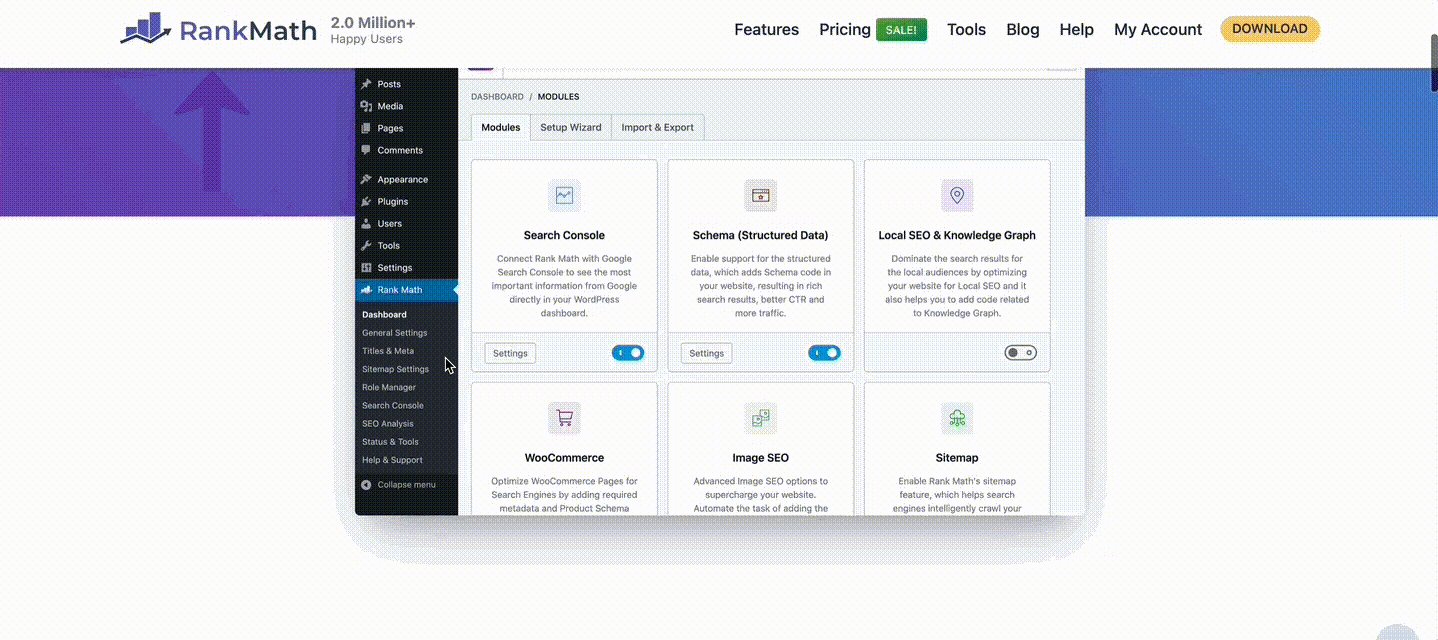
Tout d’abord, accédez à Apparence → Éditeur depuis votre tableau de bord WordPress, comme indiqué ci-dessous.

L’éditeur vous redirigera vers la page d’accueil de votre site Web. Il affichera également les modèles de conception que vous pouvez personnaliser sur le côté gauche de l’écran.
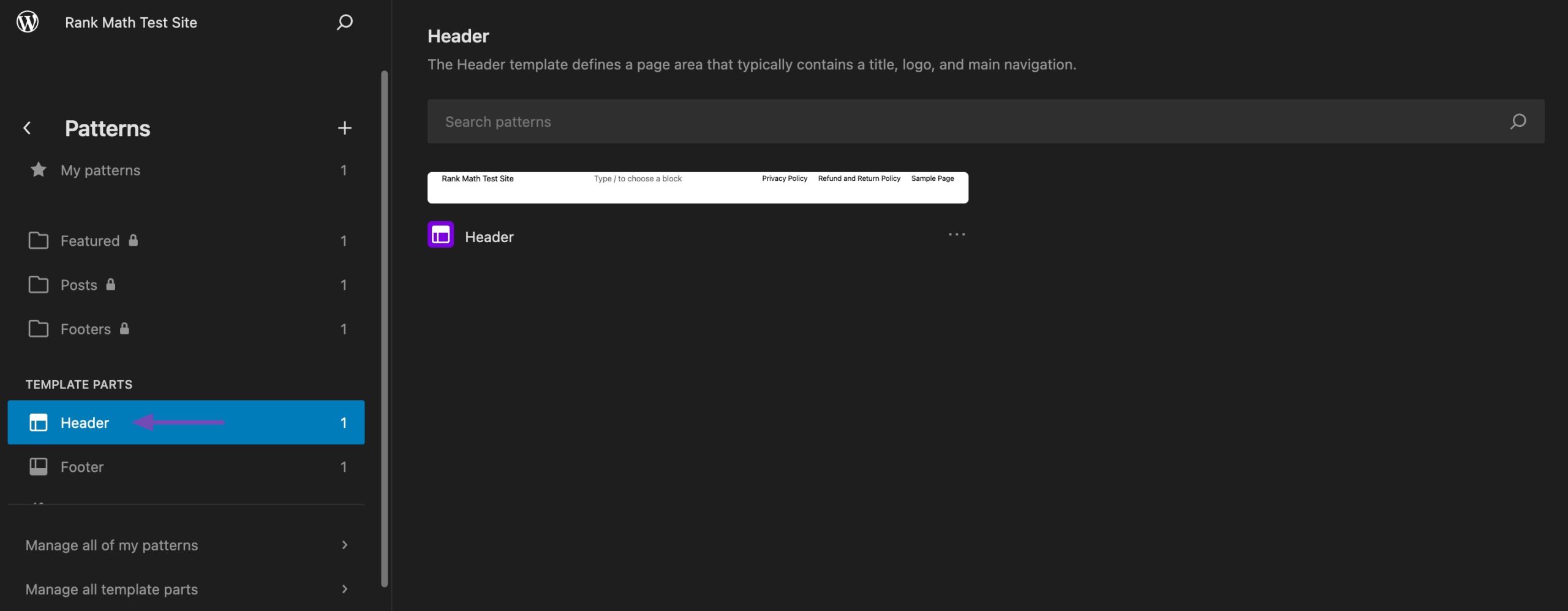
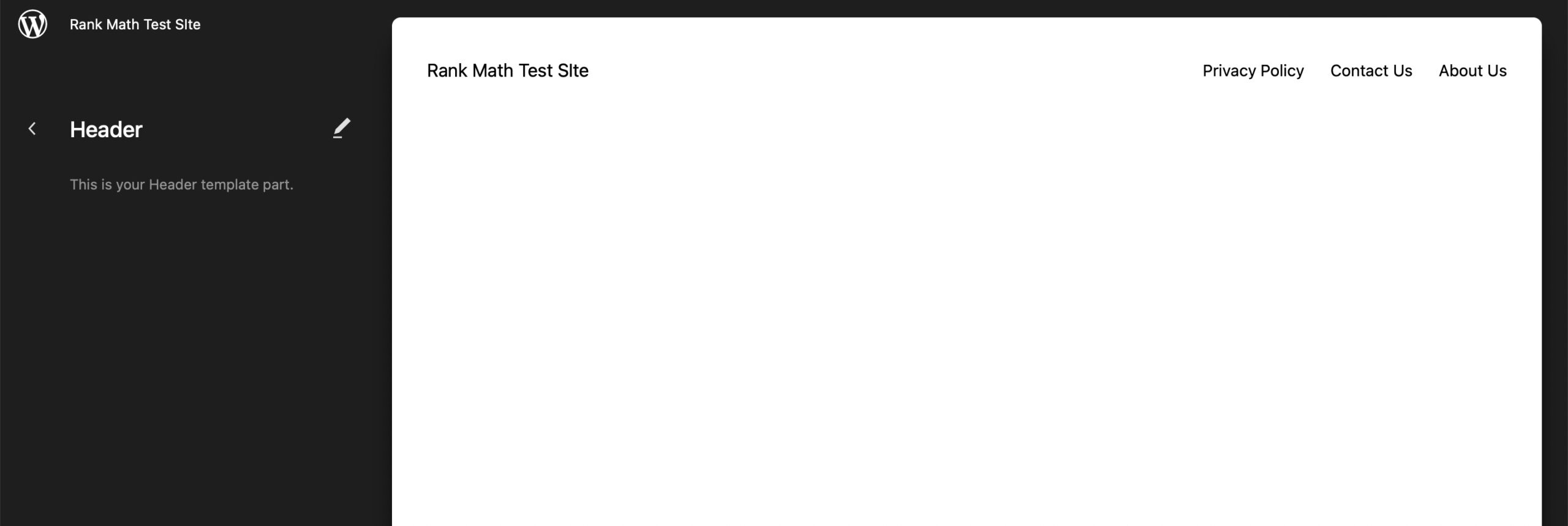
Ensuite, accédez à Pièces de modèle → Entêtecomme indiqué ci-dessous.

Cela ouvrira votre en-tête en tant qu’élément autonome dans l’éditeur de blocs.

Dans ce cas, nous utilisons le thème par défaut Twenty Twenty-Three, et comme vous pouvez le voir, son en-tête est assez basique. Alors, ajoutons-y du style et de la couleur.
2.1.2 Ajouter un logo de site
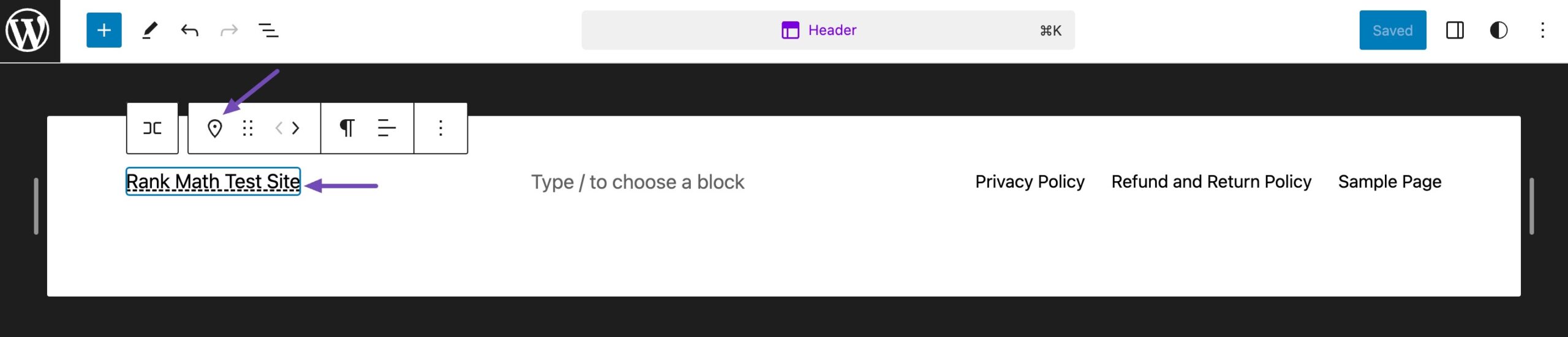
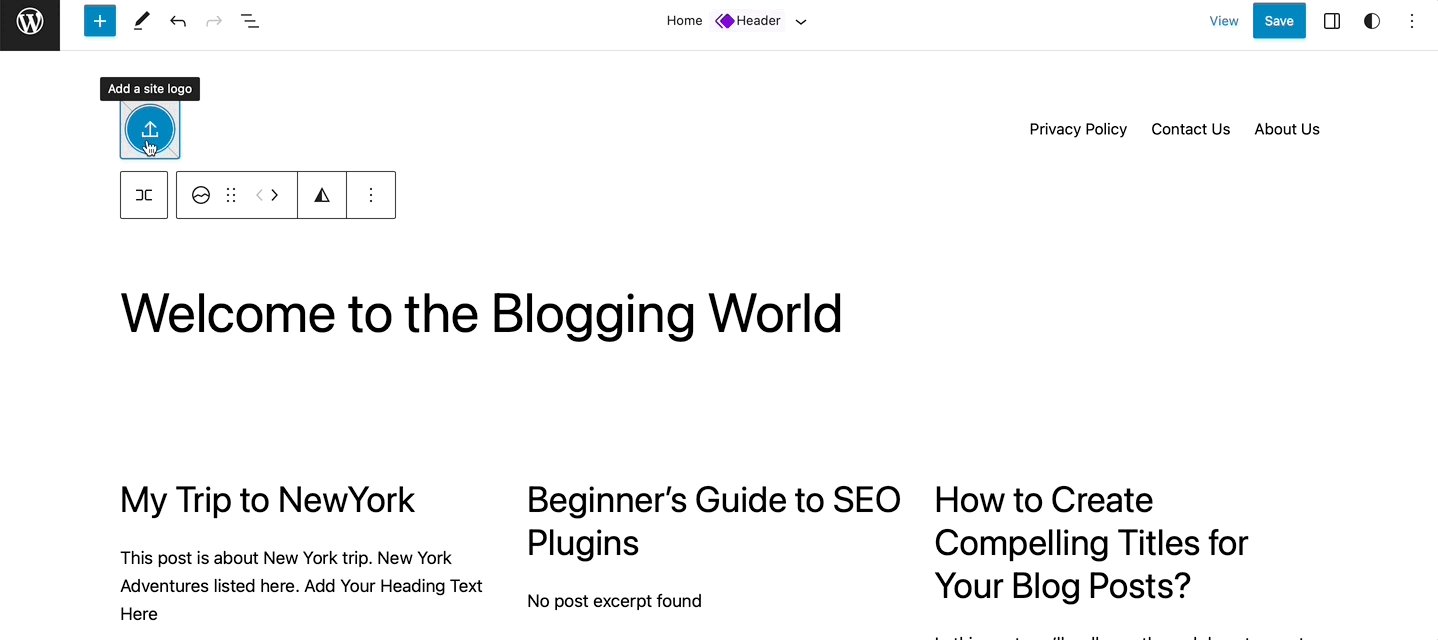
Commençons par ajouter un logo qui représente la marque de votre entreprise. Pour en ajouter un, cliquez sur le titre de votre site, puis cliquez sur l’icône d’emplacement, comme indiqué ci-dessous.

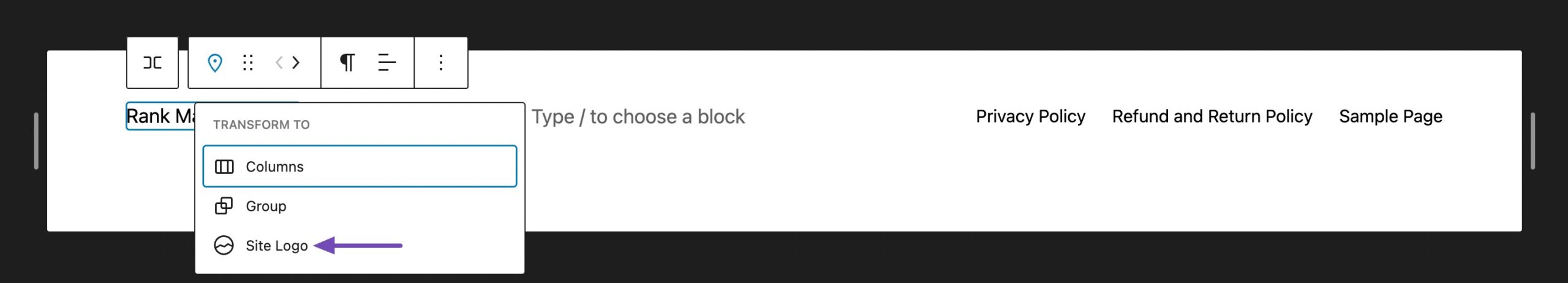
Continuez et sélectionnez le Logo du site bloc.

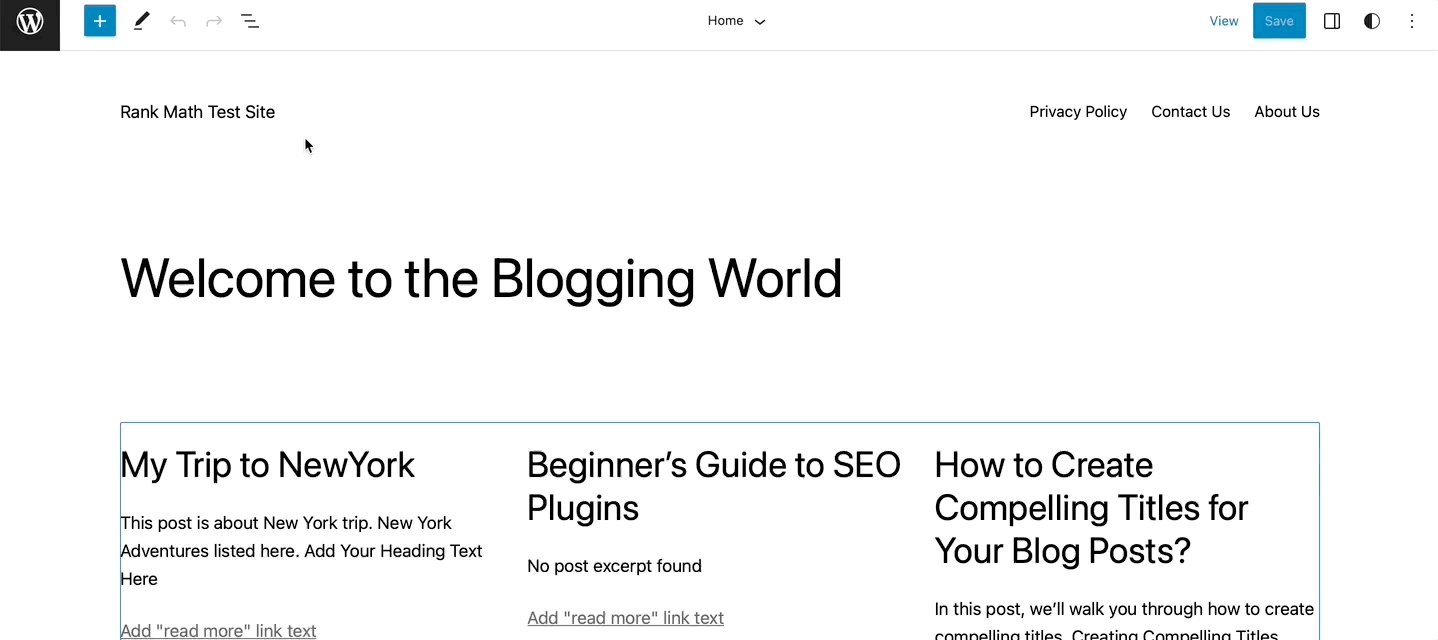
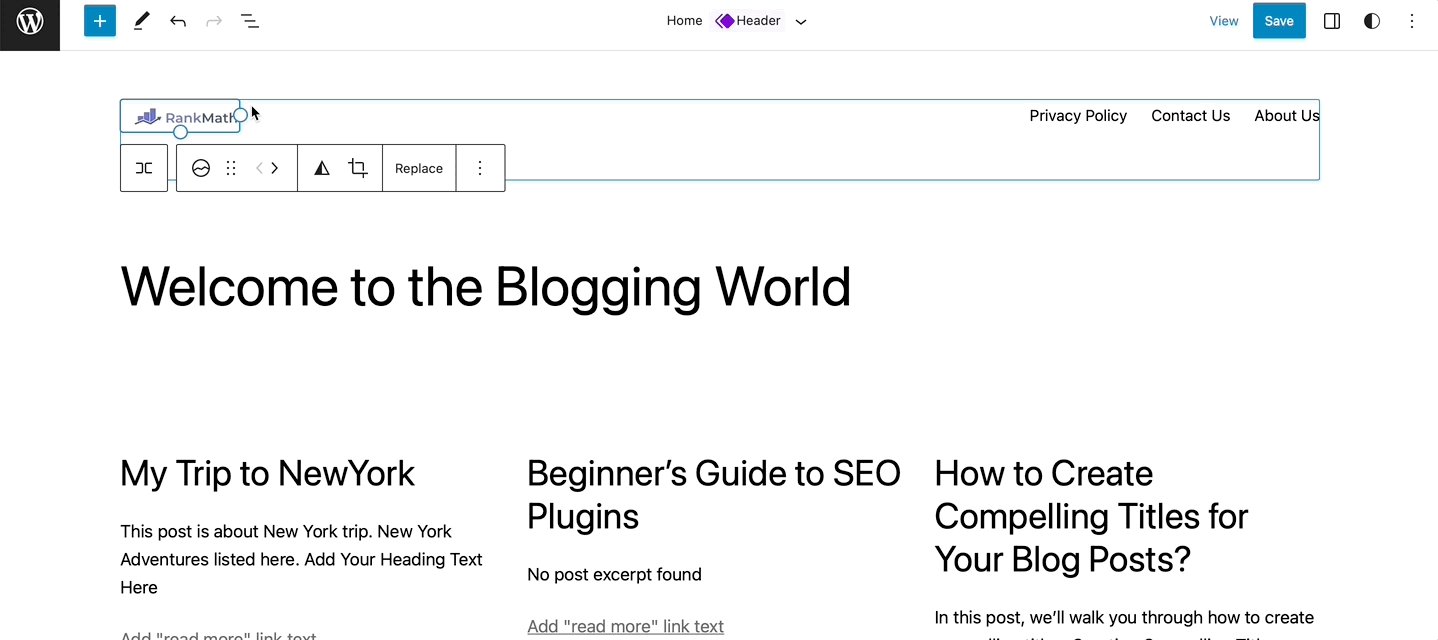
Ensuite, cliquez sur l’icône de téléchargement pour télécharger le logo de votre site à partir de vos médias ou de fichiers informatiques locaux. Par défaut, l’éditeur WordPress recadrera votre logo s’il n’est pas carré et le liera à votre page d’accueil.
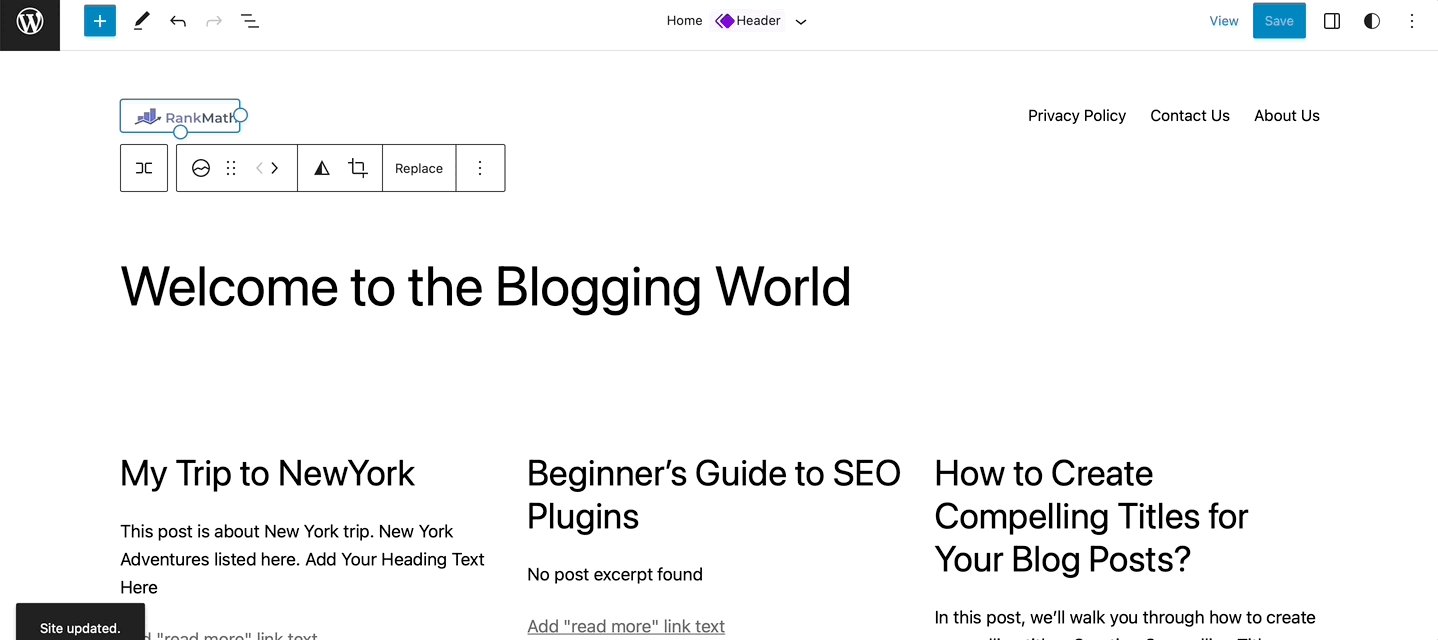
Une fois terminé, cliquez sur le Sauvegarder bouton pour mettre à jour les modifications.

2.1.3 Définition de la couleur d’arrière-plan de l’en-tête
Maintenant, êtes-vous prêt à égayer l’en-tête de votre site Web avec une couleur d’arrière-plan ?
Par défaut, votre thème définit la couleur d’arrière-plan de votre en-tête sur blanc ou transparent. Cependant, vous pouvez modifier la couleur par défaut pour refléter au mieux votre marque.
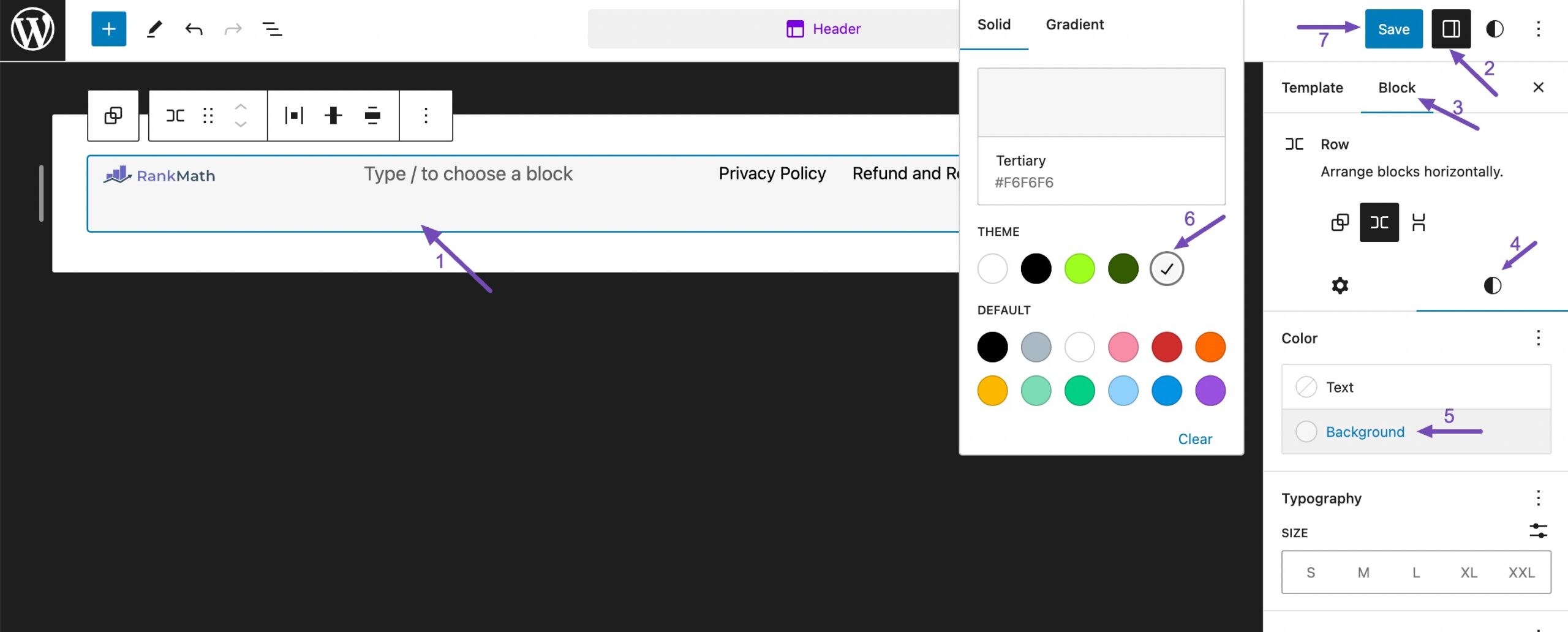
Sélectionnez l’en-tête pour modifier la couleur d’arrière-plan de l’en-tête et cliquez sur le bouton Paramètres icône, comme indiqué ci-dessous. Ensuite, sélectionnez le Bloc et cliquez sur l’option modes languette.
Clique sur le Arrière-plan option, et vient maintenant la partie amusante ! Utilisez l’outil de sélection de couleurs pour explorer la large gamme de couleurs et de nuances. Jouez jusqu’à ce que vous trouviez la teinte parfaite qui correspond au style et à l’image de marque de votre site Web.

Au fur et à mesure que vous sélectionnez différentes couleurs, l’arrière-plan de l’en-tête sera mis à jour en temps réel, vous donnant un aperçu de son apparence sur votre site Web. Prenez votre temps pour l’examiner et assurez-vous qu’il correspond à votre vision. Une fois que vous êtes satisfait du résultat, n’oubliez pas de cliquer sur le Sauvegarder bouton pour mettre à jour les modifications apportées.
Note: Différents thèmes et éditeurs de sites peuvent avoir des options et une terminologie légèrement différentes. Ne vous inquiétez donc pas si les étiquettes ne correspondent pas exactement aux instructions fournies ci-dessus. Explorez les paramètres disponibles dans l’éditeur de site complet de votre thème pour trouver l’option de couleur d’arrière-plan de l’en-tête.
2.2 Modifier l’en-tête du site Web à l’aide du personnalisateur de thème
La plupart des thèmes WordPress vous permettent de modifier facilement l’en-tête de votre site Web à l’aide de l’outil Customizer de WordPress. Si vous utilisez un thème activé par le blocage, vous devrez utiliser l’éditeur de site complet précédent, car il ne prend pas en charge le personnalisateur.
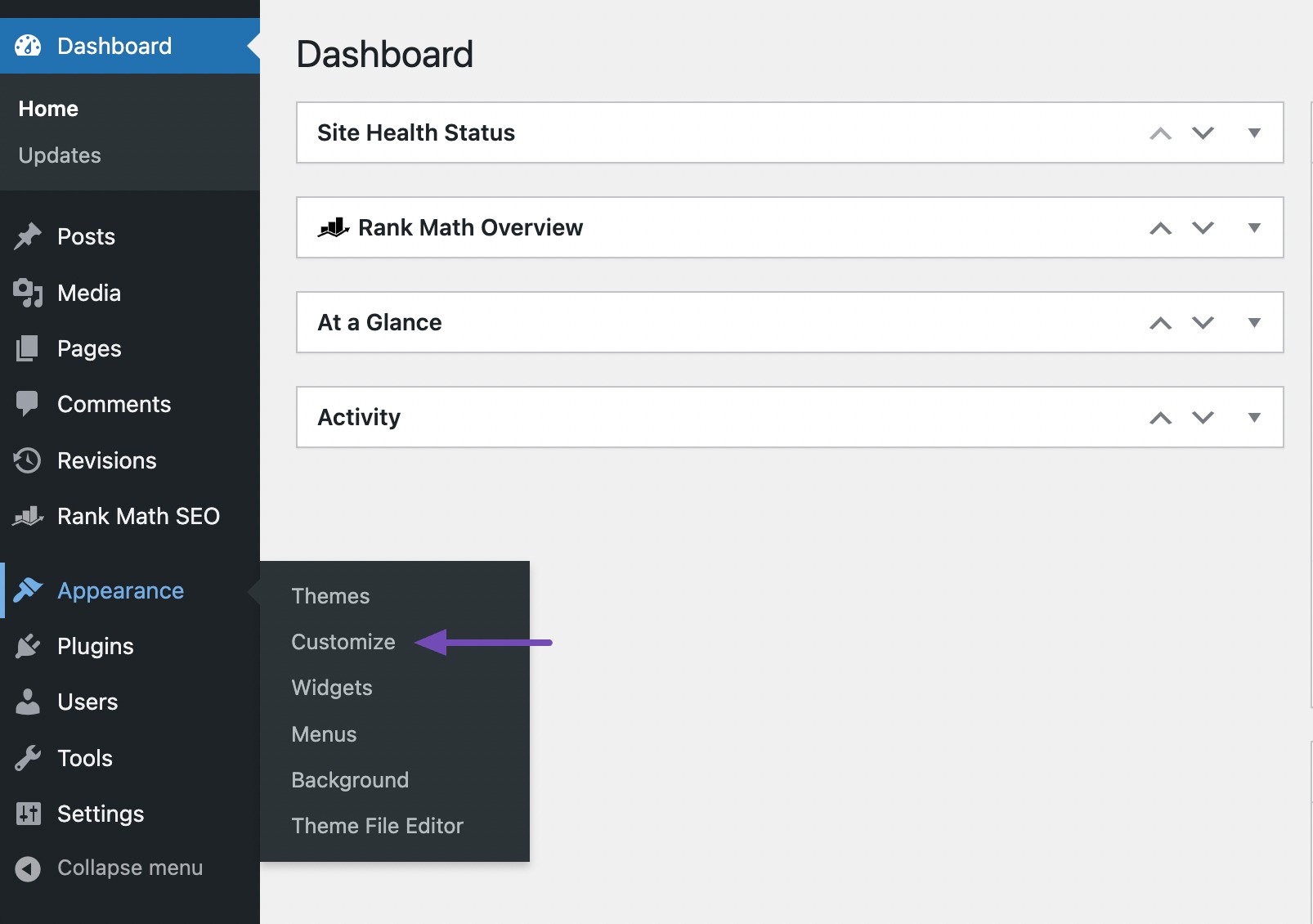
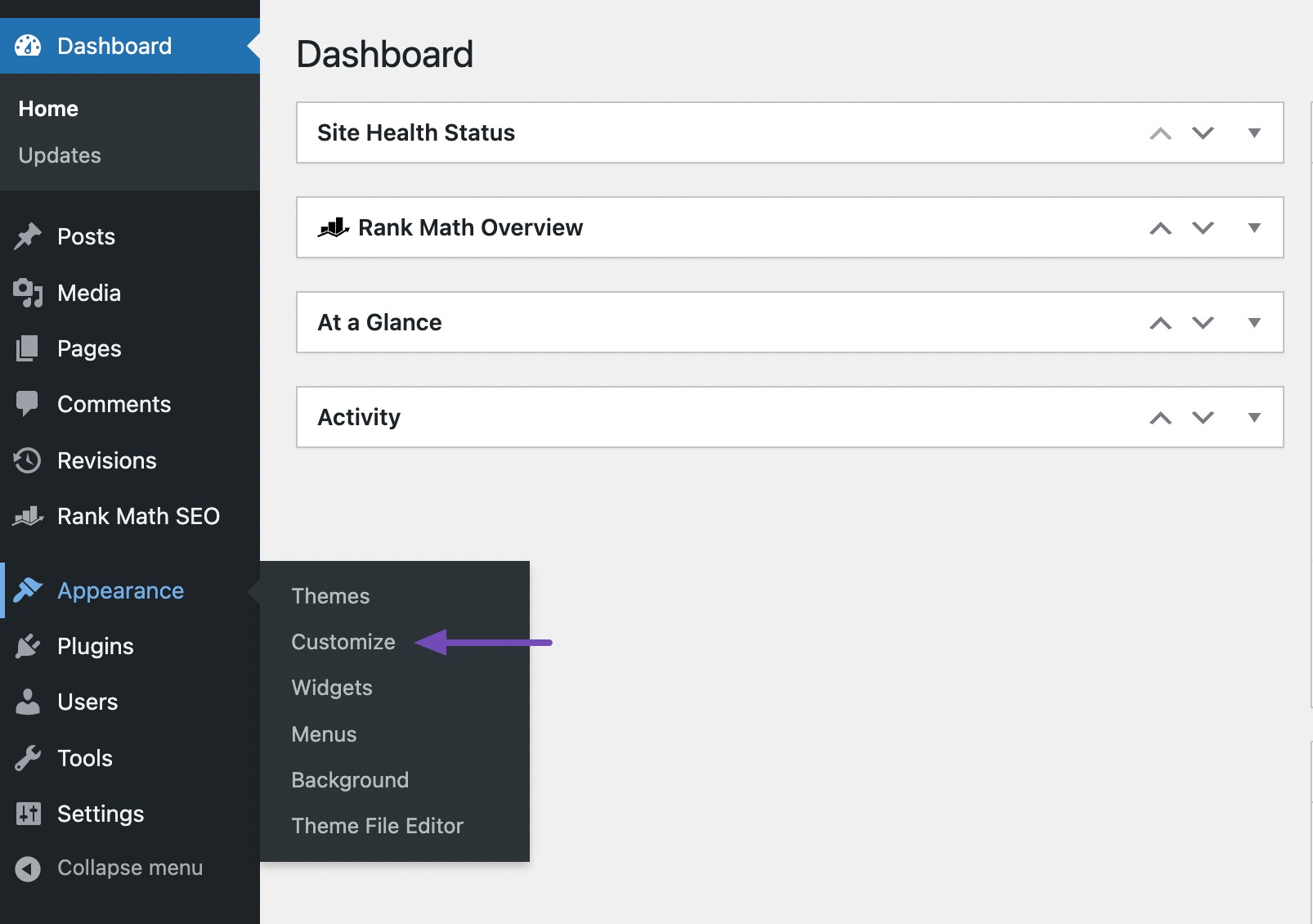
Maintenant, pour accéder au WordPress Customizer, accédez à Apparence → Personnaliser.

Cela lancera le puissant Theme Customizer, un éditeur visuel qui vous permet d’apporter des modifications à la conception de votre site en temps réel.
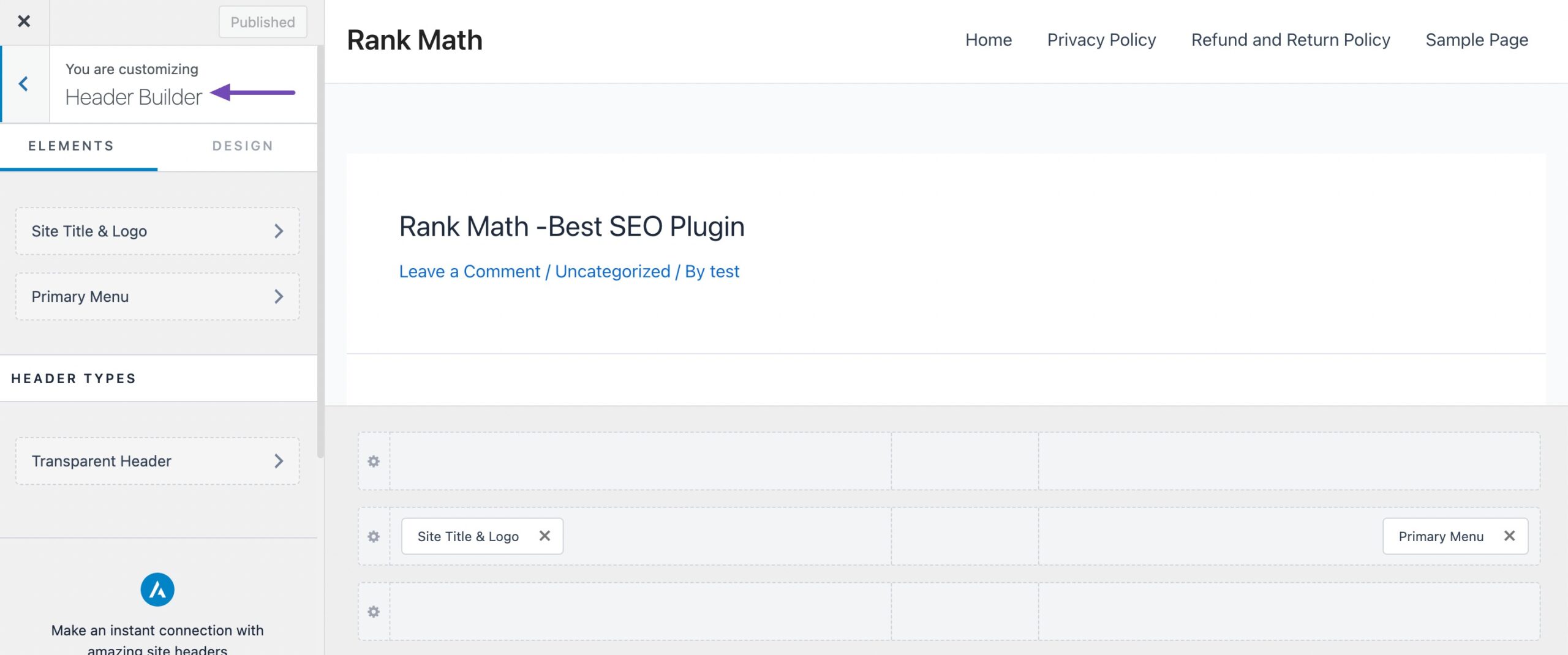
Dans le personnalisateur de thème, vous verrez une liste d’options sur le côté gauche et un aperçu de votre site Web sur la droite. Recherchez la section ou l’onglet relatif aux paramètres d’en-tête de votre thème.
Dans notre exemple, nous avons utilisé le thème Astra, qui vous permet de créer un en-tête personnalisé en ajoutant des blocs. Astra dispose d’un Création d’en-têter option dans le panneau sur votre gauche.

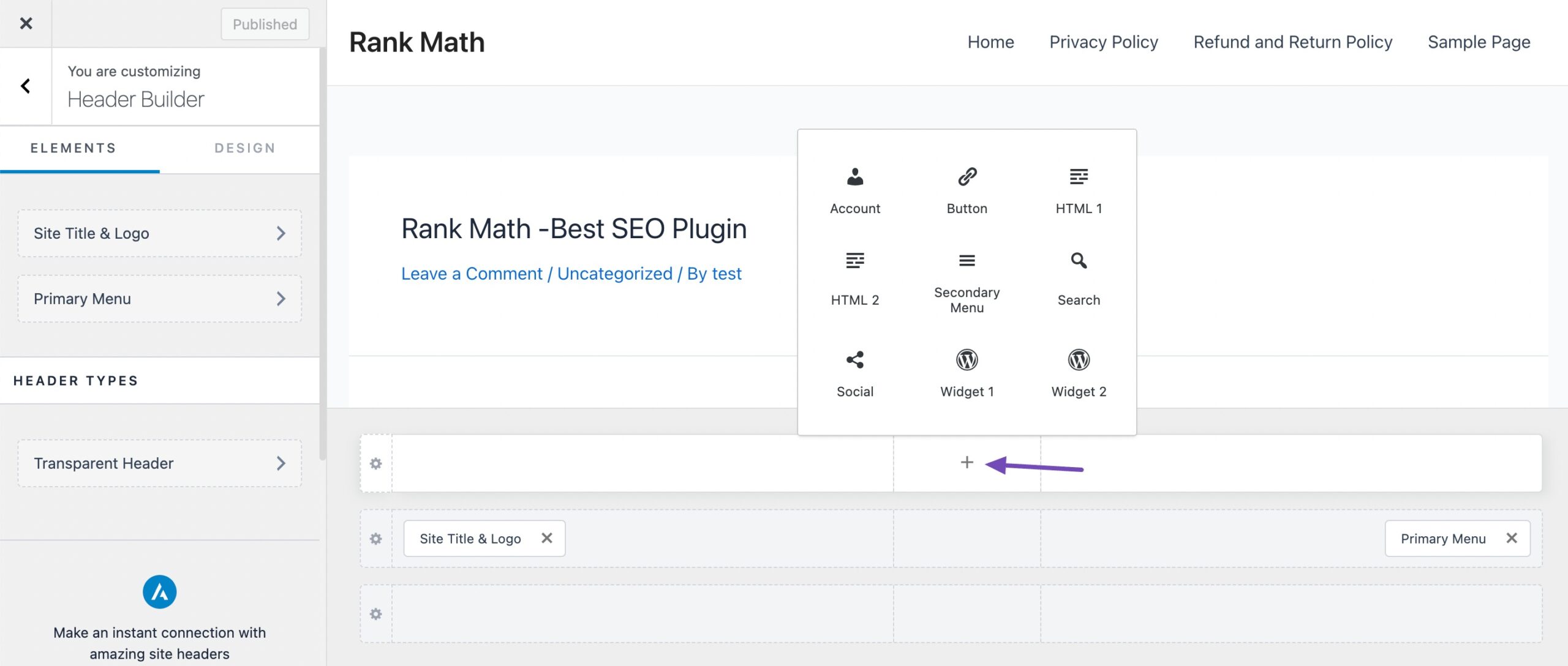
Pour commencer, survolez une zone vide dans l’en-tête et cliquez sur le bouton + icône pour ajouter un bloc d’en-tête.

Sélectionnez n’importe quel bloc que vous souhaitez ajouter à votre en-tête personnalisé. Par exemple, vous pouvez ajouter un bloc de widgets, un bloc de compte, un bloc de recherche, etc.
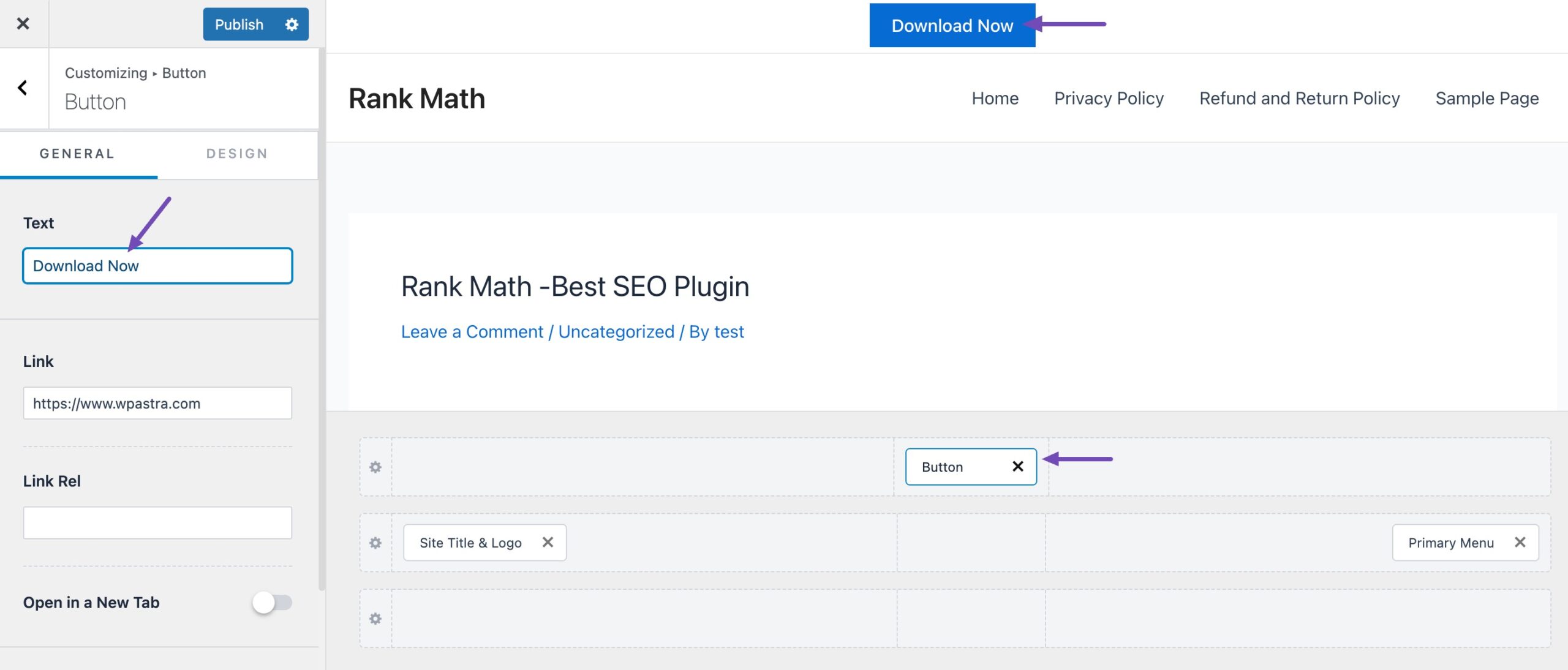
Nous avons ajouté un nouveau bouton dans notre section En-tête, comme indiqué ci-dessous.

De plus, le générateur d’en-tête vous permet de glisser-déposer les blocs et de les placer au-dessus ou en dessous de l’en-tête.
Vous pouvez personnaliser davantage chaque bloc que vous ajoutez à l’en-tête. Par exemple, la sélection du bloc Titre et logo du site vous permettra de télécharger le titre et le logo du site, de modifier la largeur du logo, d’afficher le slogan du site, etc.
Lorsque vous êtes satisfait des modifications, enregistrez les modifications en cliquant sur le bouton Publier en haut du personnalisateur.
2.3 Personnaliser l’en-tête WordPress à l’aide du code personnalisé
Bien que l’éditeur de site complet et le personnalisateur de thème soient robustes pour vous aider à créer un en-tête attrayant, vous souhaiterez peut-être le personnaliser davantage à l’aide de CSS personnalisés.
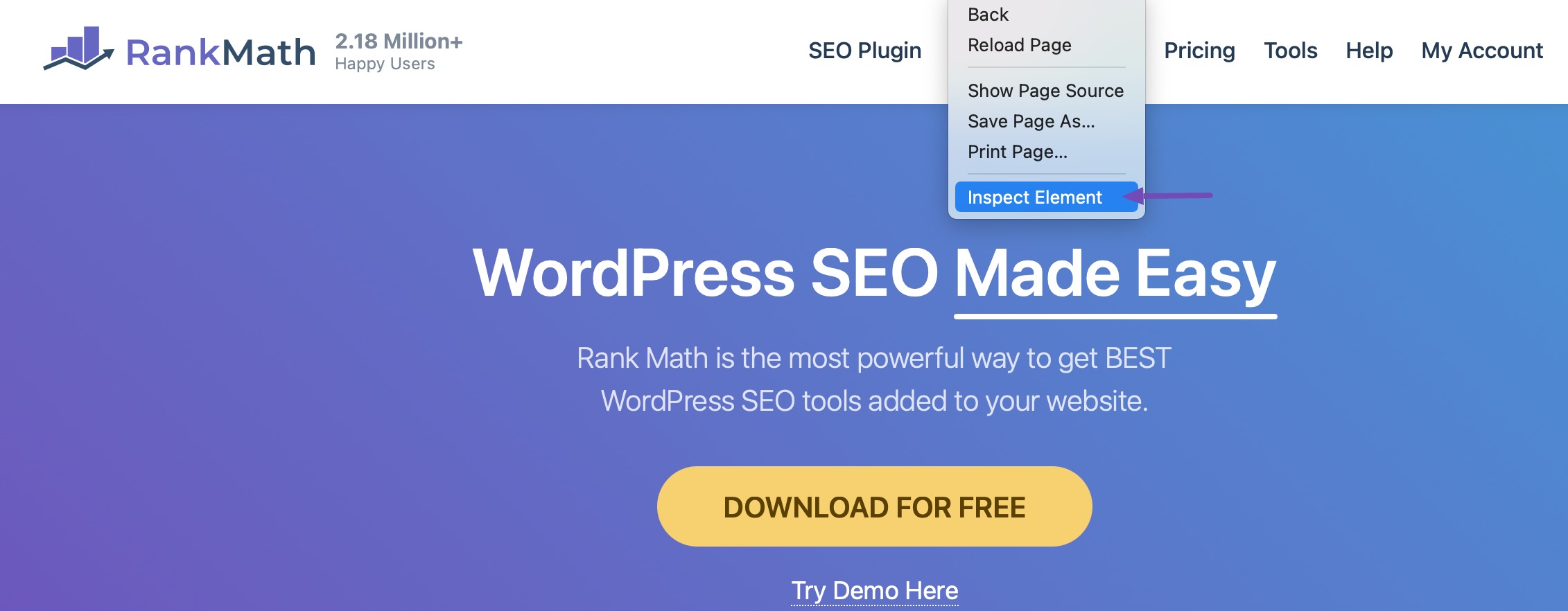
Par exemple, supposons que vous souhaitiez rendre votre élément d’en-tête collant sur le défilement. Bien que certains thèmes offrent cette option de personnalisation, si le vôtre ne le fait pas, vous pouvez facilement rendre l’en-tête de votre site Web collant en haut de la page, comme celui-ci du site Web Rank Math.

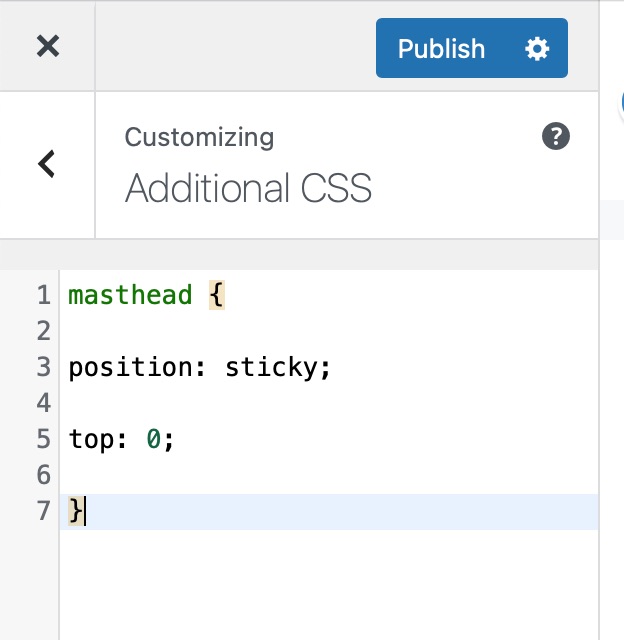
Dans ce cas, vous devez utiliser le modèle de code CSS suivant pour ajouter les effets.
#site-header {
position: sticky;
top: 0;
}Mais d’abord, vous devez identifier l’ID d’en-tête de votre site Web. Cela vous permettra d’ajouter les effets au bon élément d’en-tête et de garantir que votre code fonctionnera.
Pour ce faire, rendez-vous sur le front-end de votre site Web, faites un clic droit sur l’en-tête, puis cliquez sur Inspecter Élément option, comme indiqué ci-dessous.

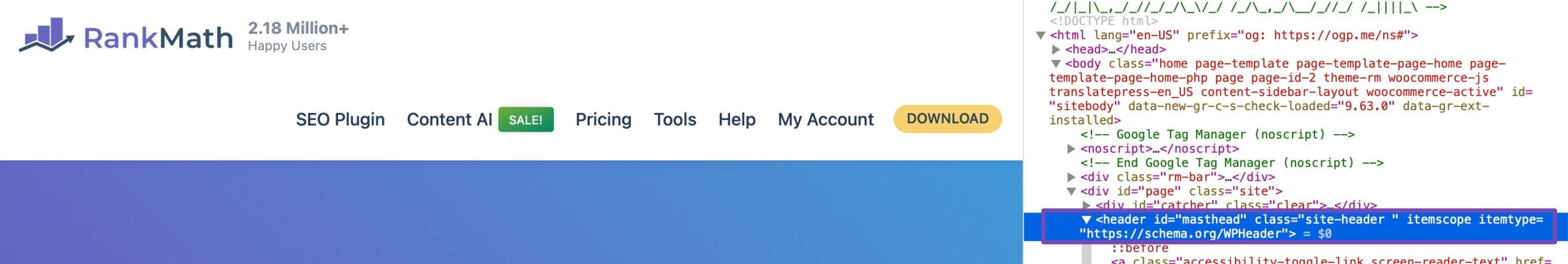
Cela ouvrira la mise en page HTML et CSS de votre site sur un nouveau panneau de votre écran. Localisez le code HTML avec l’ID d’en-tête de votre site.
En fonction de votre thème, vous trouverez votre identifiant d’en-tête étiqueté comme suit : header id=”en-tête du site”, itemid=”masthead”, ou même identifiant d’en-tête = “masthead” juste pour en mentionner quelques-uns.

Par exemple, l’ID d’en-tête de notre site est étiqueté identifiant d’en-tête = “masthead.»
Une fois que vous avez identifié l’en-tête de votre site, accédez à Apparence → Personnaliser depuis votre tableau de bord WordPress.

Ensuite, localisez le CSS supplémentaire dans l’interface du Customizer et collez le code, comme indiqué ci-dessous.

N’oubliez pas de remplacer le « #en-tête du site» avec l’identifiant d’en-tête de votre site Web. Par exemple, dans notre cas, l’ID d’en-tête de notre thème est « en-tête ».
L’ajout de ce code collera les éléments d’en-tête en haut lorsque vous faites défiler la page.
Réflexions finales : Modification des en-têtes pour un site Web visuellement captivant dans WordPress
La modification de l’en-tête dans WordPress vous permet de personnaliser et d’améliorer l’attrait esthétique de votre site Web. Que vous utilisiez le personnalisateur de thème convivial, apportiez des modifications à l’aide d’un code personnalisé ou exploriez l’éditeur de site complet, diverses approches sont disponibles pour répondre à vos besoins et à votre niveau de compétence.
La personnalisation de l’en-tête peut établir une identité de marque distinctive, améliorer l’expérience utilisateur et laisser une impression durable sur vos visiteurs.
N’oubliez pas de prendre en compte la conception globale et l’image de marque de votre site Web lors de la modification de l’en-tête. Tenez compte de l’objectif et du public cible de votre site Web lorsque vous choisissez les couleurs, les polices et autres composants de conception. Pour garantir une expérience utilisateur transparente, tenez compte de la réactivité de votre en-tête WordPress sur différents appareils.
Maintenant, déployez votre créativité et transformez votre en-tête en un chef-d’œuvre visuellement captivant. Profitez du processus, expérimentez différents éléments de conception et laissez l’en-tête de votre site Web être une passerelle accueillante et attrayante vers votre contenu. Puissiez-vous vous amuser à peaufiner et que votre en-tête WordPress brille comme un diamant !🎉💻
Si vous aimez cet article, faites-le-nous savoir en En tweetant @rankmathseo.
منبع: https://rankmath.com/blog/edit-wordpress-header/