- 1 What is the “Parse Error: Syntax Error, Unexpected” Error in WordPress?
- 2 Common Causes of the “Parse Error: Syntax Error, Unexpected” in WordPress
- 3 How to Fix the “Parse Error: Syntax Error, Unexpected” in WordPress
- 3.1 Enable Debug Mode
- 3.2 Editing the Code
- 3.3 Deactivating Plugins and Themes
- 4 Tips for Preventing Parse Errors in WordPress
- 5 Conclusion
Building your own space on the web with WordPress is exciting, but sometimes, a little hiccup called “Parse Error: Syntax Error, Unexpected” can throw a wrench in the works.
This error can occur for various reasons, ranging from a simple typo in your code to more complex issues within your theme or plugins.
But fear not!
In this post, we’ll help you solve this error and get your website back in tip-top shape.
Are you ready? Let’s get started.
1 What is the “Parse Error: Syntax Error, Unexpected” Error in WordPress?
The “Parse Error: Syntax Error, Unexpected” is an error that occurs when WordPress encounters an unexpected or invalid element within the PHP code, preventing it from successfully interpreting and executing the instructions.
Your website’s functionality relies on instructions written in a programming language – in this case, PHP, which is widely used in WordPress themes and plugins. When the PHP interpreter encounters a command it can’t understand or expects something different from what’s written, it throws a “Parse Error.”
The “Syntax Error” part of the message implies a hiccup in the structure of your code. Think of it like a language misunderstanding; your instructions are not communicated in a way the computer understands, and it gets confused.
The “Unexpected” element points to the fact that somewhere in your code, there’s an instruction or character that the interpreter didn’t anticipate at that specific point. This could be a missing semicolon, a mistyped function, or an extra bracket that deviates from what the interpreter expected.
When WordPress parses the PHP code, it looks for specific syntax rules and structures to ensure it is valid and can be executed correctly.
Here are some examples:
- syntax error, unexpected end of file
- syntax error, unexpected token
- syntax error, unexpected variable
- syntax error, unexpected identifier
Now that you understand this Parse Error let us discuss its causes.
2 Common Causes of the “Parse Error: Syntax Error, Unexpected” in WordPress

Parse Errors does not appear on your website by itself; rather, it is the result of a mistake that occurred on your website code, like:
- Unclosed Quotes or Brackets: Failure to close quotes or brackets can confuse the PHP parser.
- Missing characters: A missing character, such as a semicolon, quotation mark, or parenthesis, can cause WordPress to misinterpret the code and trigger the error.
- Incorrect syntax: Using incorrect syntax, such as using the wrong keyword or placing a statement in the wrong place, can also cause an error.
- Incompatible code: Incompatible code, such as code written for an older version of PHP, can also trigger the error.
- Corrupted or Modified Files: If a WordPress core file or a plugin/theme file has been corrupted or modified unintendedly, it can introduce syntax errors.
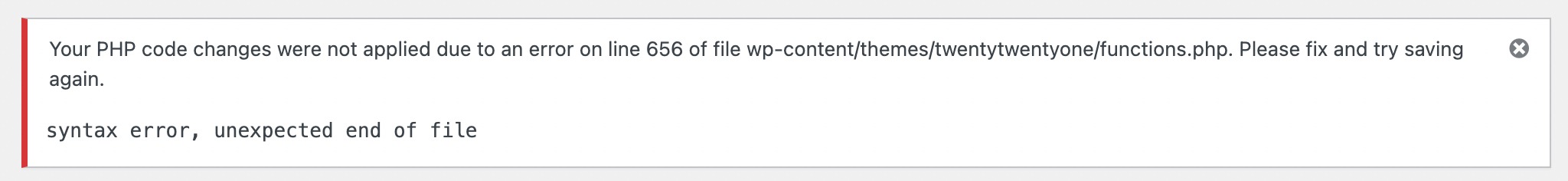
This error is often seen when you incorrectly edit the code in the WordPress Plugin or Theme File Editor.

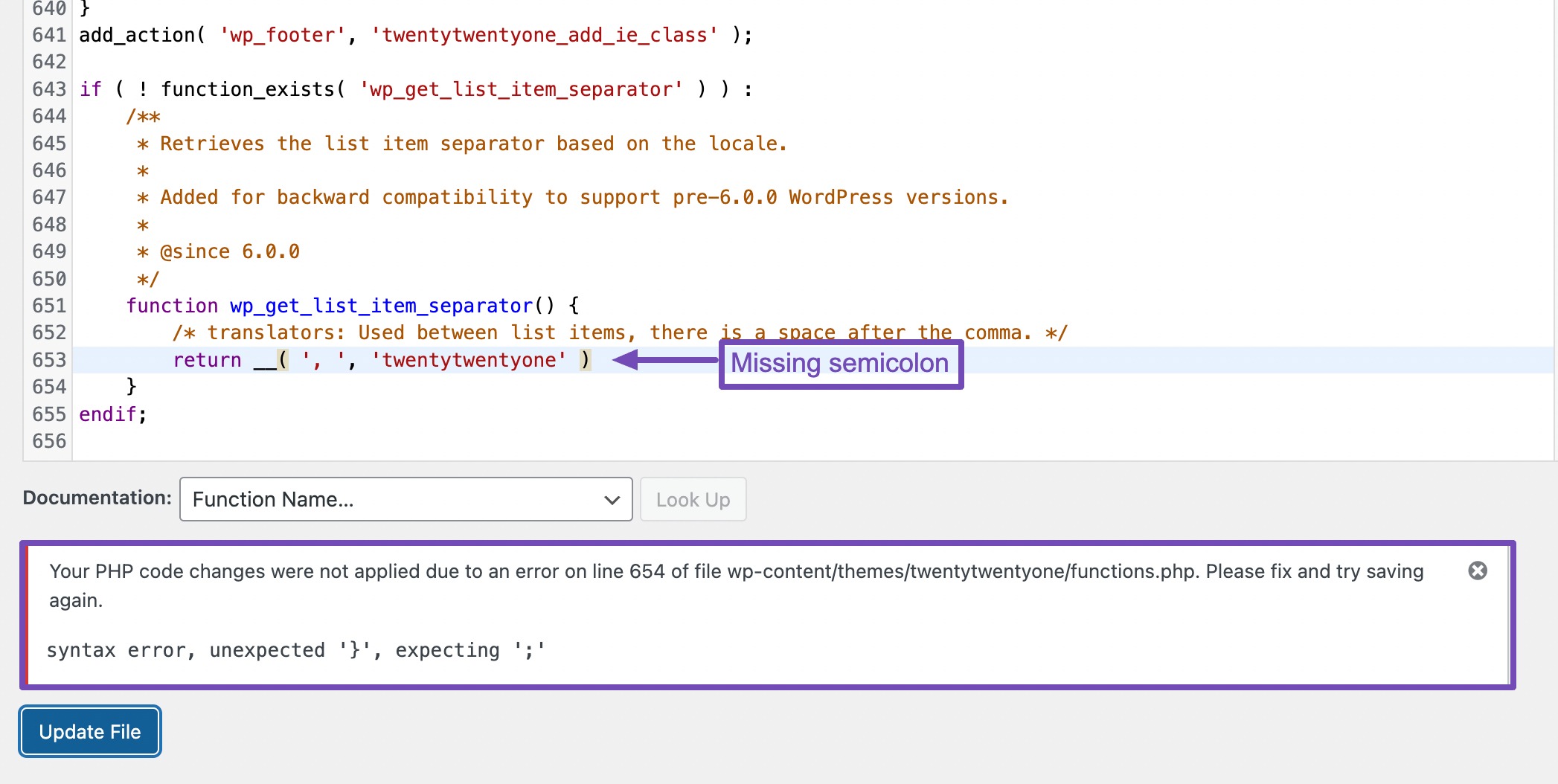
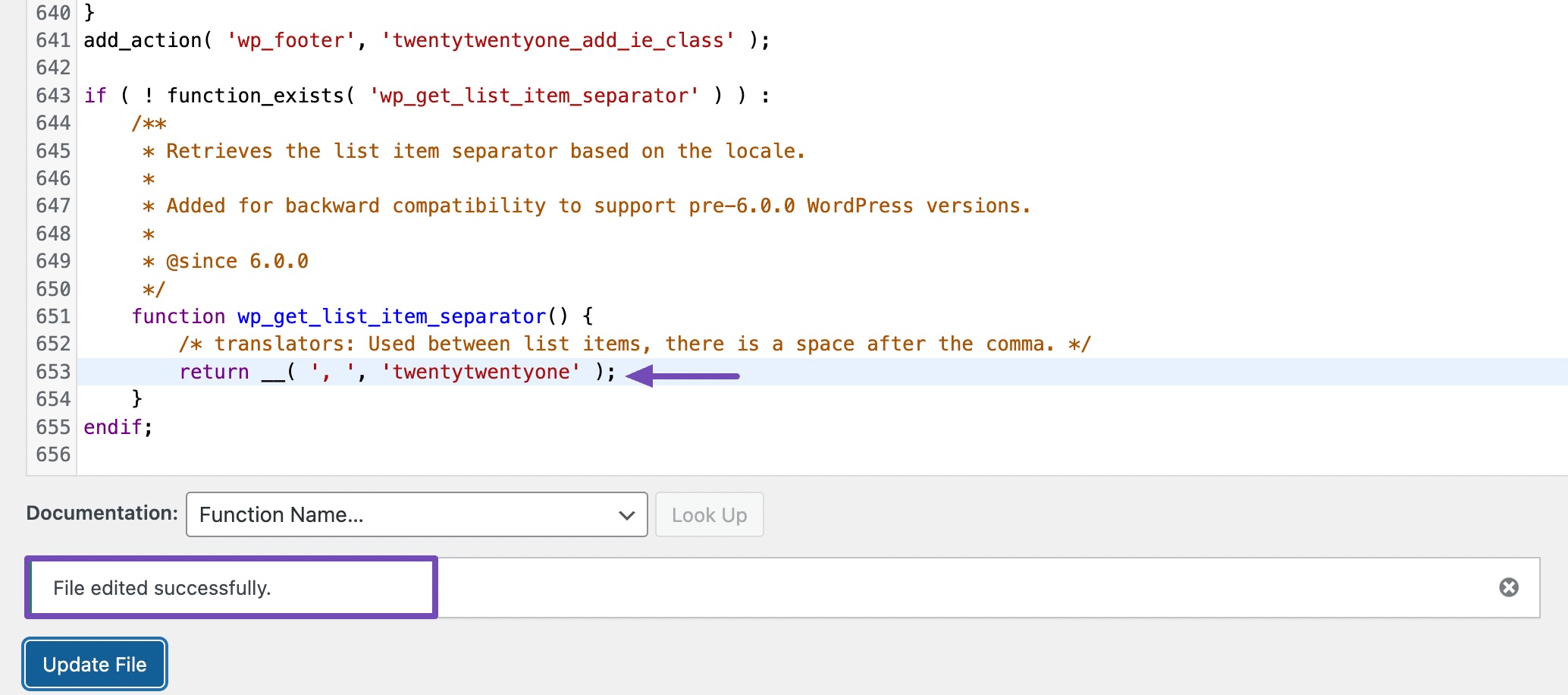
In the above example, the parse error occurred due to the absence of a semicolon. Adding the missing semicolon to the mentioned line will successfully fix the issue.

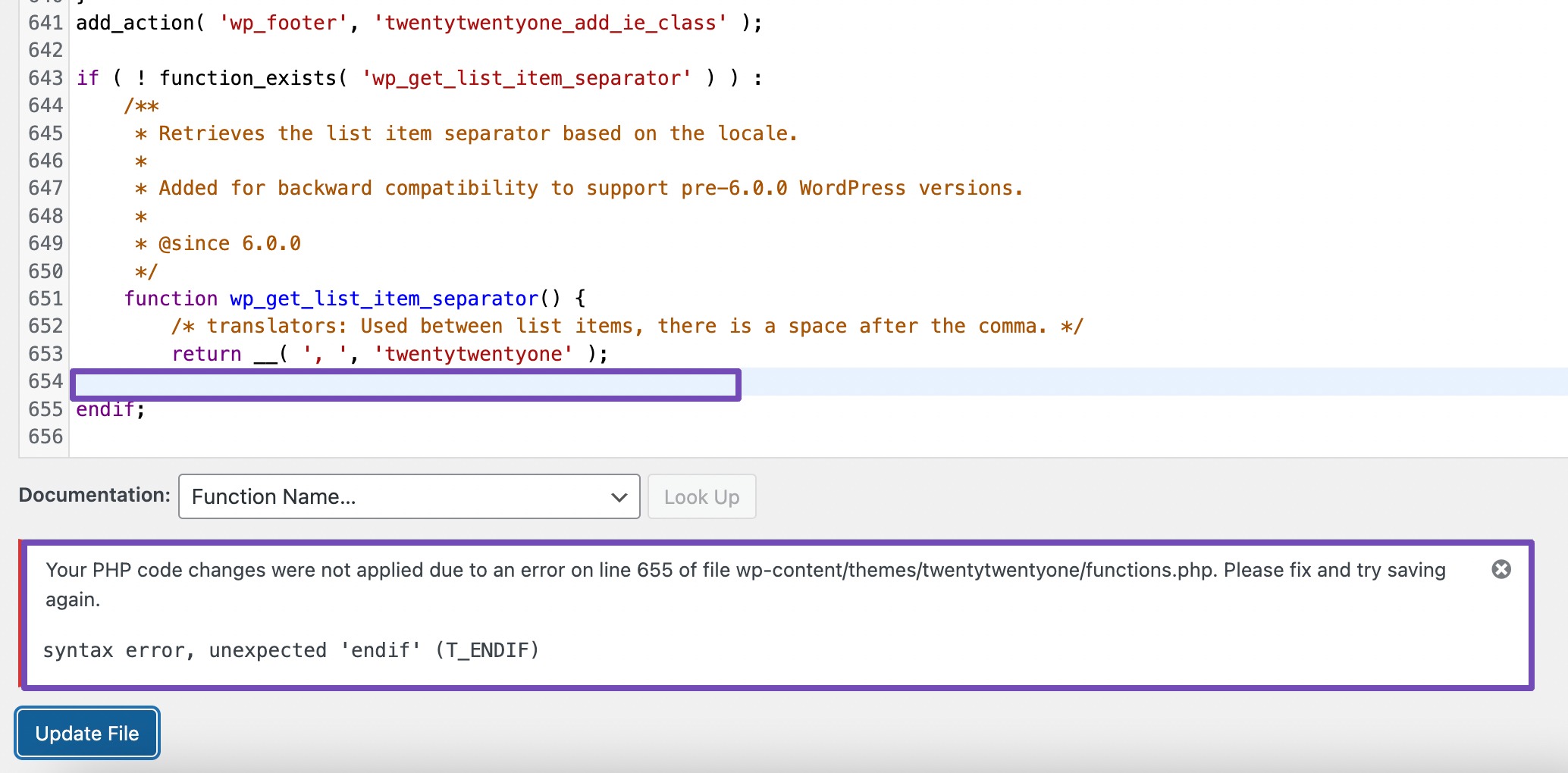
Similarly, if you encounter an “unclosed” error followed by a specific character and line number, check the code for missing curly braces. In the below example, the matching closing brace was missing.

Note: To fix errors while you are editing code in the WordPress File Editor, simply click anywhere in the file, use “Ctrl + Z” (Windows) or “Command + Z” (Mac) to undo recent changes, and hit “Update File”.
Even if you don’t do that, WordPress will still not save the changes until the code is correct.
So, you can still refresh the page to undo your previous changes, which will immediately resolve the issue.
Parse Errors are not difficult to correct, but you must understand how code works and how to edit it.
However, if you do not have any coding knowledge, we will show you a good alternative to solve this problem.
We’ll discuss how to fix this problem if you’re locked out of your WordPress dashboard.
3 How to Fix the “Parse Error: Syntax Error, Unexpected” in WordPress
Most times, when this Parse error officially happens, it might surely lock you out from your WordPress dashboard.
But if it didn’t lock you out from your WordPress dashboard, you can try to restore the previous backup of your website.
Alternatively, if you recently made changes to a code, please review the changes you made. It is possible that the error is caused by a mistake that you made in the code.
While carefully reviewing the code, look for missing or mismatched parentheses or brackets, or perhaps some semicolons in the PHP.
You can also download the code and paste it into any PHP syntax checkers or editors to determine where the error is happening.
If you cannot do any of these, or if they do not work, proceed to the steps below to resolve this error quickly.
3.1 Enable Debug Mode
WP Debug mode is a diagnostic tool that helps you identify and debug errors in your WordPress site.
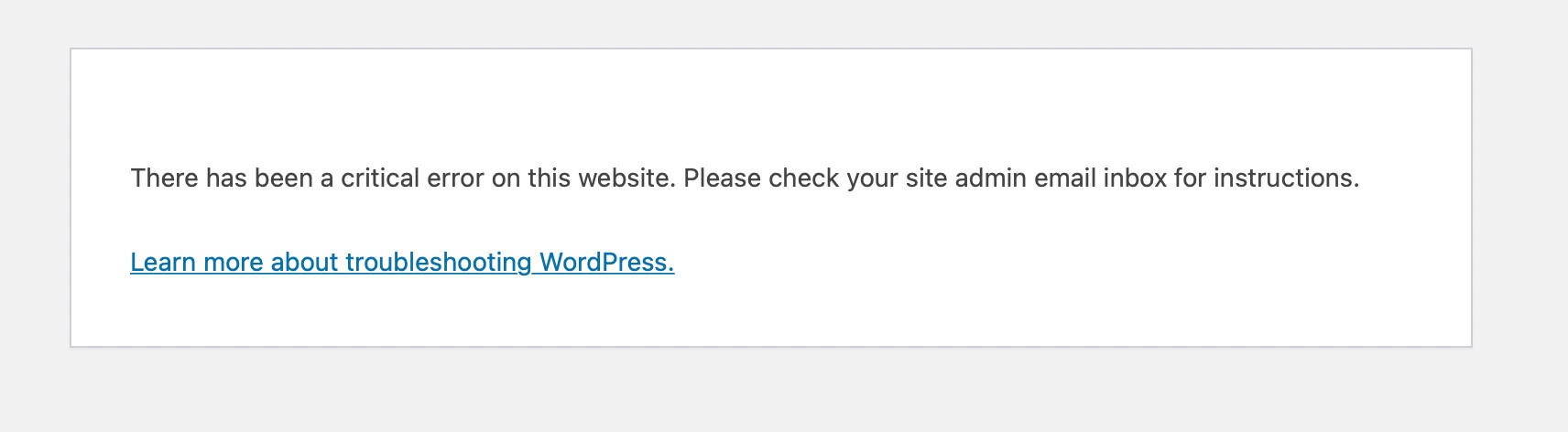
Normally, when WordPress locks you out of your admin dashboard, you will see a blank page with a message similar to this:

With this message, you won’t be able to determine the actual cause of this “critical error” because several issues might trigger this message in WordPress.
When the WP debug mode is enabled, it will display the PHP error message, the cause, and a direction to where the error is coming from.
You can enable debugging through your cPanel or a WordPress plugin. If you can log in to your WordPress dashboard, you can use a plugin to enable debug mode.
But for now, we will be using the hosting or cPanel method. So login to your cPanel or DirectAdmin.
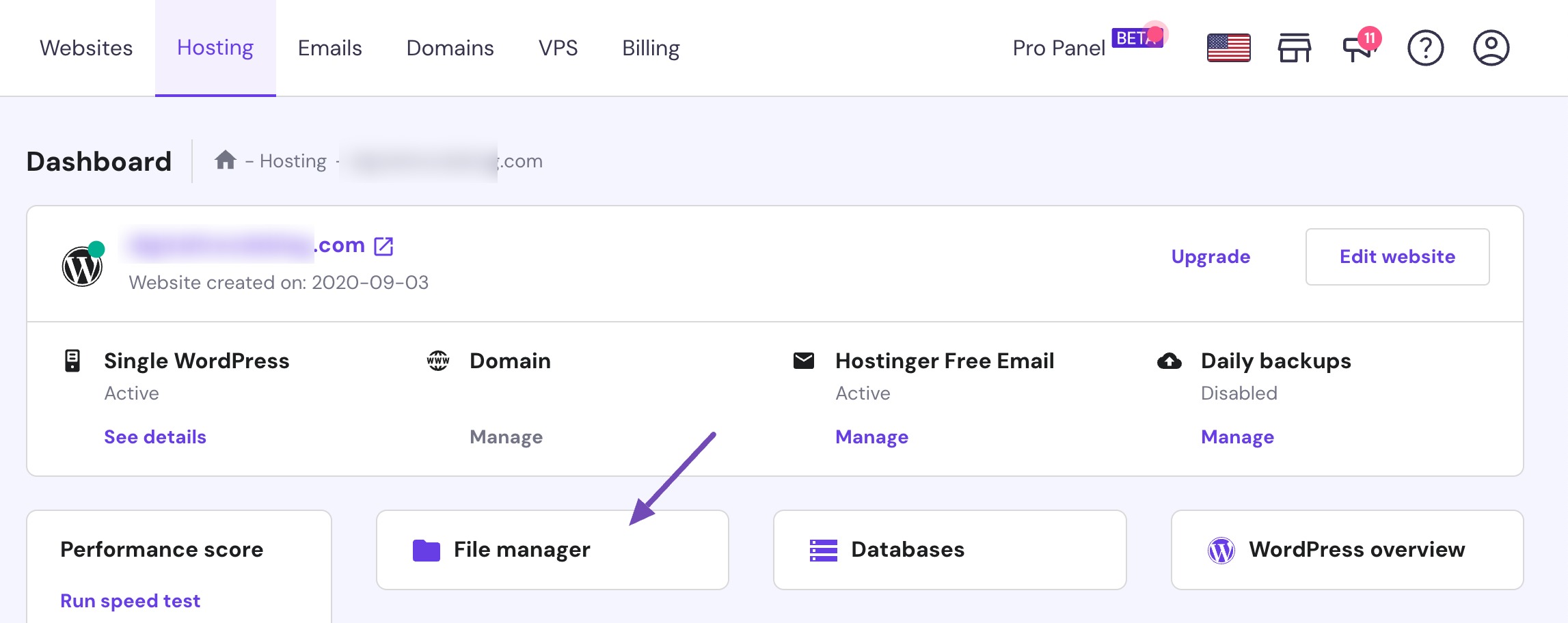
So, select File Manager and navigate to public_html on the resulting page.

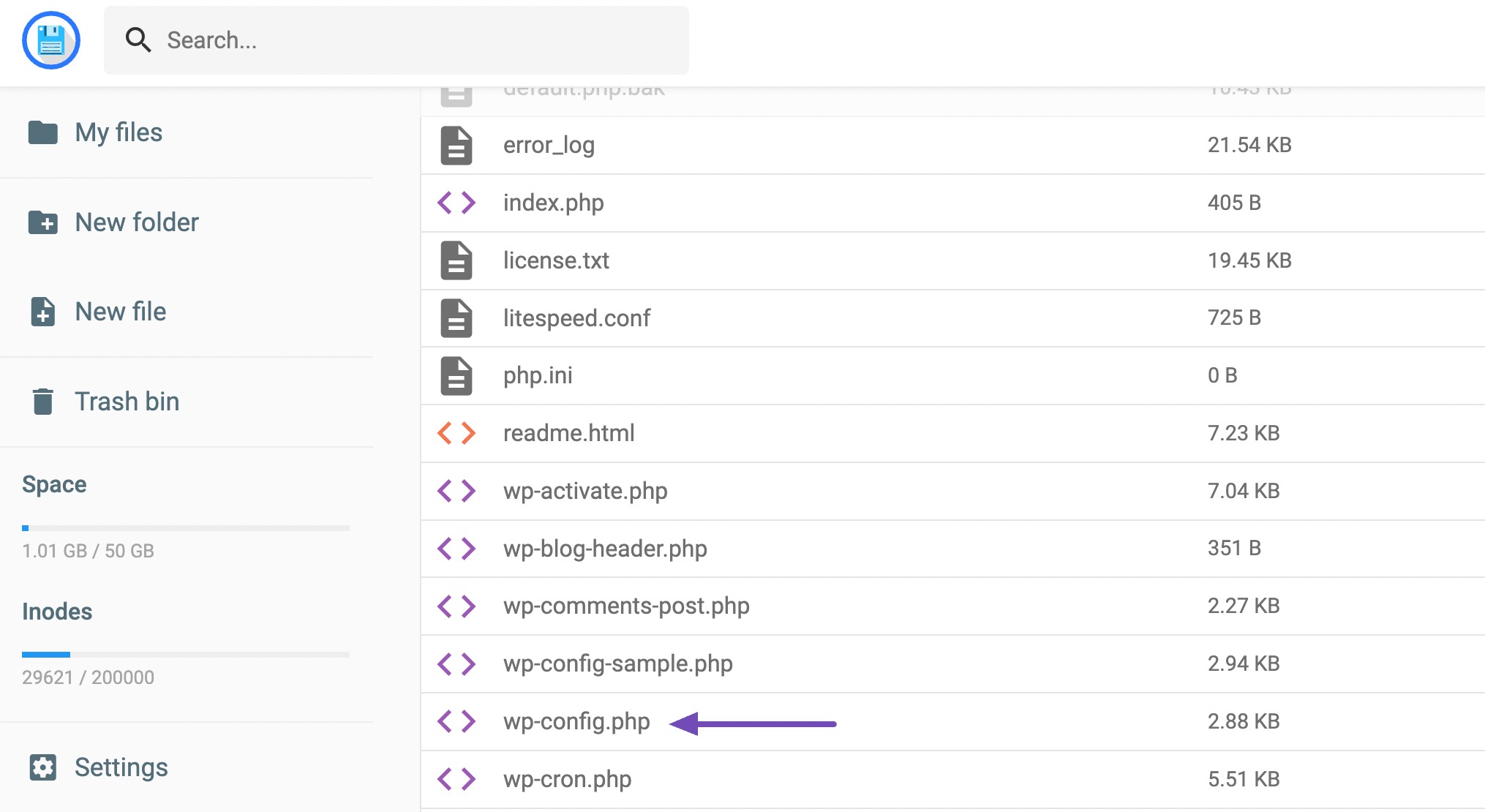
Next, scroll down and look for the wp-config.php file.

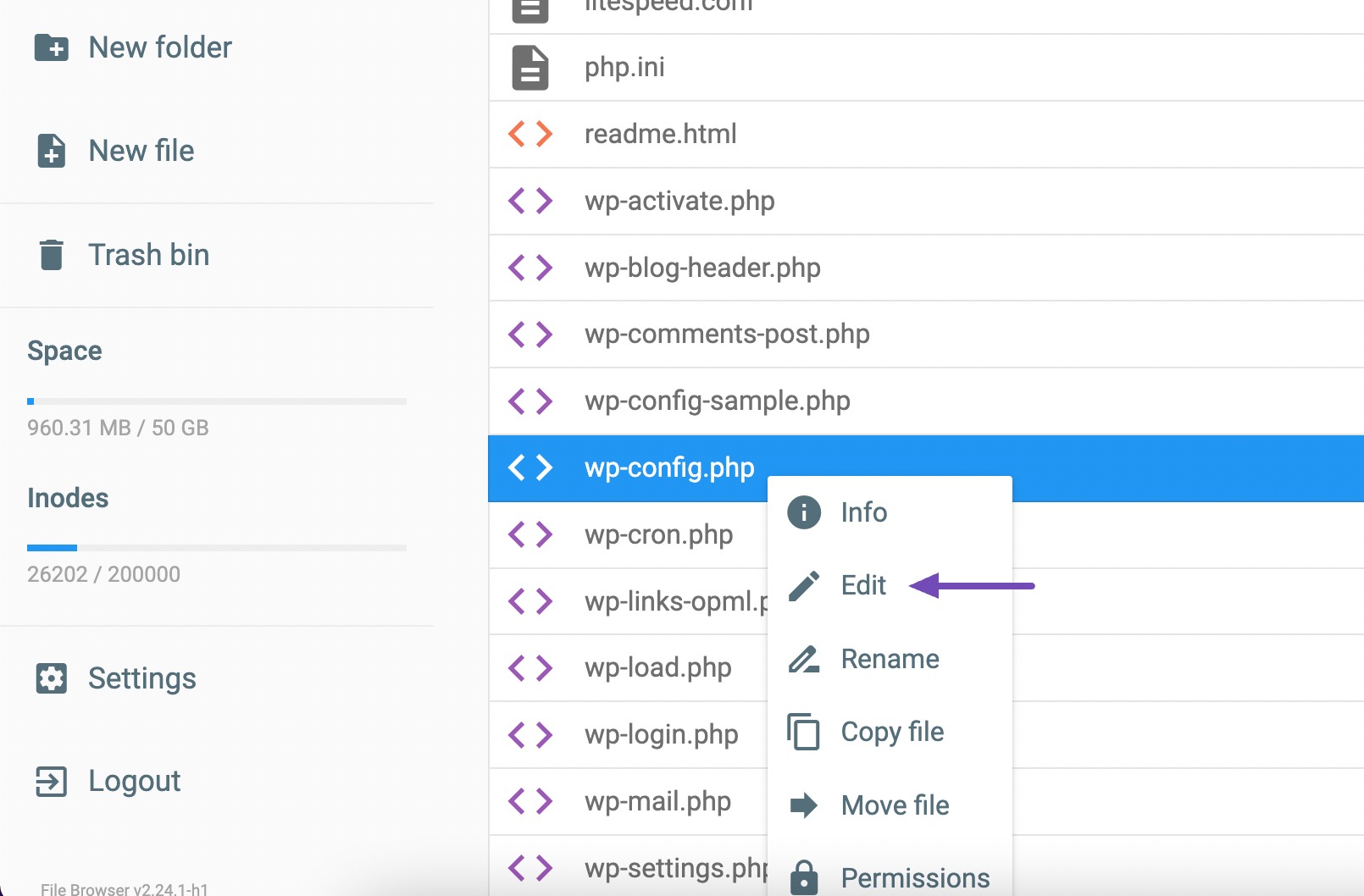
When you see it, hover over it, right-click, and then select Edit.

After clicking Edit, you will be redirected to the page where you can enable debug mode. Scroll down to the bottom.
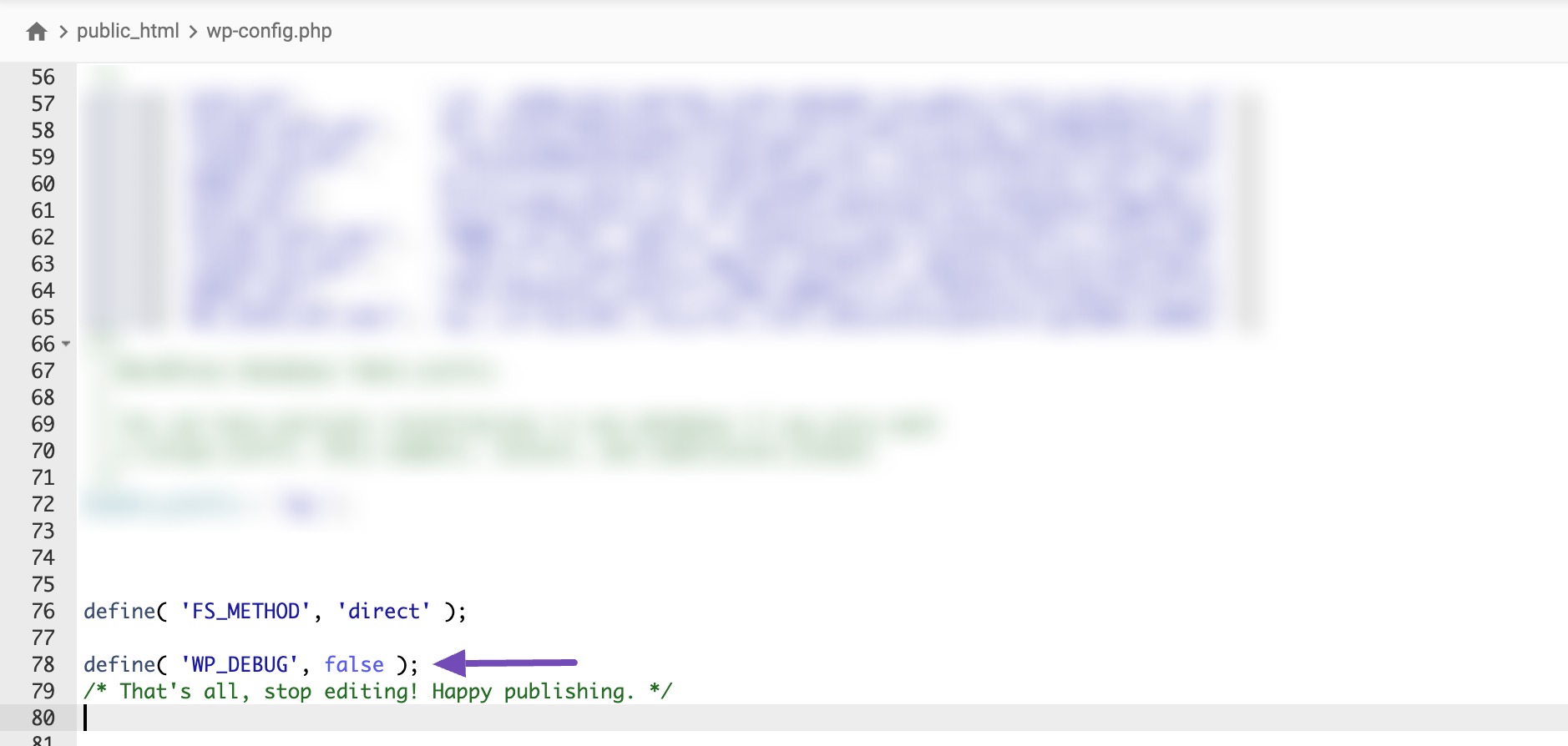
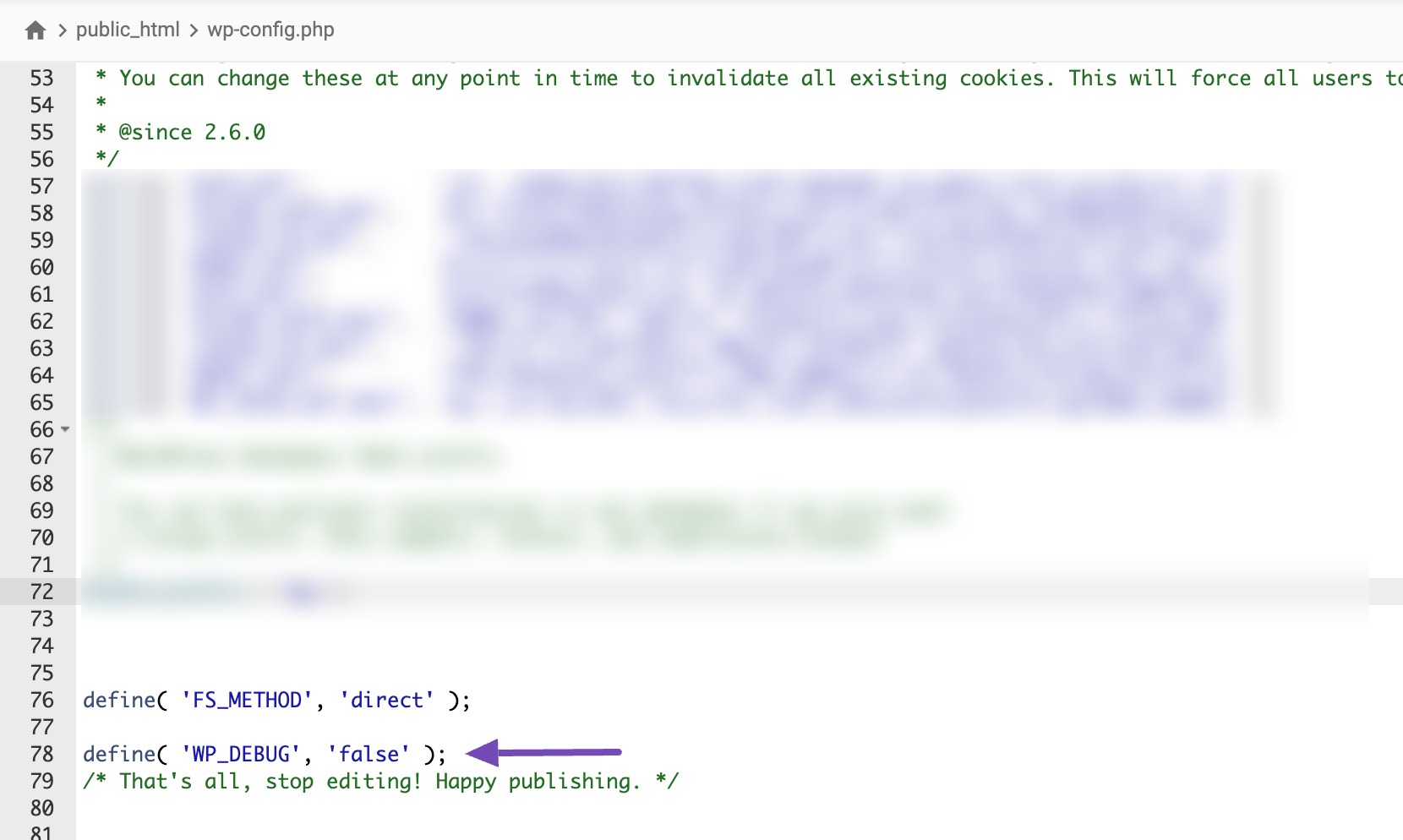
Look closely before the “ /* That’s all, stop editing! Happy publishing. */” section. You should see “define( ‘WP_DEBUG’, false );” as shown below.

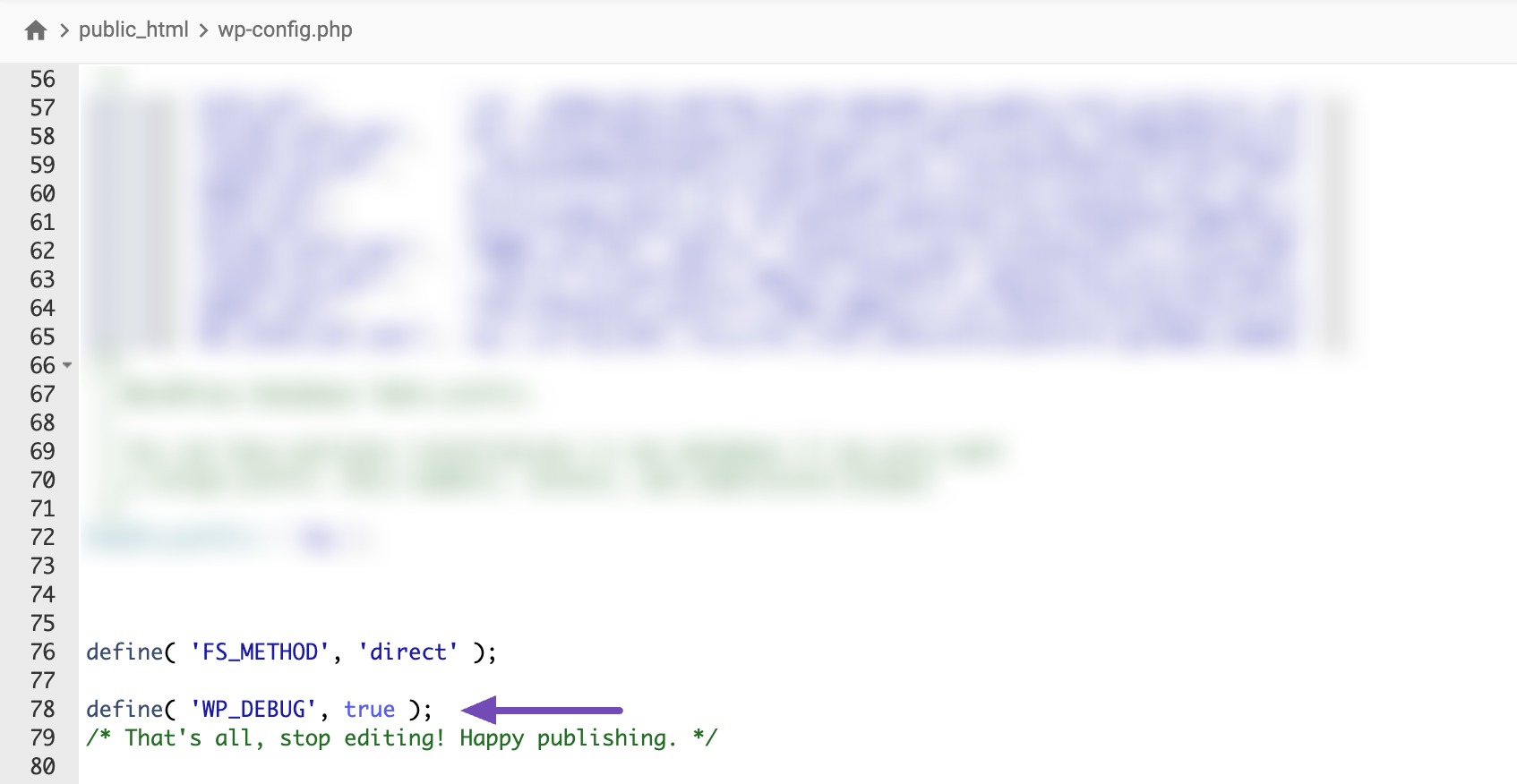
Please replace false with true and save your changes, as shown below.

If you do not see the debug code there, you should copy and paste the code below into that area.
define('WP_DEBUG', true);After saving your changes, reload your WordPress website.
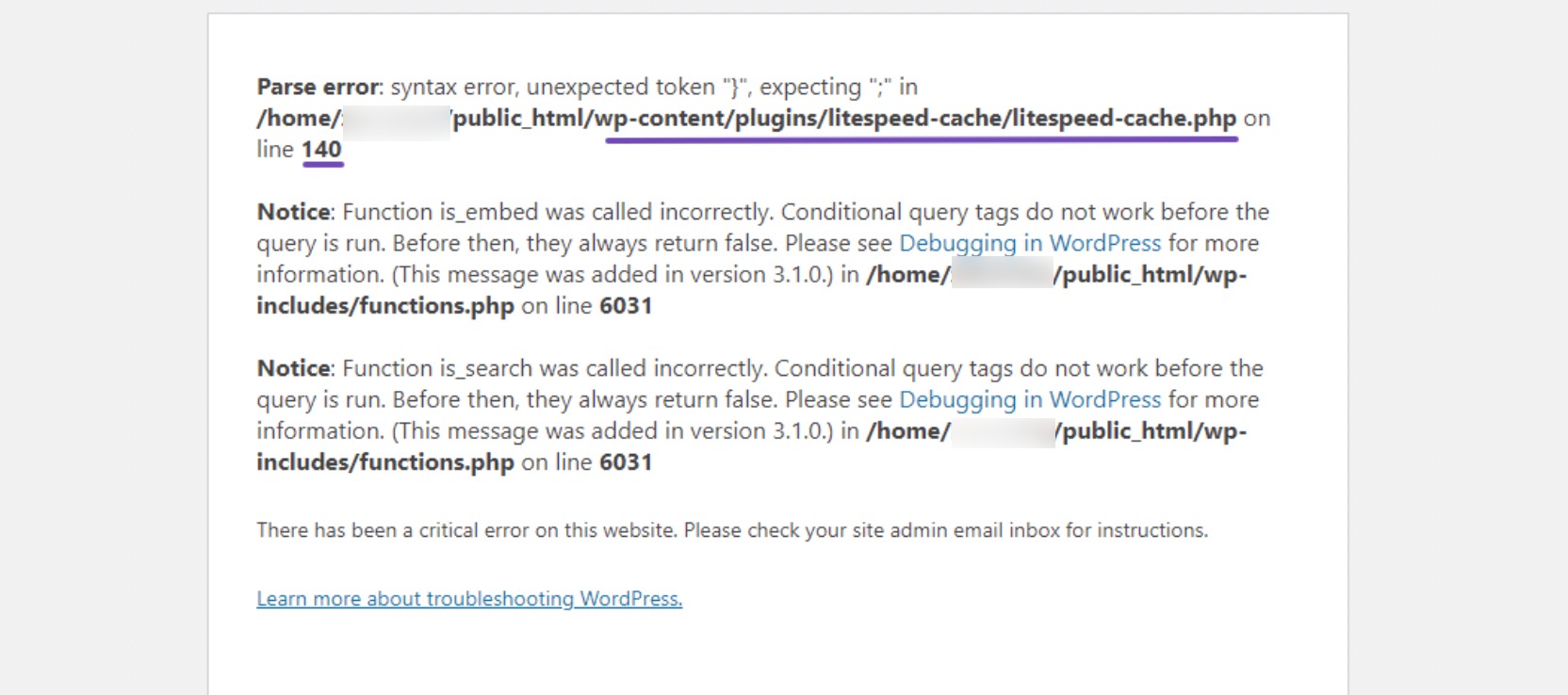
You will notice that it will display the critical error again and provide you with details about the error affecting your website.

Take a careful look at the error displayed in the image above, particularly the first line. This is where you will find the main information about the error.
The line in the file where the error occurred is also provided for your convenience. We will be resolving the error from that location.
3.2 Editing the Code
We will use the location specified in the image above to resolve the issue. The location is /home/sitefolder/public_html/wp-content/plugins/litespeed-cache/litespeed-cache.php on line 140.
However, it’s possible that the error may be related to themes instead of plugins, depending on the provided Parse error.
It’s essential to follow the directions provided by the Parse error. In the example error provided, the error message identifies a particular plugin as the source of the issue.
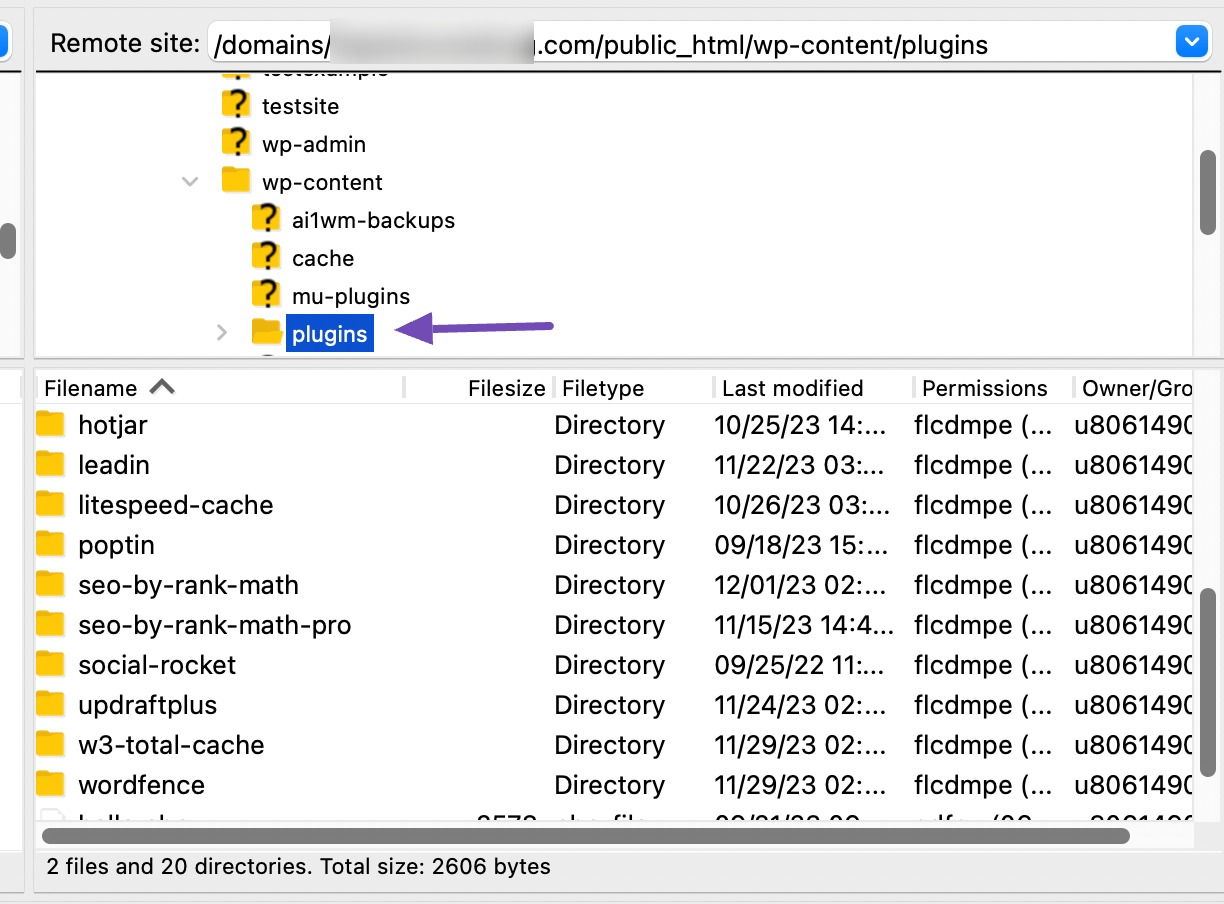
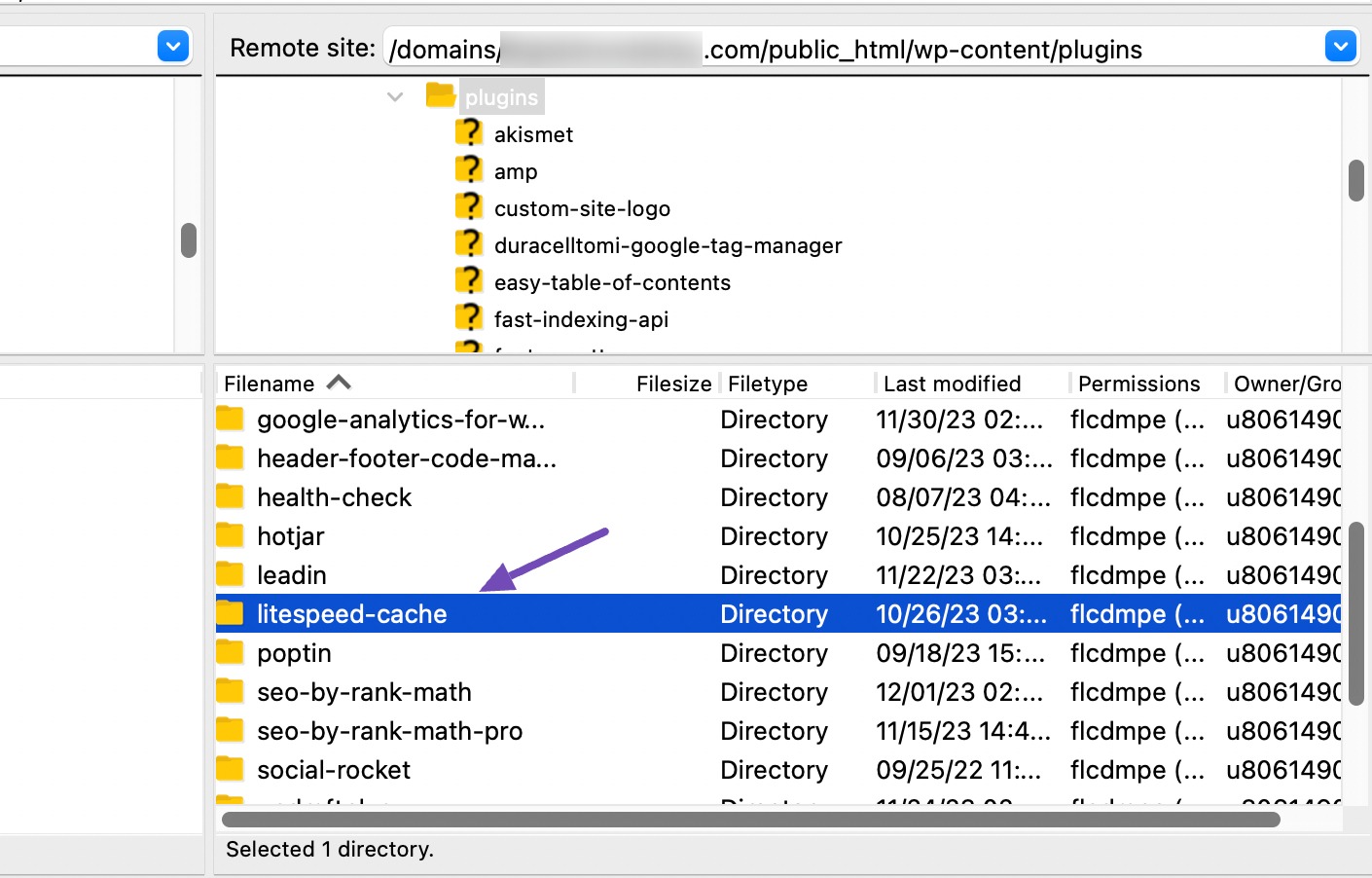
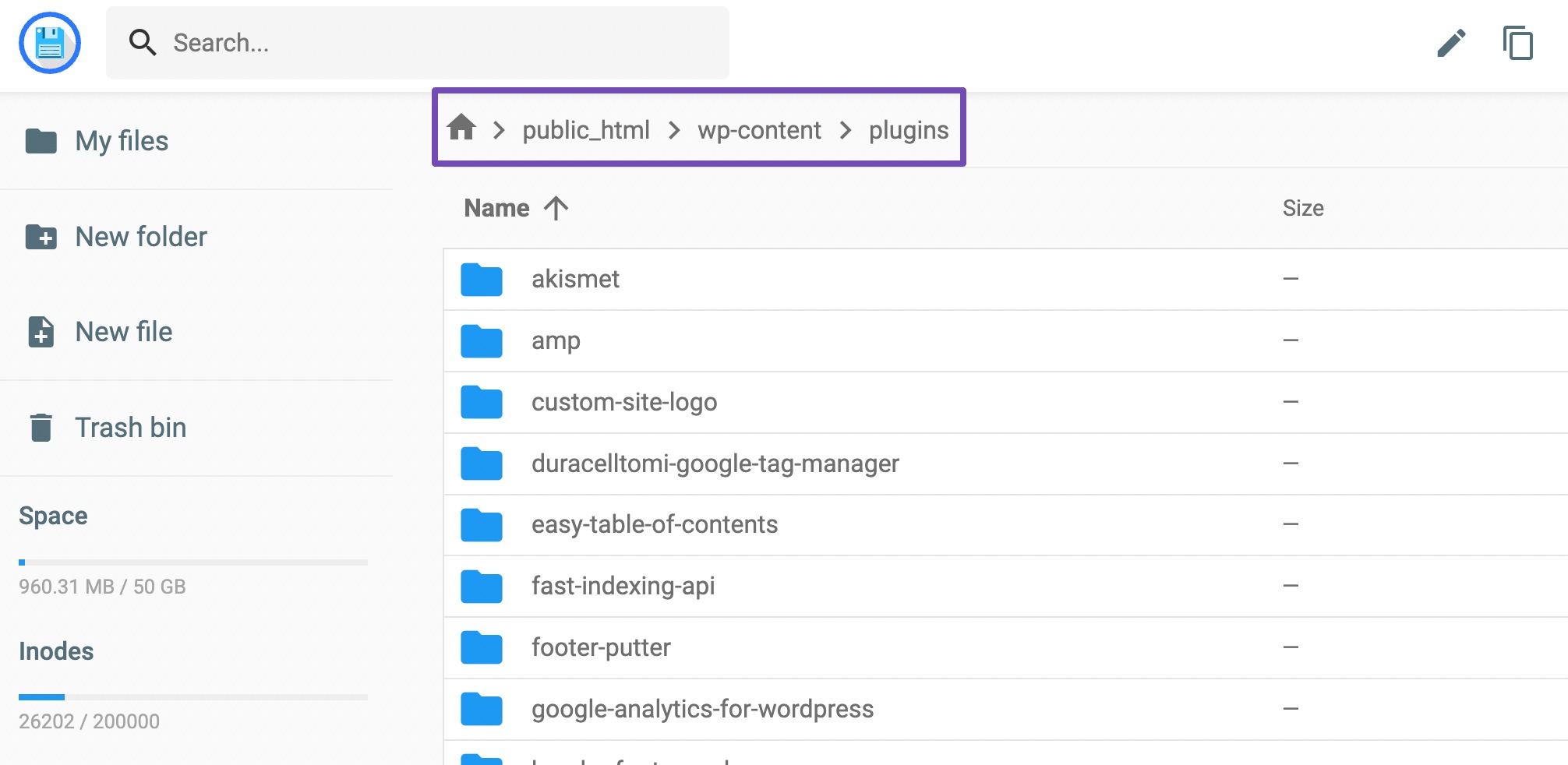
So connect to your site using FTP or hosting panel and navigate to the public_html page, select wp-content, then choose plugins, as shown below.

Make sure to select the indicated plugin by the Parse error.

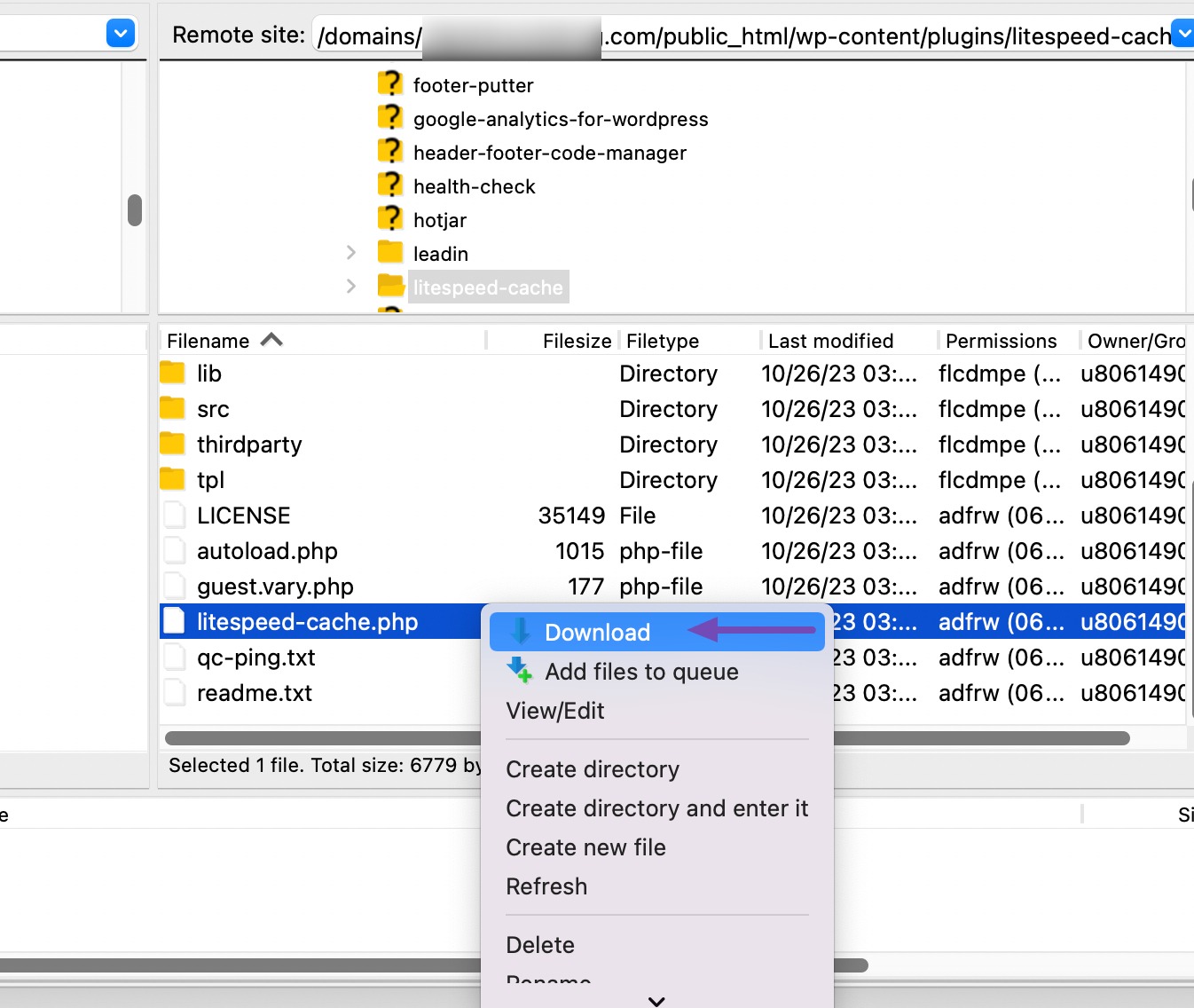
If you choose the plugin or theme, it will redirect you to the location of the file related to the plugin or theme.
To download the plugin file, right-click on it and click on Download, and after it’s downloaded, select Edit.

Keeping a backup of the plugin file is crucial to prevent making mistakes directly on the file code and also allows for separate code editing using a dedicated code editor.
After clicking on Edit, you will need to find the specific line indicated by the Parse error.
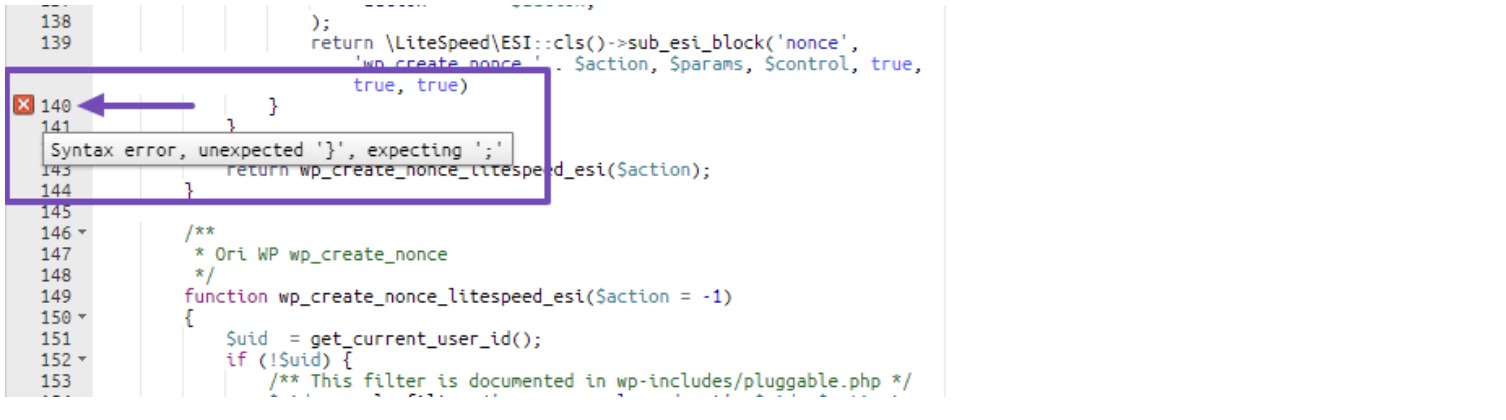
In our example, it specifies “line 140”. Therefore, you should scroll down to line 140 to identify and address the error.

In the image above, notice a red times icon next to line 140. Hover over it to see the message “Syntax error, unexpected ‘}’, expecting ‘;’.”
After checking, you’ll notice that the error message states expecting ‘;’.
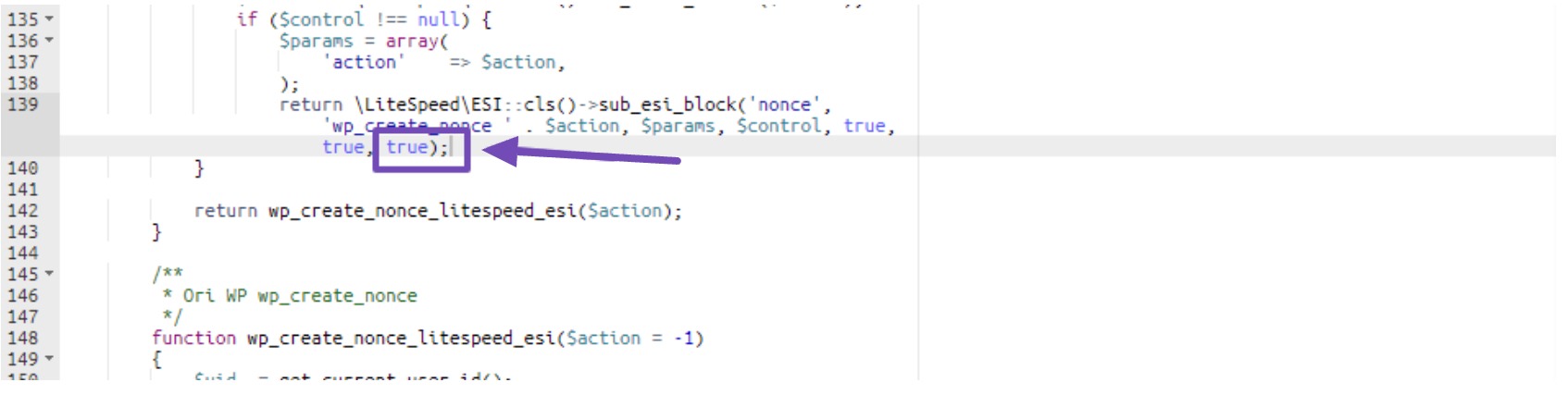
To resolve the error, add the semicolon after the “true)” string in the correct location.
To resolve it, add the semicolon in the correct spot after “true)” and click the Save Changes button.

So, after you’ve saved the changes, return to your WordPress website and reload the page.
You will notice that your page will start to load properly.

So, once the error is fixed and your website page begins to load properly. Please return to your wp-config.php file and change the true to false setting, or copy and paste this code, as shown below.
define('WP_DEBUG', false);
Changing this WP_DEBUG to false is vital because it can help prevent the exposure of sensitive information on your website, which can lead to security risks. It may also slow down the performance of your website.
If you are unable to follow the solution guidelines provided in this article, perhaps because you are not a programmer or lack coding knowledge, you should try this last method.
3.3 Deactivating Plugins and Themes
Please keep in mind that you should only use this method if the previous methods did not work for you or if you are unable to do so.
However, before attempting this method, we recommend enabling the debug mode, as shown in the first method in this section, to identify the exact plugin or theme causing this error.
If you can still access your WordPress dashboard, you should deactivate your plugins one by one to determine which one is causing the problem.
However, if you are locked out of your WordPress dashboard and cannot access the Plugins section, you must deactivate the detected plugin or theme from your File Manager.
So, while you are still on your File Manager, navigate to the public_html → wp-content → plugins section, as shown below.

If the error shows that a theme is causing the problem, you can only select the themes option below the plugins option.
We’ll stick with the plugins option, but you can refer to our guide on deactivating WordPress themes to deactivate the themes on your site.
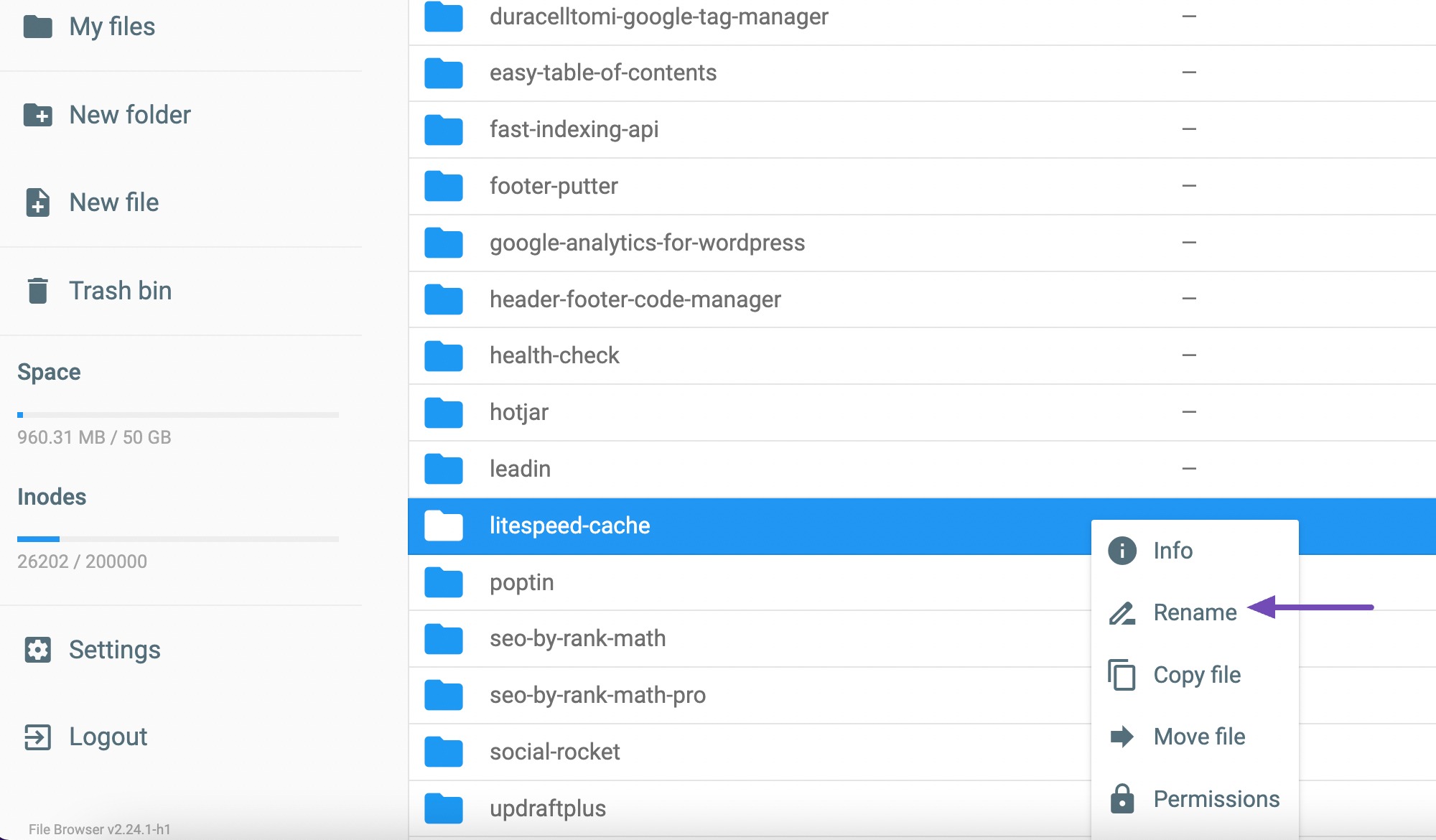
So, from the plugins page, you’ll have to scroll down to find the plugin mentioned in the Parse error causing the issue.
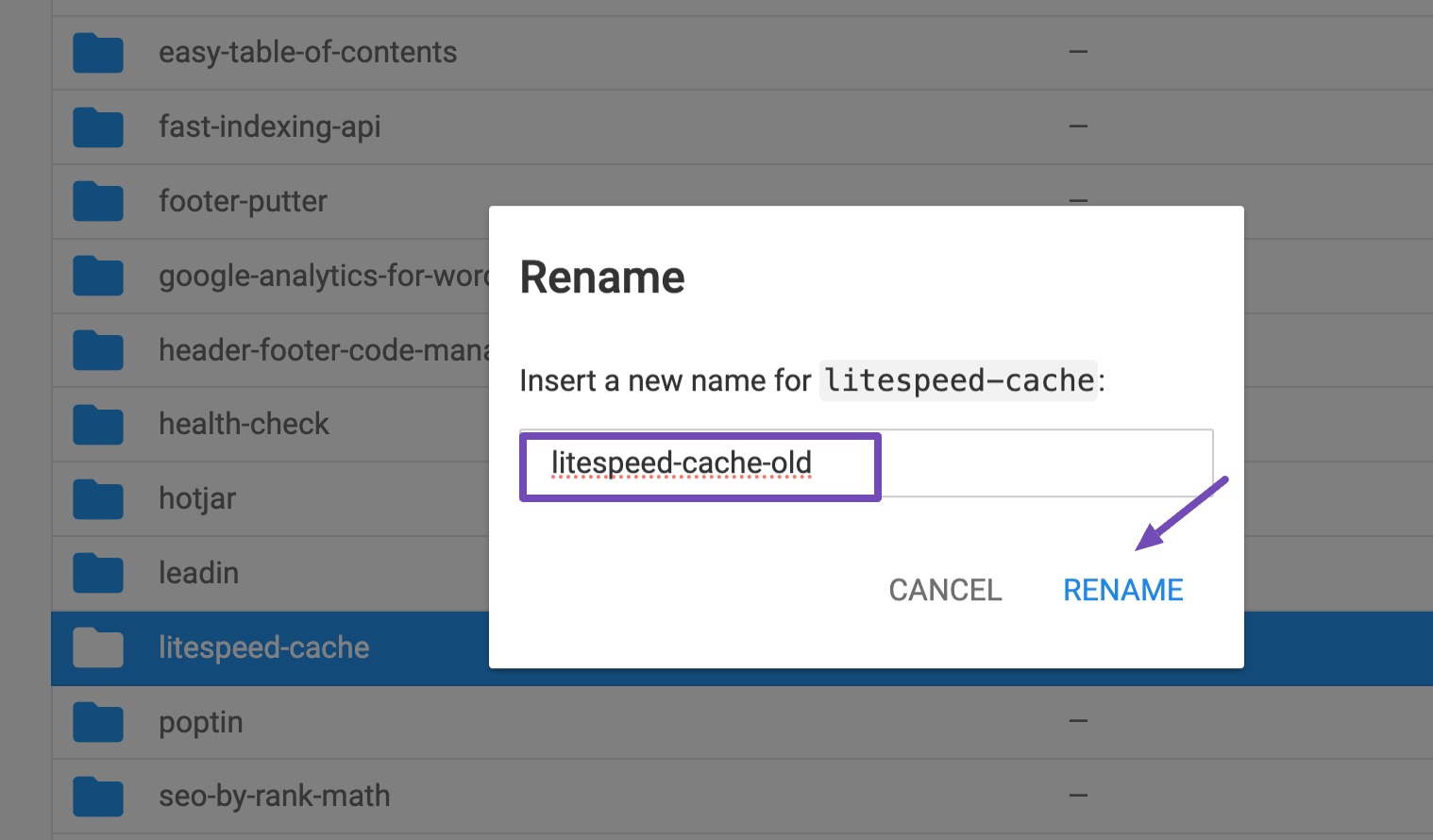
When you see the plugin, right-click it and click on the Rename option, as shown below.

You’ll now be asked to enter a new file name. You can add “-old” to the plugin’s name, as shown below.

Once done, click the RENAME button.
Now, return to your website and refresh the page. You will notice that your website will start functioning properly.
4 Tips for Preventing Parse Errors in WordPress
These tips are simple, but some website owners find them difficult to implement. We all know these tips, but for one reason or another, we may forget to use them effectively.
We’ll only review a few precautions to help you avoid future “Parse Error: Syntax Error, Unexpected” errors.
- Keep your plugins and themes up to date: This will help ensure that they are compatible with the latest version of WordPress and do not contain any bugs that could cause errors.
- Install plugins from trusted sources: Only install plugins from reputable sources to minimize the risk of installing plugins that contain incompatible code.
- Test code changes thoroughly: Before deploying code changes, thoroughly test them in a staging environment to identify and fix any potential issues.
- Utilize code linters and validators: Employ code linters and validators to detect potential syntax errors and ensure code adherence to best practices.
- Back up your website regularly: Maintain regular backups of your WordPress website to restore it to a working state if issues arise easily.
By following these prevention tips, we hope your website will be free of Parse errors. However, if you encounter an error later, it may be due to overlooking some of the previously mentioned tips.
In that case, we recommend trying the troubleshooting steps outlined in this article to resolve the issue.
5 Conclusion
Writing code can be fragile, meaning any mistake can lead to major problems.
This applies to editing WordPress themes or plugin files as well. If you’re not a programmer, we recommend you hire a professional.
If you’re skilled in coding, avoid editing directly in the plugins or themes file editor. Instead, download the code file and use an Integrated Development Environment (IDE) equipped with code validators. This enables you to find and fix any code errors quickly.
Then, test the code on a staging site before uploading it to your website. Always back up your website so that you can easily restore the previous backup when Parse errors occur.
We hope you’ve been able to fix the parse error you’re facing on your website with the methods mentioned in this post.
If so, please let us know by Tweeting @rankmathseo.
منبع: https://rankmath.com/blog/fix-parse-error-in-wordpress/