- 2 Popular Options for Ecommerce Website Development
- Use a SaaS Ecommerce Website Builder
- Pros
- Cons
- Hire Someone to Custom Code Your Ecommerce Site
- Pros:
- Cons:
- Which Ecommerce Website Development Approach Should You Use?
- How to Build an Ecommerce Website
- 1. Pick Your Domain Name
- 2. Create a Clear Vision for Your Website
- Design
- Structure
- Layout
- Unique Functions
- 3. Start the Building Process
- 4. Write and Optimize Your Website Content for Search
- Perform Keyword Research
- Create High-Quality Content
- Connect Relevant Pages Together
- 5. Add Payment Methods
- 6. Set up Shipping and Delivery Functions
- 7. Test and Publish Your Website
- Start Your Ecommerce Website Development Journey
Ecommerce website development doesn’t have to be difficult.
Our guide breaks everything down into a clear, seven-part process. With practical tips throughout to help you get your website up and running.
But first, let’s explore the main options you have for developing your own ecommerce website.
2 Popular Options for Ecommerce Website Development
Here are a few ecommerce website development options:
Use a SaaS Ecommerce Website Builder
Software-as-a-service (SaaS) ecommerce website builders like Shopify, WooCommerce, and Squarespace are great for beginners. And anyone who doesn’t have extensive coding experience.
These kinds of platforms give you the foundational infrastructure and tools needed to build, host, launch, and manage an ecommerce website. And they’re incredibly user-friendly.
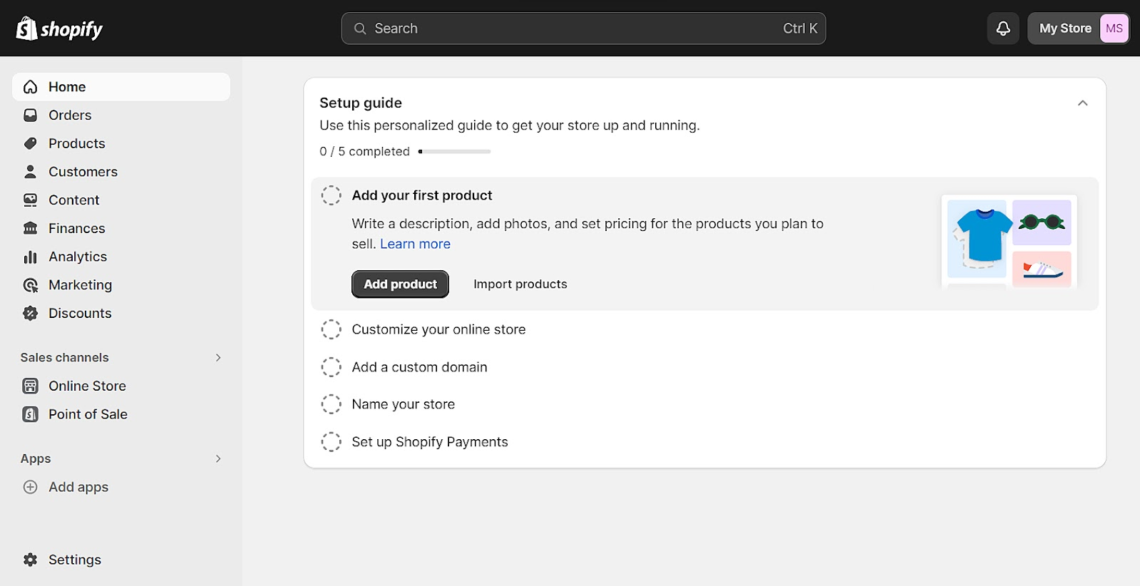
For example, Shopify provides a setup guide right within the interface after you log in.

Pros
- Pre-designed, customizable themes: Simply choose a website theme and get started
- Intuitive features: Drag-and-drop builders, color palette selectors, and font libraries make it easy to design your website’s look and feel
- Built-in security measures: Website builder brands handle security aspects like regular software updates, secure sockets layer (SSL)/transport layer security (TLS) certificates, and adhering to the Payment Card Industry Data Security Standard (PCI DSS).
- Built-in ecommerce capabilities: Core functions like adding items to a shopping cart and payment processing are already included
- Integrations: You can easily connect website builders to third-party apps and plugins to add extra capabilities to your website. For example, Matrixify is a third-party Shopify app that lets you bulk import and export store data using CSV and Excel files.
Cons
- Free themes are limited: Free themes only have so many customization options. For more advanced ecommerce capabilities and design options, you’ll probably need to pay more.
- Restrictions on coding: It can be difficult to implement custom coding into pre-designed themes, so the core structure can’t be easily adjusted
- Recurring costs: You need to budget for ongoing subscription fees (which increase as you move from basic to more extensive plans) and hidden costs like transaction fees for every sale you make
Further reading: The 9 Best Ecommerce Website Builders: A Comparative Review
Hire Someone to Custom Code Your Ecommerce Site
Custom coding an ecommerce website involves using different programming languages to create a unique site from the ground up.
This makes it possible to create a site with your exact specifications. But unless you have extensive development experience (or someone on your team who does), you’ll need to work with a freelancer or agency.
If you’re interested in going this route, use Semrush Agency Partners to find an agency that does web development.

Pros:
- Unlimited customization options: When custom coding, you can tailor every aspect of your website to fit your business’ unique needs
- More advanced features: Custom coding lets you add more complex features that may not be available with a website builder’s standard tools
- SEO benefits: You can make it easier for search engines to understand your site content and its relevance to search terms by optimizing nearly every relevant element
- Opportunities to mix and match: You can choose your own hosting provider, incorporate specific technologies, and design a custom architecture that best suits your business requirements
Cons:
- Requires a significant time investment: Custom coding takes more time than using a website builder with pre-configured options. You also need to spend a significant amount of time on maintenance.
- Expensive if you’re not doing it yourself: If you outsource custom coding, you’ll need to pay for a web development agency, hosting, domain registration, and more
- Added security responsibilities: Besides making your website look great and work properly, you’ll also need to ensure it can keep sensitive customer data safe. And that any potential vulnerabilities get fixed.
Which Ecommerce Website Development Approach Should You Use?
Everyone has different needs for their ecommerce website. So, there’s no “right” way to develop an ecommerce website.
The best way is whichever one works best for your company.
Make the choice of how to develop an ecommerce website clear by asking questions like:
- Can you afford the initial investment for a custom-coded website? Or is paying monthly fees to a website builder platform more feasible?
- What customizations do you need your website to have? Can a SaaS builder accommodate them?
- How quickly do you need to launch your ecommerce website? Can you wait for a lengthier launch through a custom build? Or do you want to get it up and running within weeks?
- Do you have the internal expertise and bandwidth to tackle the routine coding and security maintenance that comes with a custom-coded solution?
- Does either choice allow your website to scale alongside your business without encountering significant performance or financial issues?
How to Build an Ecommerce Website
Now, let’s go over some ecommerce website development steps that apply no matter which route you decide to take.
1. Pick Your Domain Name
A domain name (e.g., semrush.com) is your ecommerce website’s digital address. And it’s an important part of your online identity.
Here are a few tips to choose the right one:
- Keep it short and memorable: Use a short, catchy domain name that’s easier for your customers to remember. For example, the domain name “craftingheaven.com” is easier to remember than “bestartsuppliesandcraftmaterialsonline.com.”
- Make branded: Make sure your domain name aligns with your company name to reinforce brand recognition
- Avoid hyphens and numbers: Avoid hyphens and numbers in your domain name because they can be confusing for your customers, especially when read aloud
- Opt for country-specific domain names: Consider selecting a country-specific domain that can have a stronger appeal to local customers. Like “busybabymat.in.”
Brainstorm several options. Then, check the availability of each one using a domain name registrar like GoDaddy or BlueHost.
If you’re using an ecommerce website builder, you can usually check the domain name availability and purchase it right in the platform.
2. Create a Clear Vision for Your Website
The frontend of your ecommerce website should convey your identity and core values. To establish your brand and show users what they can expect from you.
Using consistent branding also helps establish trust.
That’s important. Because trust positively influences purchasing decisions, according to research from Edelman.
To connect with prospective customers from the start, approach your website build with a clear plan for how you want it to look and feel.
It’s helpful to think of this in four different categories:
Design
A visually appealing website helps you make a solid impression. And encourages your visitors to explore your products or services further.
For example, accessory brand MVMT reflects their motto that “style shouldn’t break the bank” with a sleek, minimalist website design.

You’ll want to consider elements like imagery, white space, fonts, colors, videos, and more.
And consider building in a dedicated space to showcase customer reviews. Which can boost your credibility.
For example, baby carrier brand Tushbaby prominently displays its average customer rating, total number of reviews, and review excerpts on its homepage:

Ask the following questions when considering your design:
- Do you prefer a minimalist approach with clean lines and ample white space? Or a more elaborate design with bold colors and dynamic visuals?
- What audience preferences do you need to consider?
- What elements will help reflect your brand’s identity and values?
- How can you ensure your website is accessible to all users?
Structure
A logical site architecture that groups similar content ensures search engines and users will be able to easily navigate your site. And provides visibility for your important pages.
Here’s what a well-organized structure looks like:

So, plan your main categories. And determine what types of subcategories and pages should fall under each.
This will help you understand how to use internal links (links on your site that point to other pages on your site) later on.
Layout
A well-structured layout makes your website easy to navigate. Which is key for guiding your visitors from their first visit to their eventual purchase.
Take a look at the navigation menu layout for Azteca Soccer.

It expands when you hover over one of the main categories. And then subcategories and specific product buttons are prominently displayed to make it intuitive and frictionless for users to find what they’re looking for.
Ask the following questions when considering your layout:
- What should be the focal point on your homepage?
- Which elements (e.g., banners, sliders, product grids, etc.) do you want to incorporate? And where?
- Which specific layouts and menu structures (e.g., drop-down, hamburger, etc.) make it easiest for customers to browse and purchase products?
- Which categories and filters should you add?
- Should you add a search bar? Where?
Further reading: Ecommerce Navigation: Best Practices and Examples
Unique Functions
Including unique functions that are specific to your brand and products or services can dramatically improve the user experience (UX). And make visitors more likely to buy.
Let’s say you sell personalized t-shirts. That means your website should let customers add their text or designs, choose from different colors, or even upload their own images.
Like on VistaPrint’s website.

Keep in mind that custom capabilities like these don’t usually come in a pre-designed template. So, they’ll likely need to be coded in or added via a third-party app.
3. Start the Building Process
Knowing how you want your website to look, behave, and be organized will act as your roadmap for setting up your website.
Communicate all this to the developer(s) you’re working with if you’ve opted for a custom-built website. And provide guidance in the form of wireframes, creative assets, and written specifications.
If you’re using an ecommerce website builder, look for a theme that’ll help you meet your needs. You can find these within the platform or on theme-specific sites like theme ThemeForest and Pixel Union.
To narrow things down, use filters (like the ones in Shopify’s Theme Store) to sort by price, industry, etc.

Keep in mind that you have a bit more flexibility when it comes to landing pages. Because they don’t always need to be created within your platform.
The Landing Page Builder app lets you get your landing pages just right. And makes it easy to publish them on your site.
There’s also built-in A/B testing that allows you to see which variations drive the best results.

When picking a theme or communicating needs to your developer(s), make sure you also factor in:
- Navigability: Make sure features like category menus, search bars, and shopping carts are all easily accessible and prominent
- Mobile responsiveness: Opt for a responsive design (many themes are responsive by default) to ensure your site works well for people who visit using mobile devices
- Page speed: Minimize large image and animation files toavoid long load times that frustrate potential customers
- Security details: Convey the need for strict security measures if you’re having your site custom-coded. Or, make sure your theme is regularly updated for performance improvements and security patches.
4. Write and Optimize Your Website Content for Search
Once you have your website’s framework set up, it’s time for written content.
Start with these foundational pages:
- Homepage: Draw visitors in by highlighting your core products and unique business attributes
- Product pages: Convince customers to buy with compelling product descriptions and images
- About page: Tell your brand story to connect with your target audience
- FAQ page: Save visitors time by addressing common customer inquiries in one spot
- Privacy policy page: Outline how your brand uses customer data and keeps it safe
- Contact page: Make it easy for customers to connect with customer service
- Blog posts: Provide informational content that can attract new prospects and introduce them to your brand
Keep SEO in mind when writing your content. To rank higher on search engine results pages (SERPs) and drive more traffic to your website.
Here are a few ecommerce SEO best practices:
Perform Keyword Research
Keywords are words or phrases users enter into search engines to find information on a particular topic. And optimizing your pages for them can signal to search engines that your content is relevant to those search terms.
To find strategic keywords for your business, use the Keyword Magic Tool.
Enter a broad term related to your business, choose a country, and click “Search.”

Next, you’ll see a list of related keywords with information like:
- Intent: The motivation behind a searcher’s query
- Search volume: How many times a keyword is searched each month on average
- Keyword difficulty (KD %): How difficult it is to rank in the top 10 search results for a given keyword on a scale from 0 to 100

Look for keywords that are specific to your niche. And because you’re starting out, focus on low difficulty scores (less than 50) for the best chance of securing rankings.
Use the left-hand column to narrow down by different subtopics.
For example, if you sell dry dog food, you can select “dry” to see more specific keywords within that subtopic.

Create High-Quality Content
Creating quality content that’s helpful, relevant, and focused on users’ needs helps you establish credibility with readers. And can positively impact your rankings.
Once you’ve written content for some of your pages, head over to our SEO Writing Assistant tool to strengthen it.
Click “Analyze my text.”

Add at least two keywords you want to optimize your content for in the text field below the “Keywords” section, select your target audience, and paste in your content.
Then, click “Get recommendations.”

Next, the tool will score your content in the following areas:
- Readability
- SEO
- Tone of voice
- Originality
And you’ll see specific tips on how to improve each category.

Apply the suggestions to improve your content. Once you’re satisfied, you can add it to your site.
Connect Relevant Pages Together
Reinforce your website architecture by using internal links that show the relationship between different pages.
For example, connect your homepage to category pages. And then connect these category pages to individual product pages.
Chewy does this well.
You can go from their homepage to their product pages in two clicks.

A thoughtfully planned navigation menu will make a lot of this simple and straightforward.
But don’t forget to include relevant links in other places. Like from your blog posts to relevant product pages.
5. Add Payment Methods
Ecommerce website builders usually have integrated payment solutions that make it easy to set up and accept payments from customers.
For example, Shopify’s built-in payment gateway lets you accept payments via credit card and other popular options like PayPal.

The downside with ecommerce builders’ payment functions is they might not accept every relevant payment type.
You have more flexibility and control with a custom-coded website. And you can accept any payment provider of your choice using API integrations or third-party plugins.
6. Set up Shipping and Delivery Functions
You’ll need to arrange all your shipping and delivery specifics well before launching your website.
This includes determining the shipping fee type (free, flat rate, etc.), deciding how to fulfill orders (packing and sending yourself, using a third-party logistics company, etc.), and more.
Then, you’ll want to make all the specifics clear on your website. So, make sure you:
- Define shipping zones in your ecommerce platform
- Make it easy for customers to track their orders
- Implement a shipping calculator
And include a clear shipping and delivering policy on your website. Like this one from Moy Studio:

7. Test and Publish Your Website
Before your site goes live, test it to make sure it looks as it should and functions properly. To prevent issues later on.
Put yourself in the customers’ shoes. Look for areas that could negatively impact their experience getting to know and buying from your brand.
Pay especially close attention to:
- Mobile responsiveness
- Product searching and filtering
- Adding and removing products from the shopping cart
- The checkout process
Once you’re satisfied, it’s time to go live.
But continue to set aside time to review your site’s performance and address any issues.
Use Site Audit to speed this process up.
This tool can detect over 140 technical issues related to your overall website health.
Just follow the prompts to configure your settings based on your needs.
And click “Start Site Audit.”

When the tool is done scanning your website, you’ll see an overview of your website’s technical health.
Next, click the “Issues” tab.

Site Audit will give you a clear report of issues to address. Along with detailed recommendations on how to fix them when you click “Why and how to fix it” next to any issue.

Start by addressing errors, which are the most severe. Then, move on to warnings and notices.
Further reading: 14 Ecommerce Tools for a Successful Online Shop
Start Your Ecommerce Website Development Journey
There’s a lot to consider before creating an ecommerce website. But careful planning now sets you up for a smooth launch later on.
Investing in the right tools along the way will help you complete each step.
Semrush offers numerous options within a single platform.
Sign up for your free account today to test it out.
منبع: https://www.semrush.com/blog/ecommerce-website-development/