هر عنصر از صفحات شما هنگام طراحی وب سایتی که توجه مخاطبان شما را به خود جلب می کند و تجربه کاربری عالی را ارائه می دهد، اهمیت دارد.
یکی از این عناصر، نوار کناری جهانی است که اغلب ویجت ها، منوهای ناوبری و سایر اجزای طراحی شده برای کمک به بازدیدکنندگان سایت را میزبانی می کند.
با این حال، ممکن است مواقعی متوجه شوید که طراحی یا محتوای وب سایت شما می تواند از یک چیدمان تمیز و جادار و بدون حواس پرتی نوار کناری بهره مند شود.
در این مقاله جامع به شما خواهیم گفت که چگونه نوار کناری را از وب سایت وردپرس خود حذف کنید. ما روشهای مختلف، از جمله ویرایش فایلهای موضوعی و استفاده از قالبهای صفحه سفارشی را بررسی میکنیم، بنابراین میتوانید بهترین مورد را متناسب با نیاز خود انتخاب کنید.
بنابراین، اگر آماده کنترل طرحبندی و طراحی وبسایت خود هستید، بیایید به دنیای حذف نوار کناری وردپرس بپردازیم و پتانسیل حضور آنلاین جذابتر و کاربرپسندتر را باز کنیم.
نوارهای کناری فضای بیشتری را برای نمایش ویجت ها، مانند پست های اخیر، دسته بندی ها، برچسب ها و پیوندهای رسانه های اجتماعی فراهم می کنند. ما از یک نوار کناری در صفحه وبلاگ خود برای تبلیغ صفحات رسانه های اجتماعی خود استفاده می کنیم.

حذف نوار کناری در وردپرس می تواند به طور قابل توجهی برای وب سایت شما از طرق مختلف مفید باشد.
اول، او خوانایی و تعامل کاربر را بهبود می بخشد با فراهم ، یک محیط تمیز و بدون حواس پرتی برای محتوای خود، اطمینان حاصل کنید که مخاطبان شما می توانند بر روی آنچه که بیشترین اهمیت را دارد تمرکز کنند.
علاوه بر این، یک طراحی تمام عرض و بدون نوار کناری اغلب ظاهری زیباتر و مدرنتر ایجاد میکند و اجازه میدهد تا عناصر رسانهای بزرگتر و از نظر بصری جذابتر باشد. این نیز باعث ترویج بهتر می شود پاسخگویی تلفن همراهتضمین می کند سایت شما در همه دستگاه ها کاملا نمایش داده می شود.
علاوه بر این، حذف نوار کناری به شما این امکان را می دهد دوباره فکر کنید و با طرحبندیهای مختلف آزمایش کنید، که می تواند به ویژه برای وب سایت های خلاق و نمونه کار مفید باشد. همچنین می تواند افزایش سرعت بارگذاری صفحه، تاثیر مثبتی بر سئو و تجربه کاربر دارد.
در نهایت، فضای شخصی سازی شده و نامرتب برای انتقال هویت برند شما و بهبود اثربخشی وب سایت شما فراهم می کند.
حالا بیایید در مورد روش های مختلف حذف نوار کناری در وردپرس صحبت کنیم.
توجه داشته باشید: توصیه می کنیم قبل از هر تغییری از سایت یک نسخه پشتیبان تهیه کنید. این به شما کمک می کند اگر مشکلی پیش آمد به عقب برگردید.
2.1 حذف نوار کناری با استفاده از تنظیمات تم وردپرس
همه تم های وردپرس تنظیمات داخلی برای حذف نوارهای کناری ارائه نمی دهند. با این حال، بسیاری از تم های مدرن گزینه هایی را برای سفارشی ، چیدمان صفحات یا پست ها ارائه می دهند که ممکن است شامل حذف نوارهای کناری باشد.
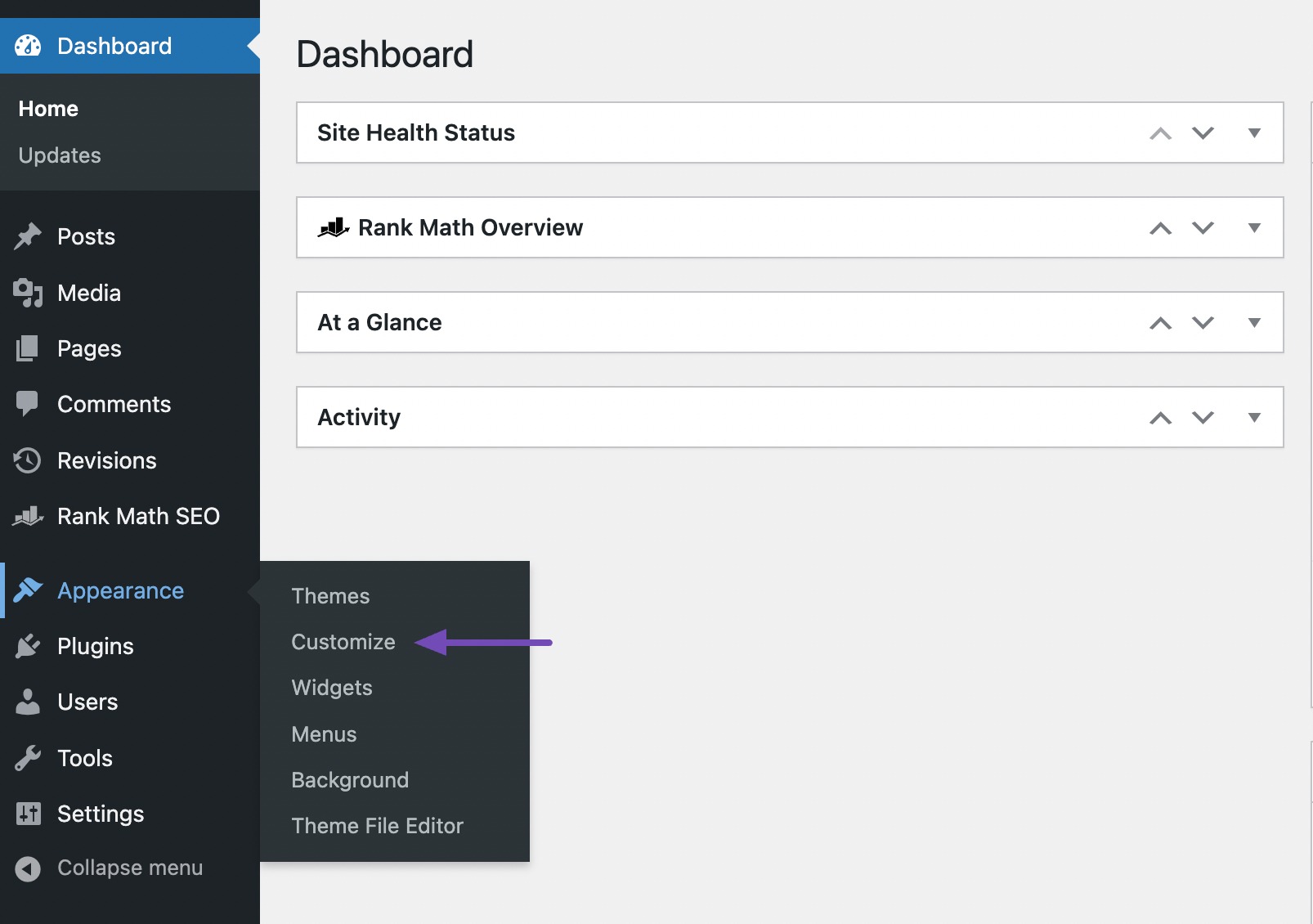
حرکت به سمت ظاهر → سفارشی ، از داشبورد وردپرس شما.

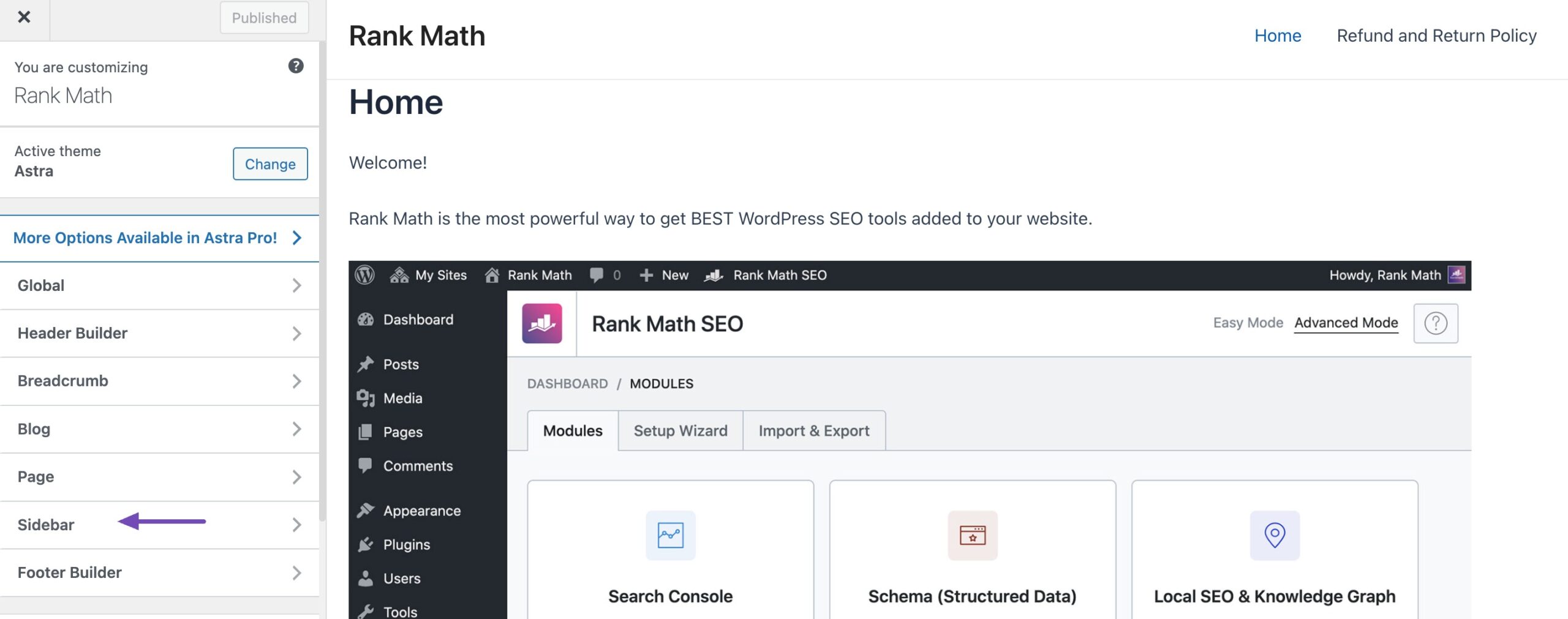
حالا دنبالش بگرد نوار جانبی گزینه ای در تنظیمات طرح زمینه شما، به عنوان مثال، همانطور که توسط تم Astra ارائه شده است.

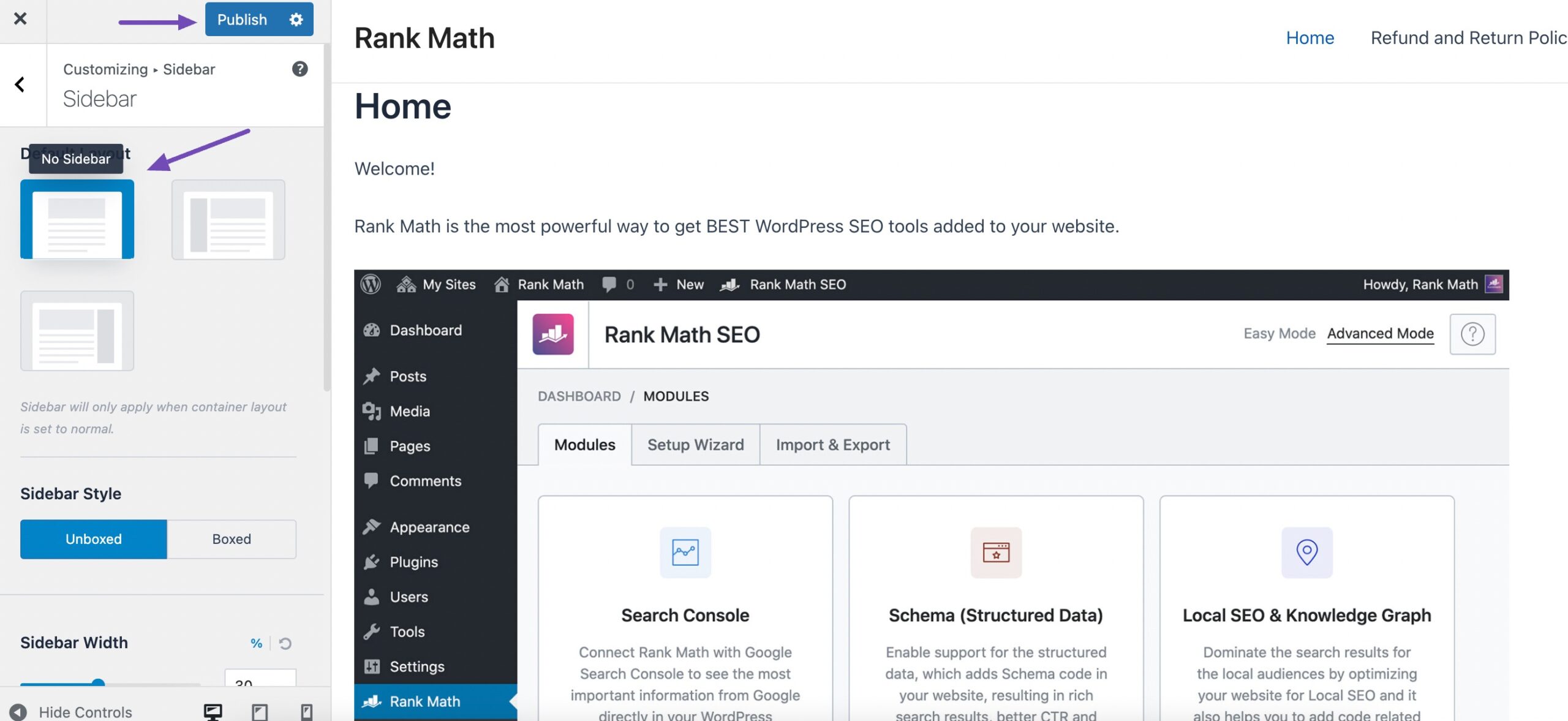
اکنون میتوانید طرحبندیهای مختلف را کاوش کنید، از جمله گزینههایی که نوار کناری را حذف میکنند، مانند No Sidebar/Left Sidebar/Right Sidebar. همانطور که در زیر نشان داده شده است، با کلیک بر روی تصویر کوچک آن، یک طرح را به سایت خود اعمال کنید.

پس از اتمام، کلیک کنید انتشار/به روز رسانی برای ذخیره تغییرات شما
2.2 حذف نوار کناری با استفاده از ویرایش کامل سایت
حذف نوار کناری با استفاده از ویرایش کامل سایت، به خصوص در تم های مبتنی بر بلوک، یک راه بی نقص و بصری برای سفارشی ، طرح و طراحی سایت وردپرس شما فراهم می کند.
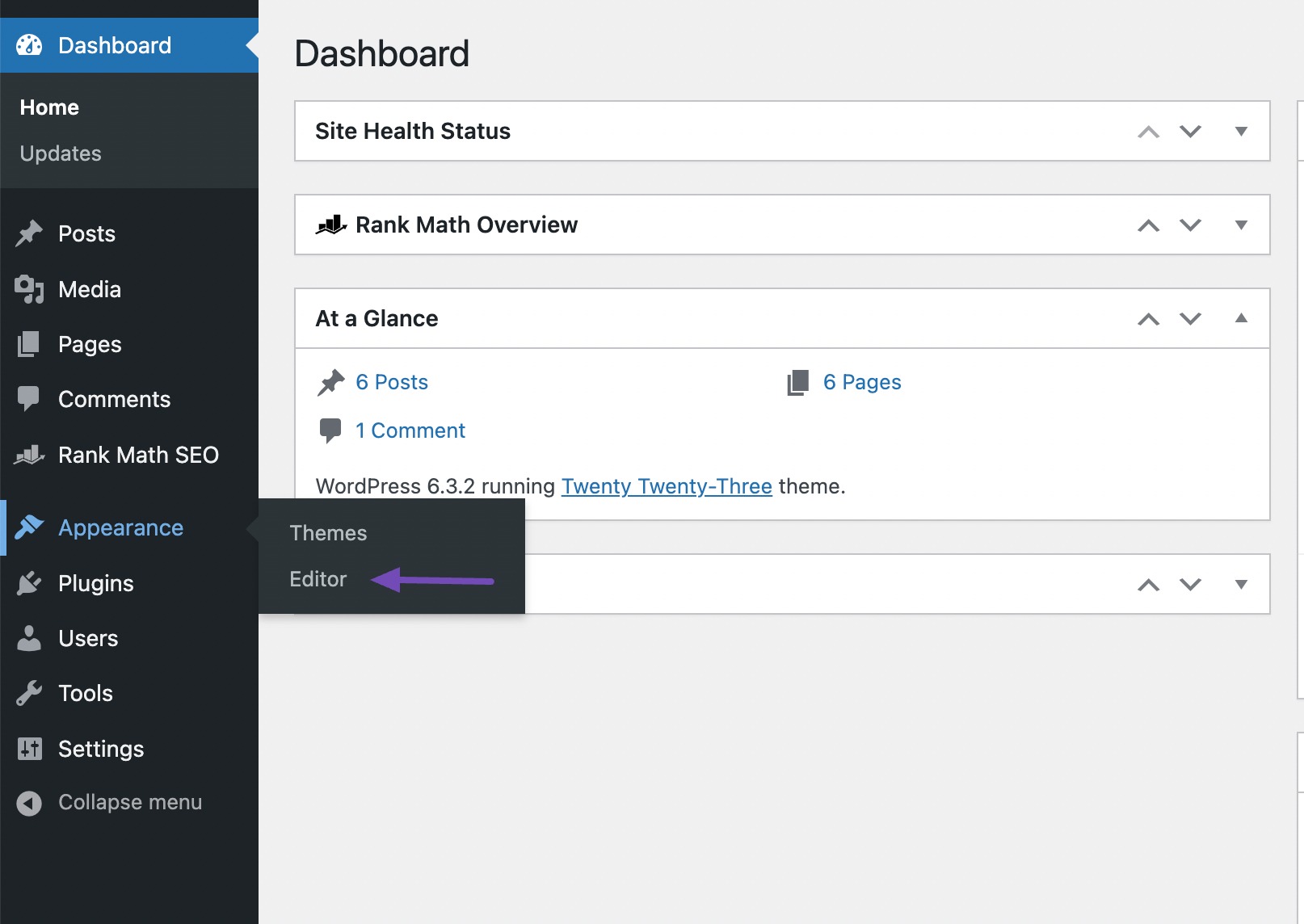
به عنوان مثال، اگر از تم Twenty Twenty Three استفاده می کنید، به ظاهر → ویرایشگر از داشبورد وردپرس شما.

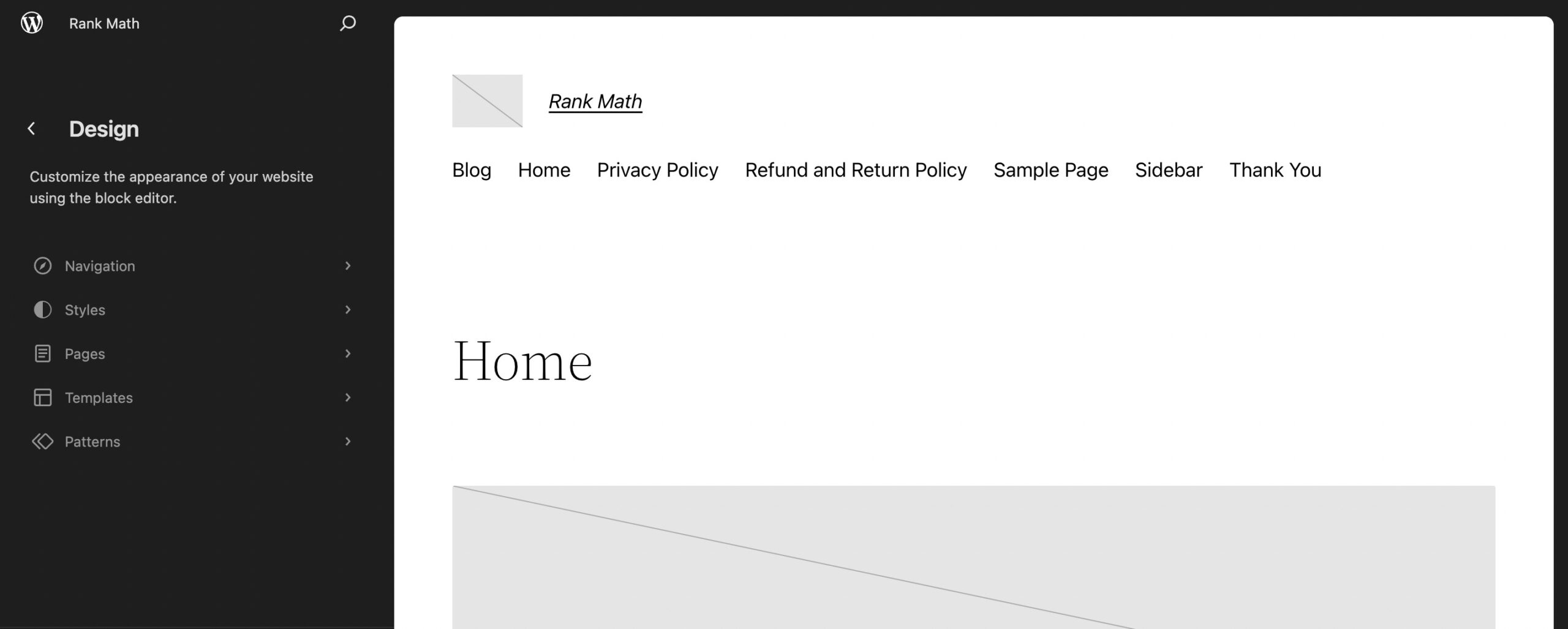
بهطور پیشفرض، ویرایشگر کامل سایت، قالب اصلی تم شما را نمایش میدهد. با این حال، شما می توانید نوار کناری را از هر صفحه حذف کنید.
برای بررسی همه گزینه های موجود، به الگوها، الگوها یا صفحات بروید.

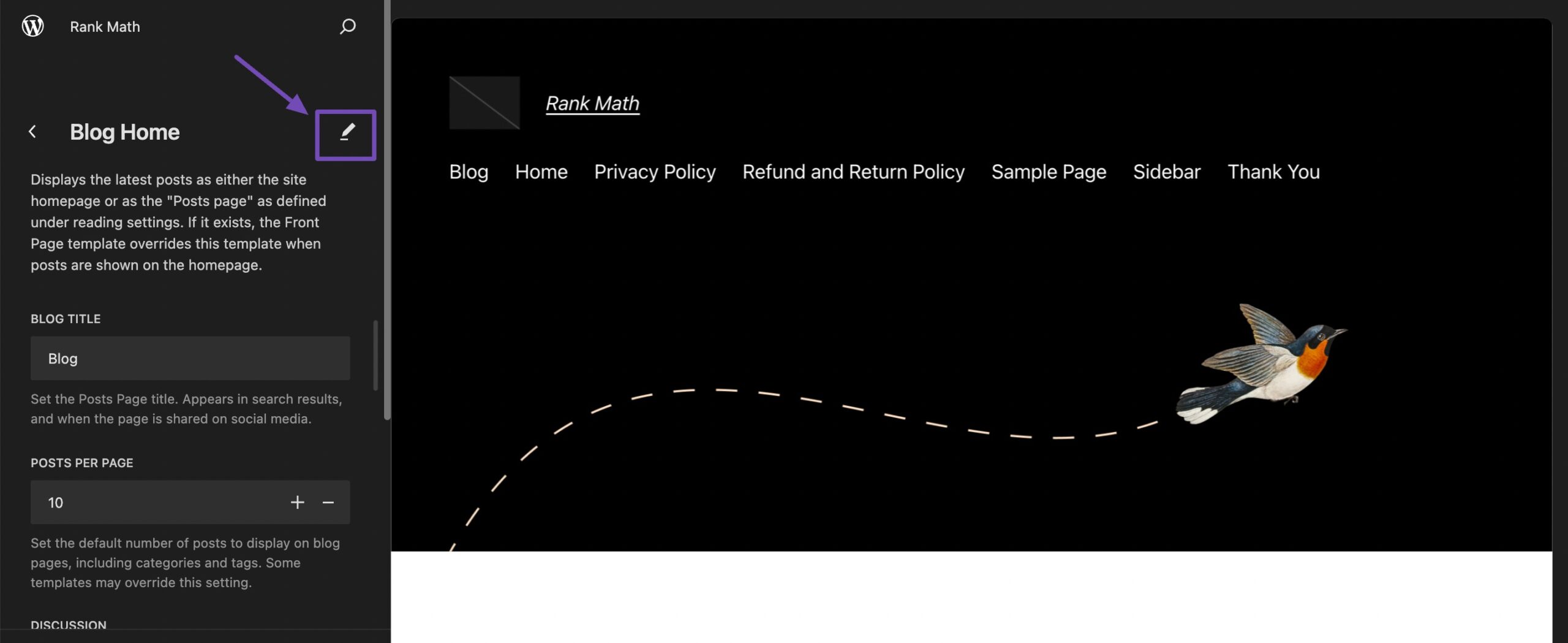
روی الگو یا صفحه ای که می خواهید نوار کناری را حذف کنید کلیک کنید. سپس وردپرس پیش نمایشی از طرح را نمایش می دهد. برای ویرایش الگو، مطابق شکل زیر روی نماد مداد کوچک کلیک کنید.

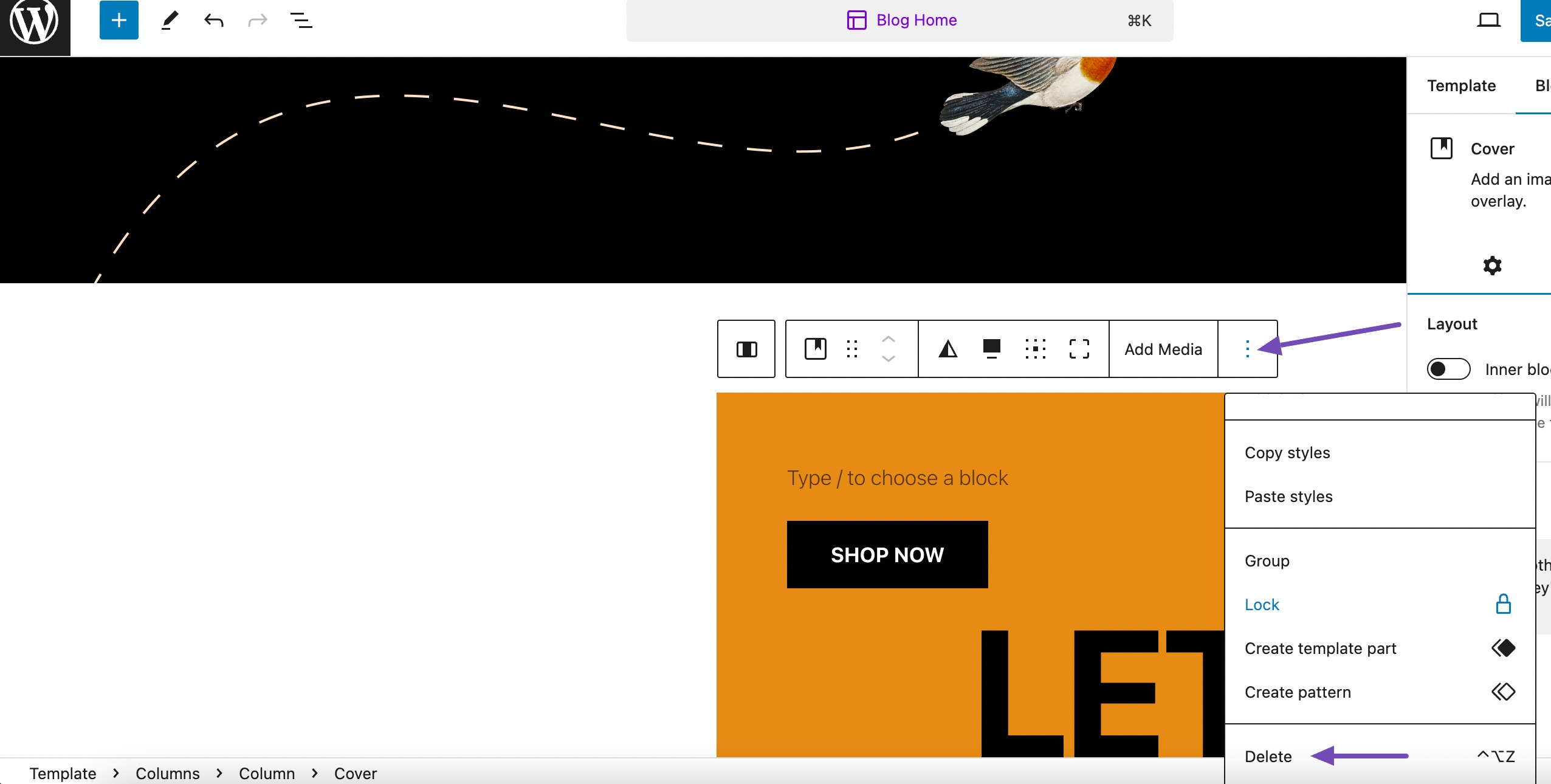
نوار کناری را انتخاب کنید، روی نماد سه نقطه کلیک کنید و سپس کلیک کنید حذفهمانطور که در زیر نشان داده شده است.

پس از اتمام، تغییرات خود را ذخیره کنید و نوار کناری ناپدید خواهد شد.
حذف نوار کناری از کل سایت وردپرس خود در سطح پیشرفته شامل ویرایش فایل های تم است. این فرآیند نیاز به درک کاملی از مضامین وردپرس، PHP و HTML دارد.
قبل از هر گونه تغییر، مهم است که از کل سایت وردپرس خود یک نسخه پشتیبان تهیه کنید. این تضمین می کند که اگر مشکلی پیش آمد می توانید به حالت قبلی برگردید.
با استفاده از سرور میزبان وردپرس خود وصل شوید FTP (پروتکل انتقال فایل) یا مدیر فایل ارائه شده توسط هاست شما.
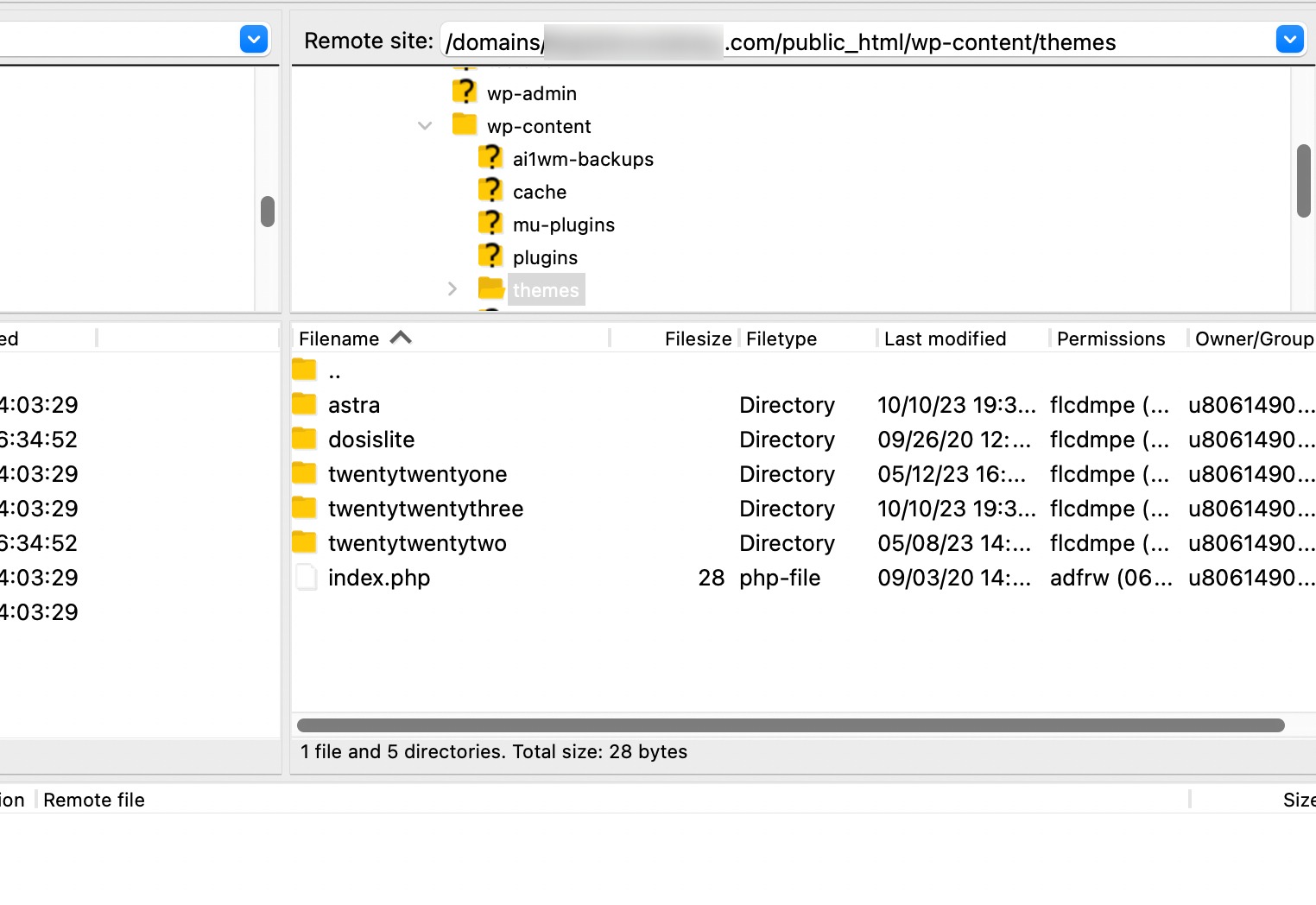
دسترسی به wp-content/themes/ پوشه تم فعال فعلی خود را پیدا کنید.

تم های مختلف فایل های قالب خود را به طور متفاوتی سازماندهی می کنند. به طور معمول شما مدل هایی مانند page.php، single.phpیا index.php. این فایل ها طرح بندی انواع مختلف صفحات را کنترل می کنند.
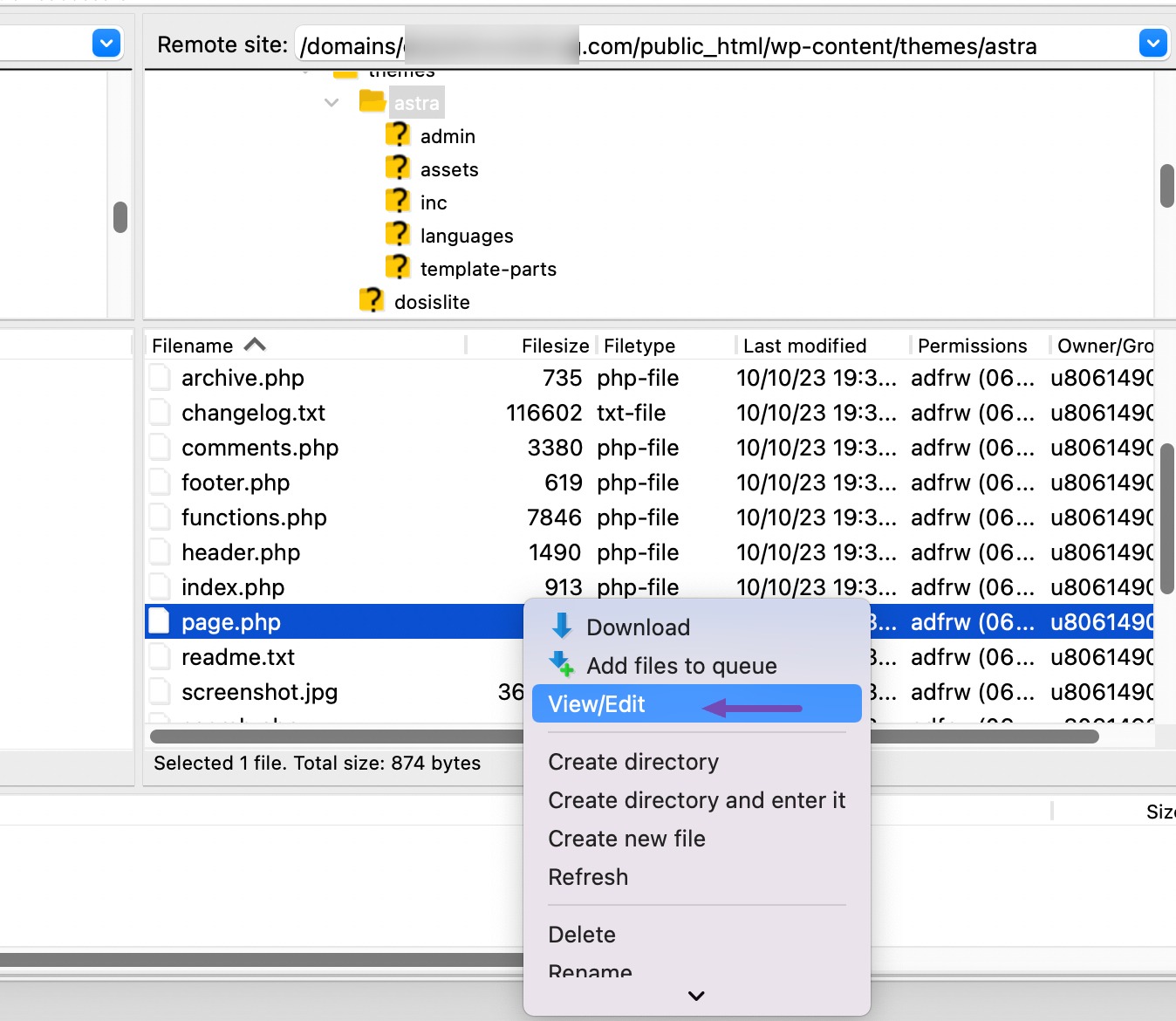
فایل قالب مناسب را باز کنید (به عنوان مثال، page.php) با استفاده از ویرایشگر متن.
کد زیر را پیدا کنید که نوار کناری را ایجاد می کند.
<?php get_sidebar(); ?>کد مربوط به نوار کناری را حذف یا نظر دهید.
این فرآیند را برای سایر فایل های الگوی مرتبط، مانند single.php یا index.phpبسته به ساختار موضوع شما. تغییرات را در فایل های قالب ذخیره کنید.
اکنون، از وب سایت خود دیدن کنید و صفحات مختلف را به طور کامل آزمایش کنید تا مطمئن شوید نوار کناری با موفقیت حذف شده است.
برای حذف نوارهای فرعی از یک صفحه ثابت، به صفحات بخش داشبورد وردپرس شما
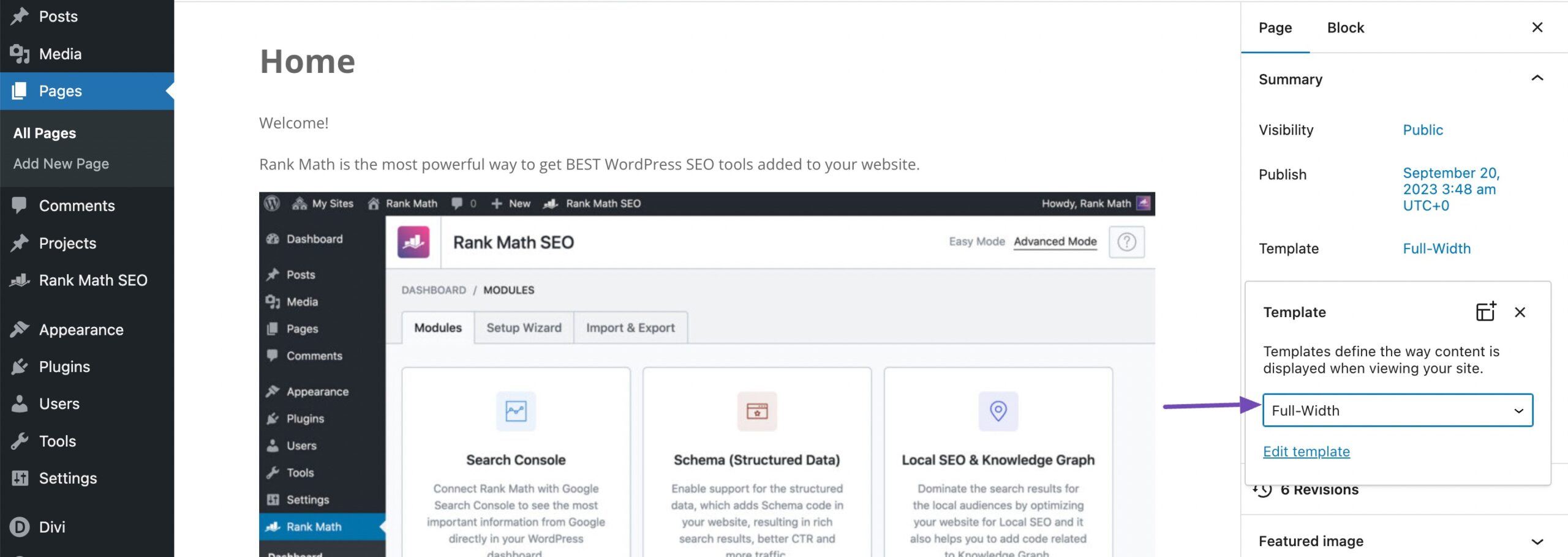
پس از ورود به ویرایشگر صفحه، آن را پیدا کنید صفحه بخش، اغلب در سمت راست ویرایشگر قرار دارد.
یک منوی کشویی با عنوان پیدا خواهید کرد مدل یا یک گزینه مشابه در اینجا. مدلی را انتخاب کنید که شبیه آن باشد تمام عرض یا یکی که صریحاً عدم وجود نوار کناری را بیان می کند.

پس از انتخاب قالب مورد نظر، با کلیک بر روی دکمه تغییرات خود را ذخیره کنید به روز رسانی/انتشار دکمه.
اگر طرح زمینه شما دارای یک قالب با عرض کامل نیست، می توانید آن را به صورت دستی ایجاد کنید.
یک ویرایشگر متن ساده مانند Notepad را باز کنید و کد زیر را در یک فایل خالی قرار دهید:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>فایل را به صورت full-width.php یا چیزی مشابه ذخیره کنید. در مرحله بعد، با استفاده از یک سرویس گیرنده FTP یا مدیر فایل ارائه شده توسط هاست وردپرس خود به سایت خود متصل شوید.
به /wp-content/themes/ بروید و پوشه تم فعلی خود را باز کنید. در این پوشه، محل را پیدا کنید page.php فایل و با استفاده از ویرایشگر متن انتخابی خود آن را باز کنید.

همه چیز را بعد از خط کپی کنید <?php get_header(); ?> و آن را در فایل full-width.php خود قرار دهید. پس از انجام این مرحله، خطی را که به شکل زیر است پیدا کرده و حذف کنید.
<?php get_sidebar(); ?>می توانید تغییرات خود را ذخیره کرده و فایل full-width.php را در پوشه تم خود آپلود کنید. با دنبال ، مراحل ذکر شده در بالا می توانید این الگو را در هر صفحه ای اعمال کنید.
اگر ترجیح می دهید نوارهای کناری را از همه پست های وبلاگ خود حذف نکنید و فقط یک پست را طوری سفارشی کنید که نوار کناری نداشته باشد، این مراحل را دنبال کنید:
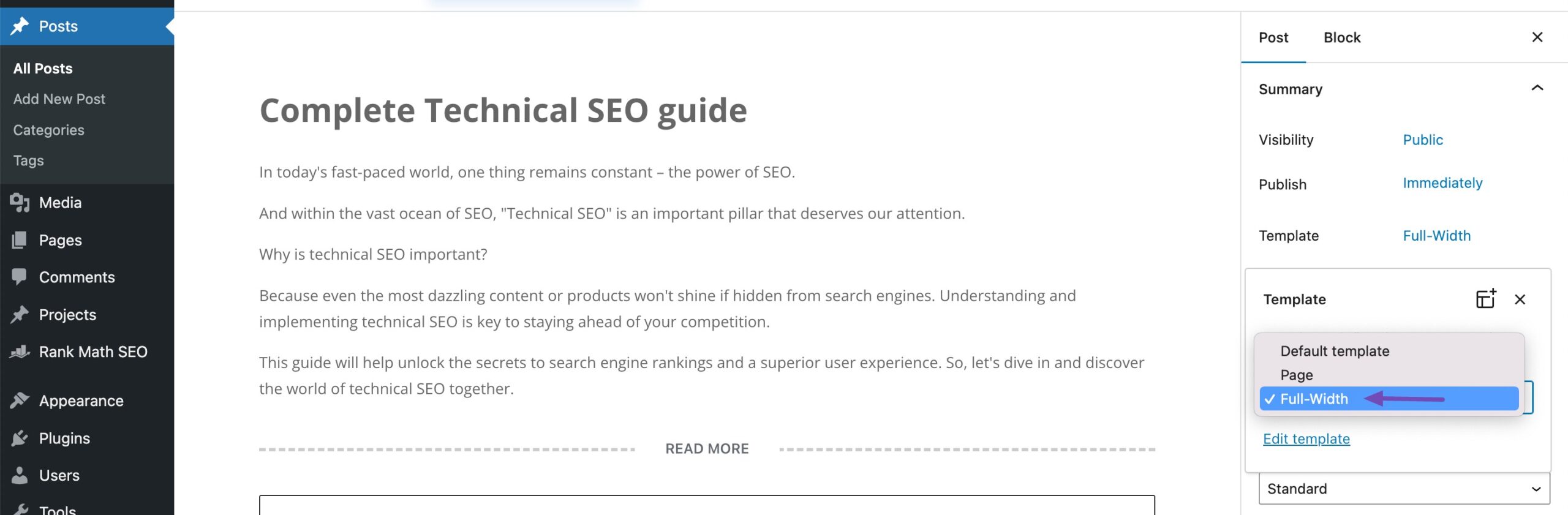
دسترسی به نوشته ها در سمت چپ داشبورد وردپرس خود، سپس پست مورد نظر را انتخاب کنید. در سمت راست، مکان یابی کنید مدل و انتخاب کنید تمام عرضهمانطور که در زیر نشان داده شده است.

را کلیک کنید به روز رسانی/انتشار برای ذخیره تغییرات شما
اگر گزینه تمام عرض را پیدا نکردید، می توانید یک قالب صفحه سفارشی بدون نوارهای کناری ایجاد کنید. مراحل مشابه ویرایش یک قالب برای یک صفحه ثابت است که در بالا ذکر شد.
3 نتیجه
مخفی ، یک نوار کناری در وردپرس به شما این قدرت را می دهد که وب سایت خود را همانطور که می خواهید طراحی کنید.
خواه یک طرح بندی ساده با استفاده از الگوها باشد یا کاوش در گزینه های پیشرفته تر مانند ویرایش کامل سایت، همه چیز در مورد منحصر به فرد ، سایت شما است. شما می توانید این کار را به راحتی از طریق تنظیمات تم یا با آشنایی با تنظیمات دستی انجام دهید.
روشی که انتخاب می کنید به سطح راحتی شما با فناوری و میزان سفارشی سازی مورد نظر شما بستگی دارد. به یاد داشته باشید که وردپرس دائما در حال پیشرفت است، بنابراین بهتر است مراقب به روز رسانی های جدیدی باشید که ممکن است راه های بهتری برای تغییر ظاهر سایت شما ارائه دهند.
مخفی ، نوار کناری به شما این امکان را میدهد که رئیس سایت وردپرس خود باشید، آن را عالی جلوه میدهد و بازدیدکنندگان را درگیر میکند. اگر این مقاله را دوست دارید، به ما اطلاع دهید با ارسال توییت @rankmathseo.
منبع: https://rankmath.com/blog/how-to-remove-sidebar-in-wordpress/