آیا نمی دانید چگونه یک عکس پروفایل به سایت وردپرس خود اضافه کنید؟
برای ایجاد یک حضور آنلاین، داشتن یک نمایه وردپرس با طراحی خوب که از نظر بصری برای بینندگان جذاب باشد، ضروری است. بخش کلیدی دستیابی به این هدف، افزودن عکس نمایه است.
نه تنها به عنوان نماینده خود یا برند شما عمل می کند، بلکه باعث ایجاد حس آشنایی با مخاطبان شما می شود.
خوشبختانه افزودن عکس نمایه در وردپرس فرآیندی سریع و آسان است که تنها با چند کلیک، چه با استفاده از Gravatar و چه با استفاده از یک افزونه، قابل انجام است. چه یک کاربر مبتدی یا با تجربه وردپرس باشید، ما شما را تحت پوشش قرار داده ایم.
بنابراین، بدون بحث بیشتر، بیایید شروع کنیم.
1 چرا باید عکس پروفایل را در وردپرس اضافه کنید؟
اول، داشتن یک عکس نمایه فوراً نمایه وردپرس شما را برای بینندگان دوستانه تر و در دسترس تر می کند. این یک راه عالی برای نشان دادن فردیت و ایجاد هویت برند قابل تشخیص است.
دوم، به ایجاد اعتماد با خوانندگان یا مشتریان بالقوه شما کمک می کند. دیدن عکسی از شخص پشت محتوا یا کسبوکار، حسی انسانی میافزاید که میتواند به ارتباطات قویتر و دنبالکنندگان درگیرتر منجر شود. علاوه بر این، میتواند پلتفرمهای رسانههای اجتماعی شما را برای دنبالکنندگان جدید جذابتر کند، زیرا آنها بهتر میفهمند شما چه کسی هستید و برند شما چیست.
با این اوصاف، بیایید ببینیم چگونه یک عکس نمایه در وردپرس اضافه کنیم.
2 نحوه اضافه ، عکس پروفایل در وردپرس
حالا بیایید در مورد روش های افزودن عکس پروفایل در وردپرس صحبت کنیم.
2.1 با استفاده از پیش فرض وردپرس Gravatar
یک راه آسان برای افزودن عکس پروفایل در وردپرس استفاده از آواتار است، تصویری که شما را در وب سایت شما نشان می دهد. کاربران با مشاهده آواتار شما در وب سایت شما بهتر می توانند شما را به عنوان یک شخص درک کنند.
پلتفرم Gravatar توسط وردپرس به طور پیش فرض برای مدیریت تصاویر نمایه استفاده می شود. این سیستم به شما این امکان را می دهد که آواتارها را آپلود کنید و با ورود به سیستم با همان اعتبار کاربری، از آنها در هر سایتی که با Gravatar یکپارچه شده است استفاده کنید.
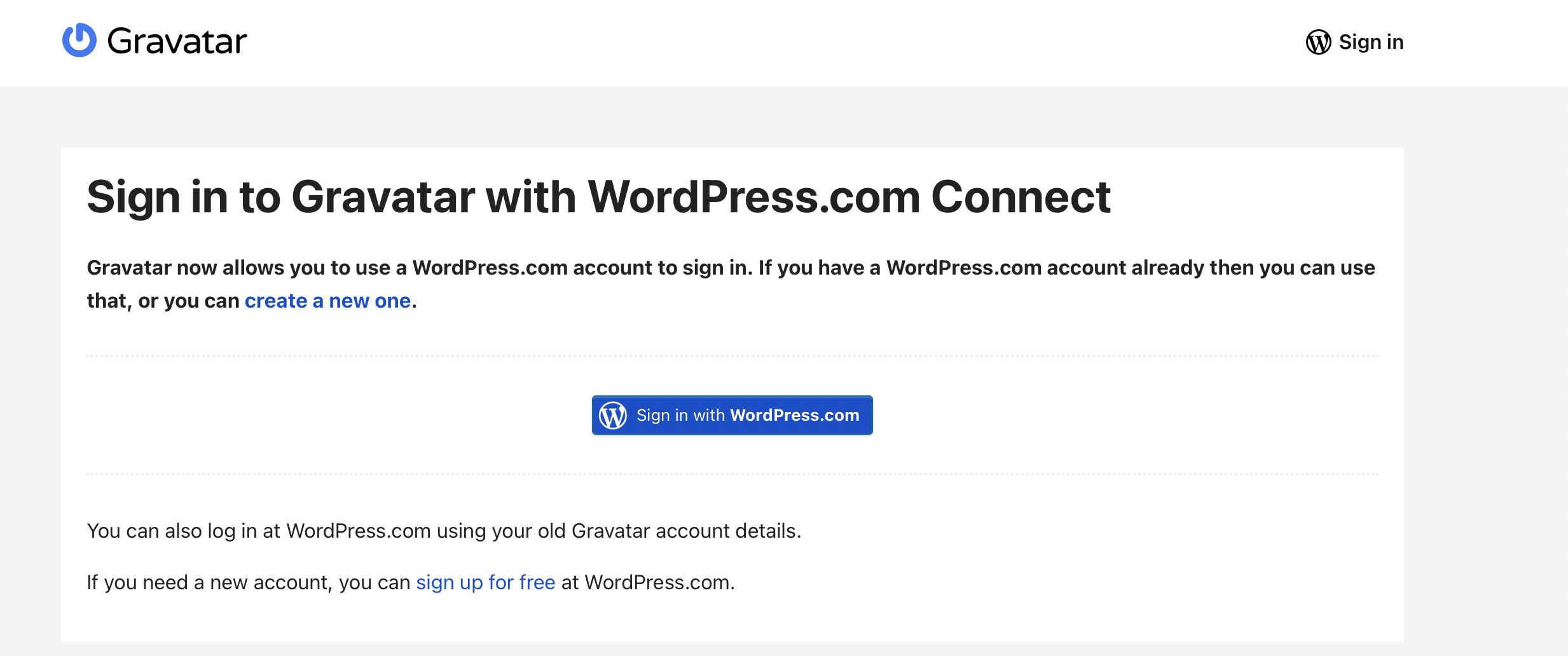
برای استفاده از عکس نمایه گراواتار در وردپرس، ابتدا باید به آدرس زیر مراجعه کنید گراواتار پلت فرم و با استفاده از حساب وردپرس خود وارد شوید یا یک حساب جدید ایجاد کنید.

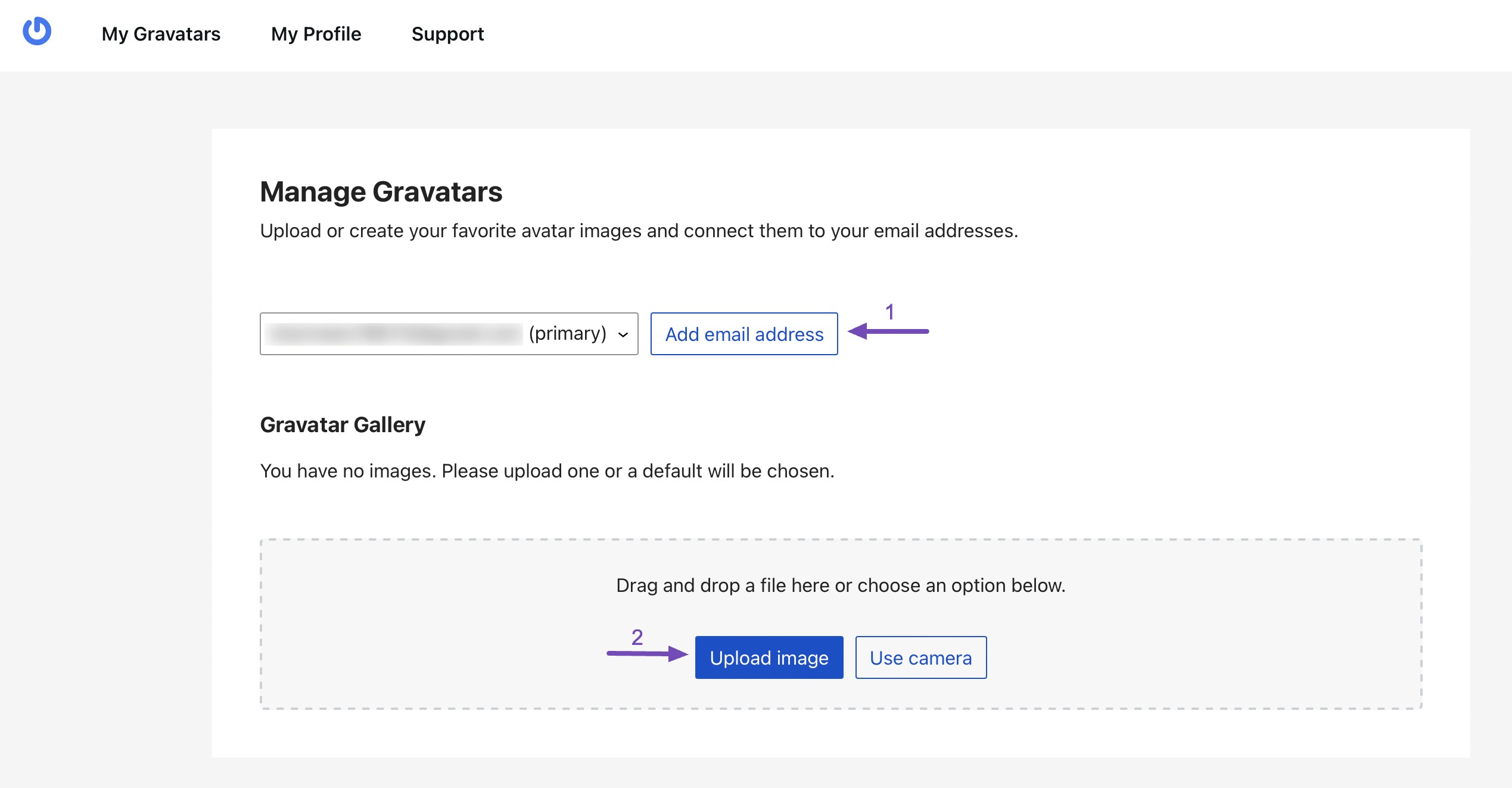
پس از ورود به سیستم، آدرس ایمیلی را که از تصویر به عنوان عکس نمایه خود استفاده می کنید، انتخاب کنید. سپس کلیک کنید یک تصویر جدید اضافه کنید لینک اضافه ، عکس پروفایل

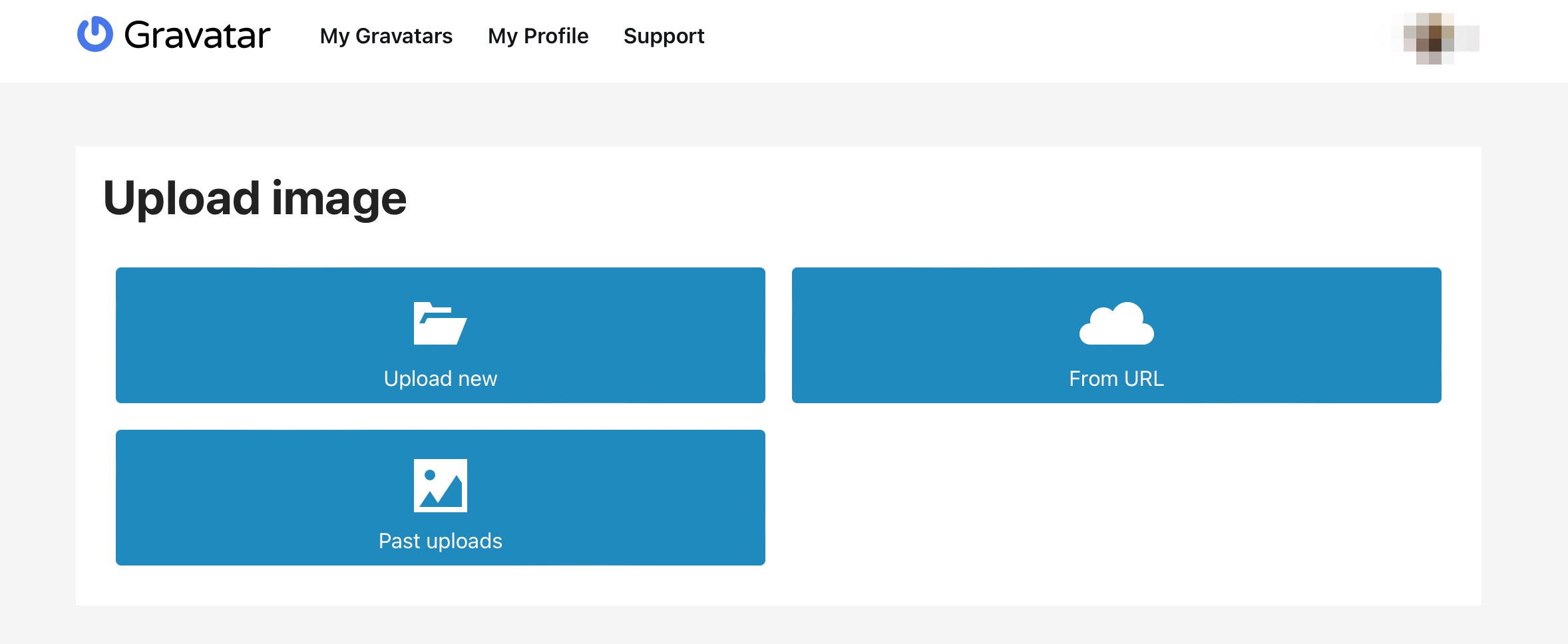
می توانید انتخاب کنید که یک تصویر جدید از رایانه خود آپلود کنید، تصویر را از یک URL آپلود کنید یا آن را از تصاویر بارگذاری شده قبلی خود اضافه کنید.

هنگامی که تصویر را آپلود کردید، همچنین می توانید آن را مطابق با راهنمای Gravatar ویرایش و برش دهید.
و بس! همان تصویر یا آواتار در کنار نظرات یا هر اقدام دیگری که در وبسایت دارای Gravatar انجام میدهید ظاهر میشود. اما مطمئن شوید که از همان آدرس ایمیل مرتبط با Gravatar خود استفاده می کنید.
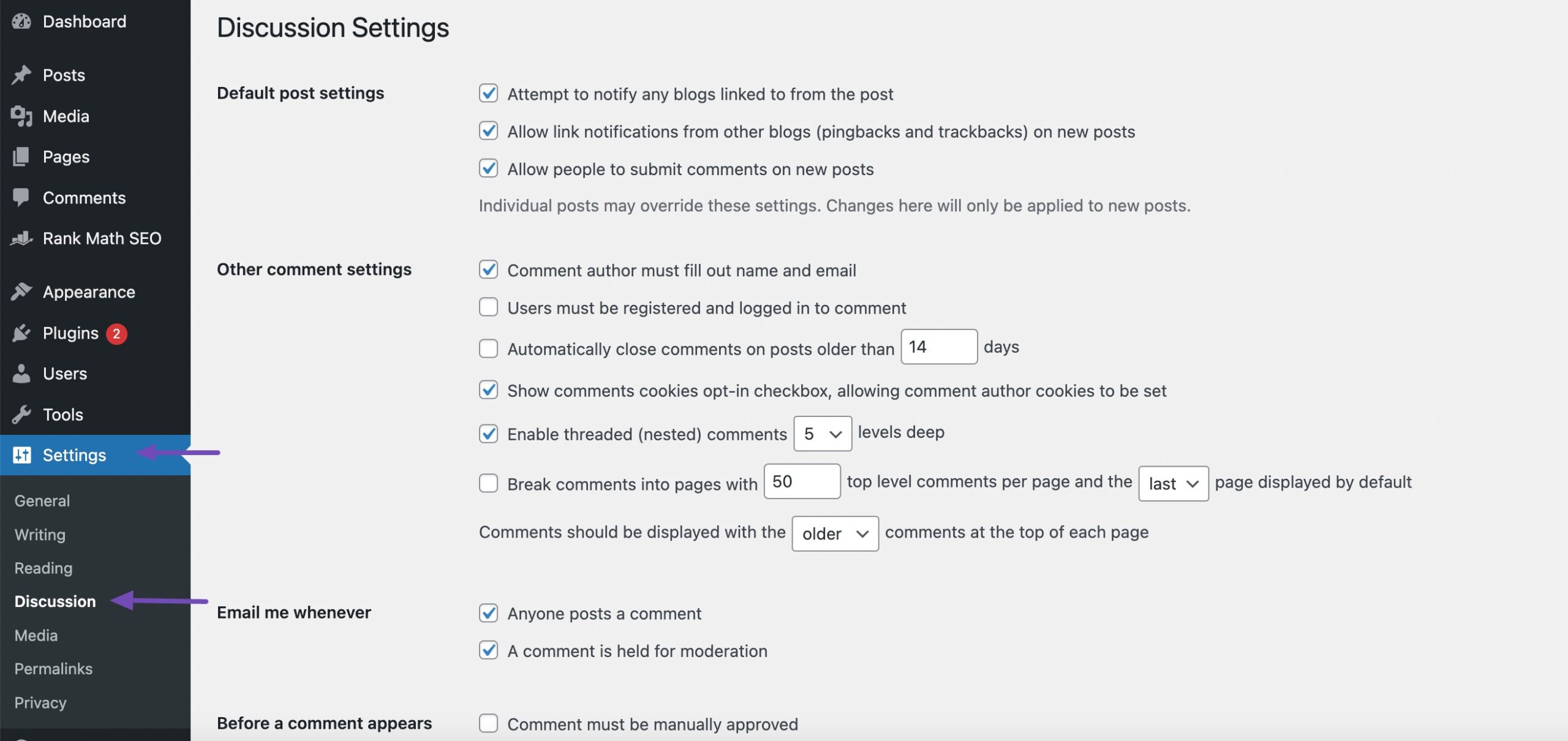
همچنین می توانید گزینه های آواتار را از داشبورد وردپرس خود پیکربندی کنید. برای انجام این کار، به تنظیمات > چتهمانطور که در زیر نشان داده شده است.

شما می توانید یک آواتار از گزینه های ذکر شده انتخاب کنید. با این حال، ممکن است بخواهید راهی برای آپلود آواتار منحصر به فرد خود در سایت خود بدون استفاده از خدمات شخص ثالث پیدا کنید. بیایید در بخش بعدی دریابیم که چگونه این امکان را فراهم کنیم.
2.2 از افزونه استفاده کنید
ساده ترین راه برای افزودن تصویر نویسنده در وردپرس استفاده از آن است نویسندگان PublishPress اتصال. این افزونه به نویسندگان اجازه می دهد تا با افزودن یک عکس جدید، نمایه و عکس نویسنده خود را ویرایش کنند مشخصات نویسنده بخش در داشبورد وردپرس آنها.
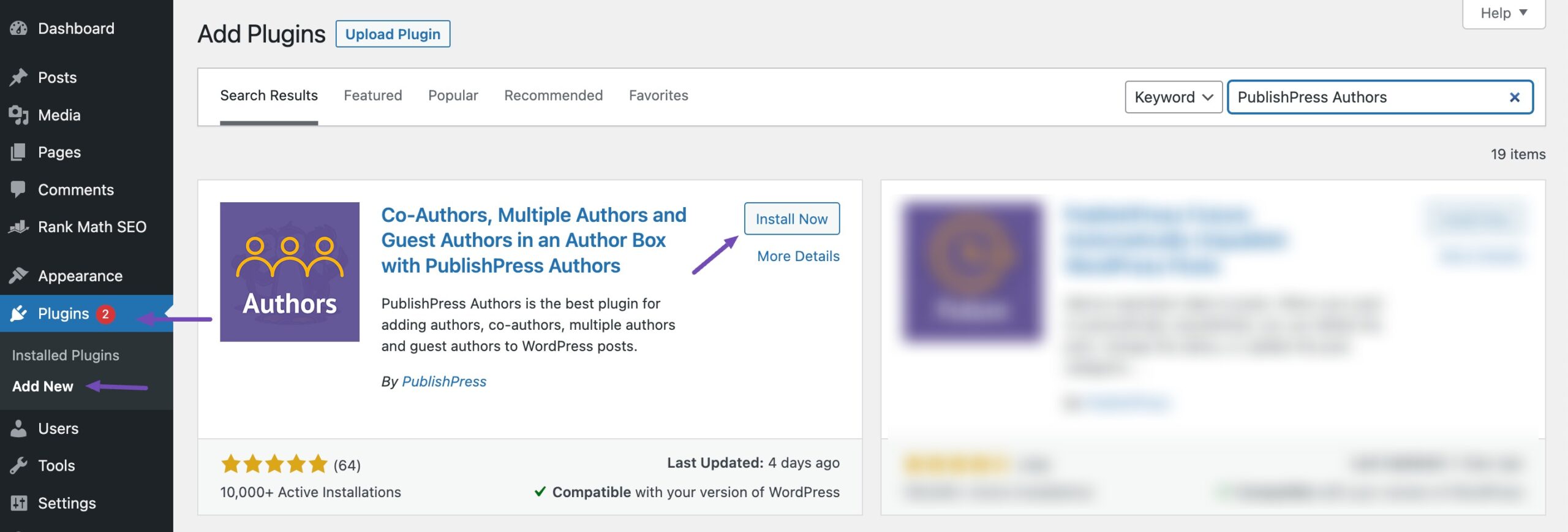
ابتدا افزونه PublishPress Authors را با رفتن به نصب و فعال کنید افزونه ها → افزودن جدید بخش داشبورد وردپرس شما

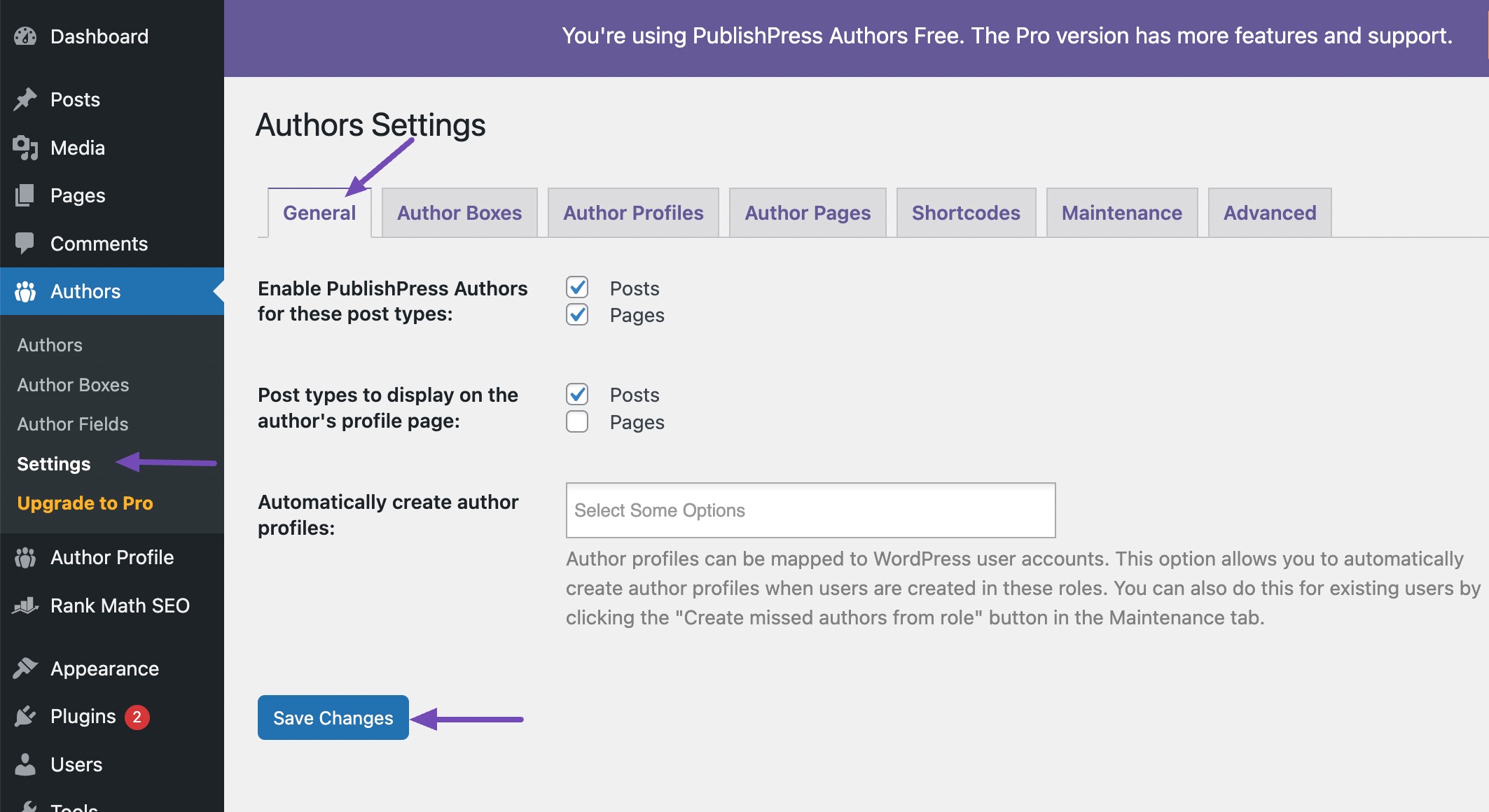
پس از نصب و فعال سازی افزونه به آدرس زیر بروید نویسندگان → تنظیمات → عمومی از داشبورد وردپرس خود و کادرهایی را که می خواهید کادر نویسنده را در آنها نمایش دهید انتخاب کنید.

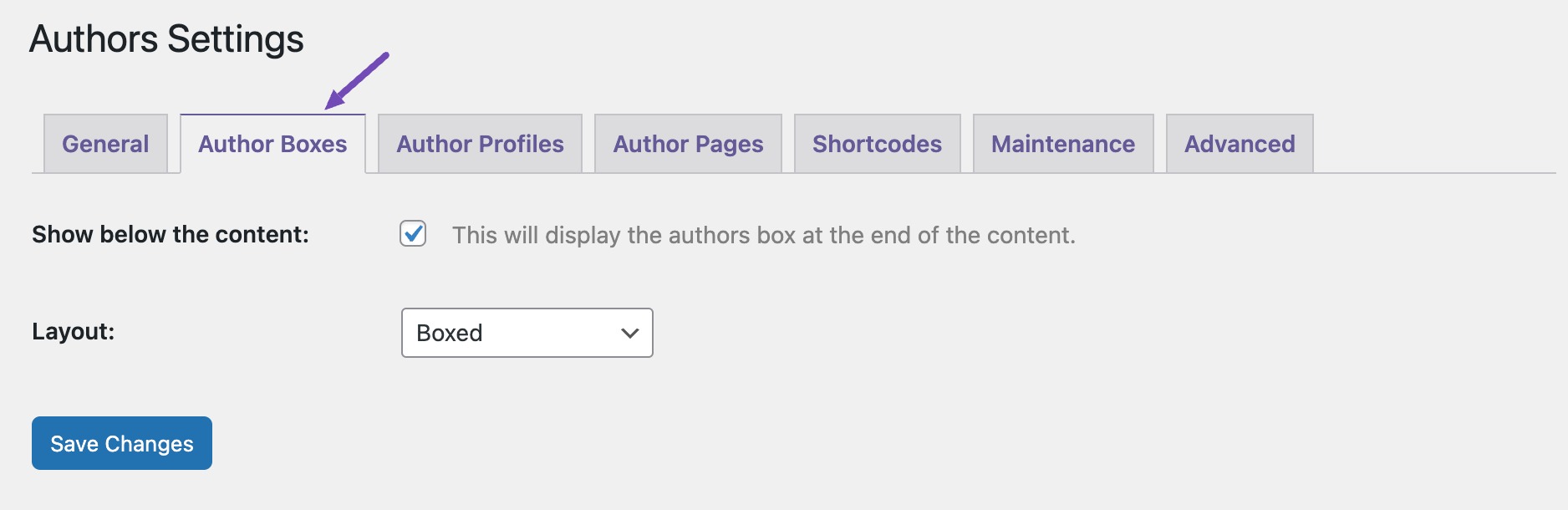
سپس، در جعبه های نویسنده سبک طرحبندی ناحیه نویسنده را از منوی کشویی پیکربندی کنید.

پس از انجام تغییرات لازم، روی دکمه کلیک کنید ذخیره تغییرات دکمه.
THE صفحات نویسنده این برگه برای سفارشی ، برچسبهای سرصفحه جعبه نویسنده، تصاویر برجسته، تکهها، تعداد نظرات، دستههای نمایش، برچسبها و موارد دیگر است. شما می توانید بر اساس نیاز خود انتخاب کنید.
اگر میخواهید کادر نویسنده را در مکانهای مختلف نمایش دهید، میتوانید از کدهای کوتاه ارائه شده در آن استفاده کنید کدهای کوتاه زبان. به همین ترتیب، این افزونه تنظیمات پیشرفته و تعمیر و نگهداری را نیز ارائه می دهد.
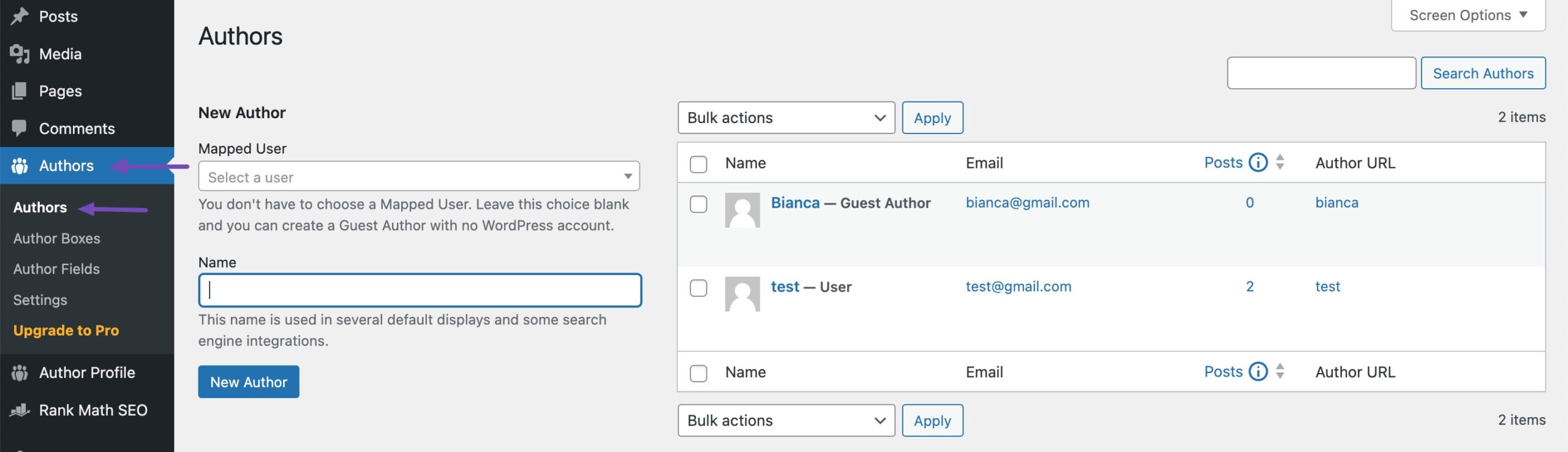
هنگامی که تمام ویرایش ها را انجام دادید، می توانید به راحتی عکس یک نویسنده را ویرایش کنید. برای انجام این کار، به نویسندگان → نویسندگان بخش، همانطور که در زیر نشان داده شده است.

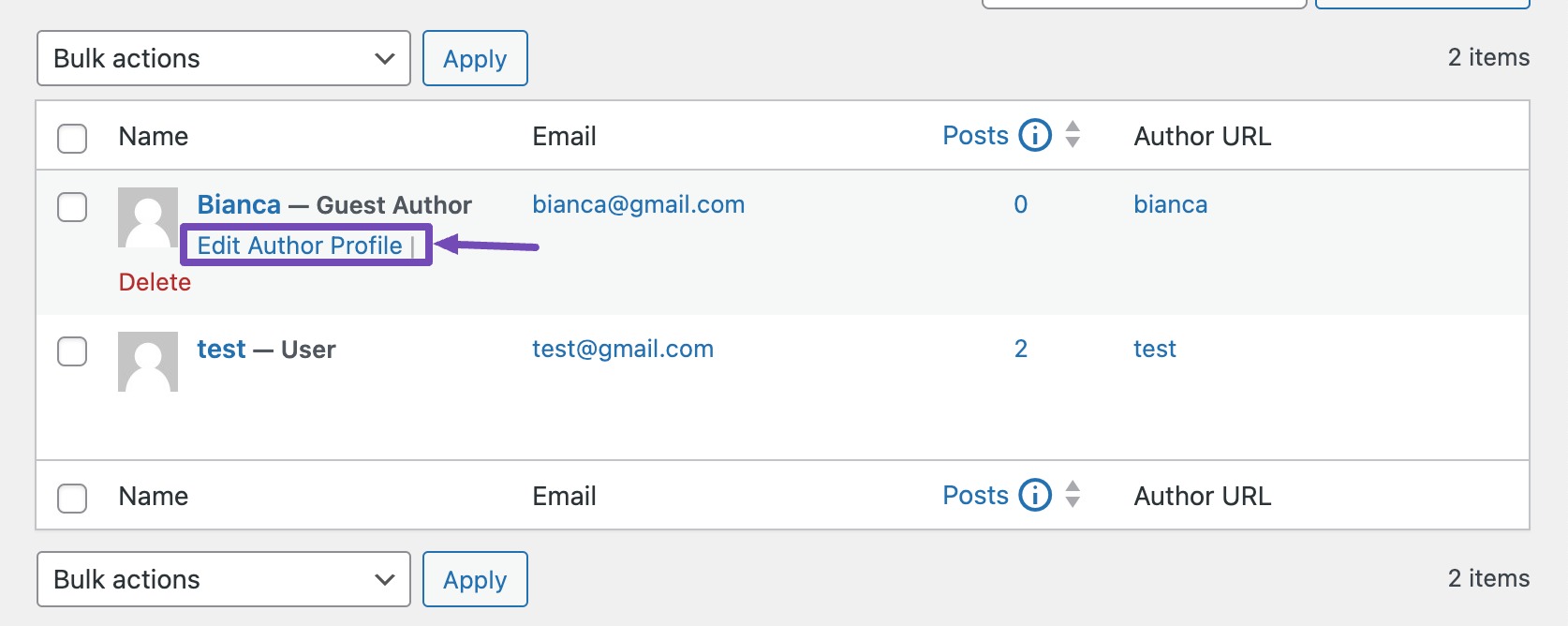
تمام نام نویسندگان ثبت شده در وبلاگ وردپرس خود را خواهید دید. بعد، روی نویسنده یک نویسنده خاص کلیک کنید. ویرایش نمایه نویسنده ارتباط دادن.

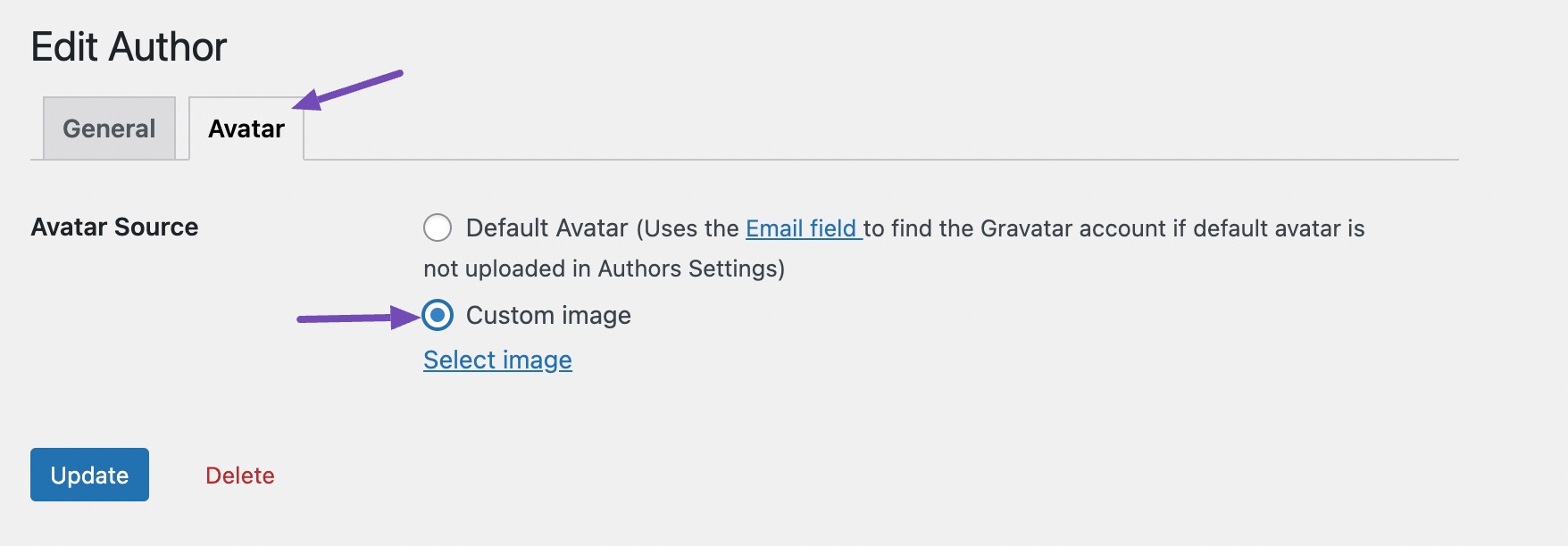
کلیک کنید روی آواتار زبان. به طور پیش فرض، PublishPress یک گراواتار مرتبط با آدرس ایمیل نویسنده را جستجو می کند. برای استفاده از تصویر نویسنده دیگری، روی آن کلیک کنید تصویر سفارشی دکمه رادیویی، همانطور که در زیر نشان داده شده است.

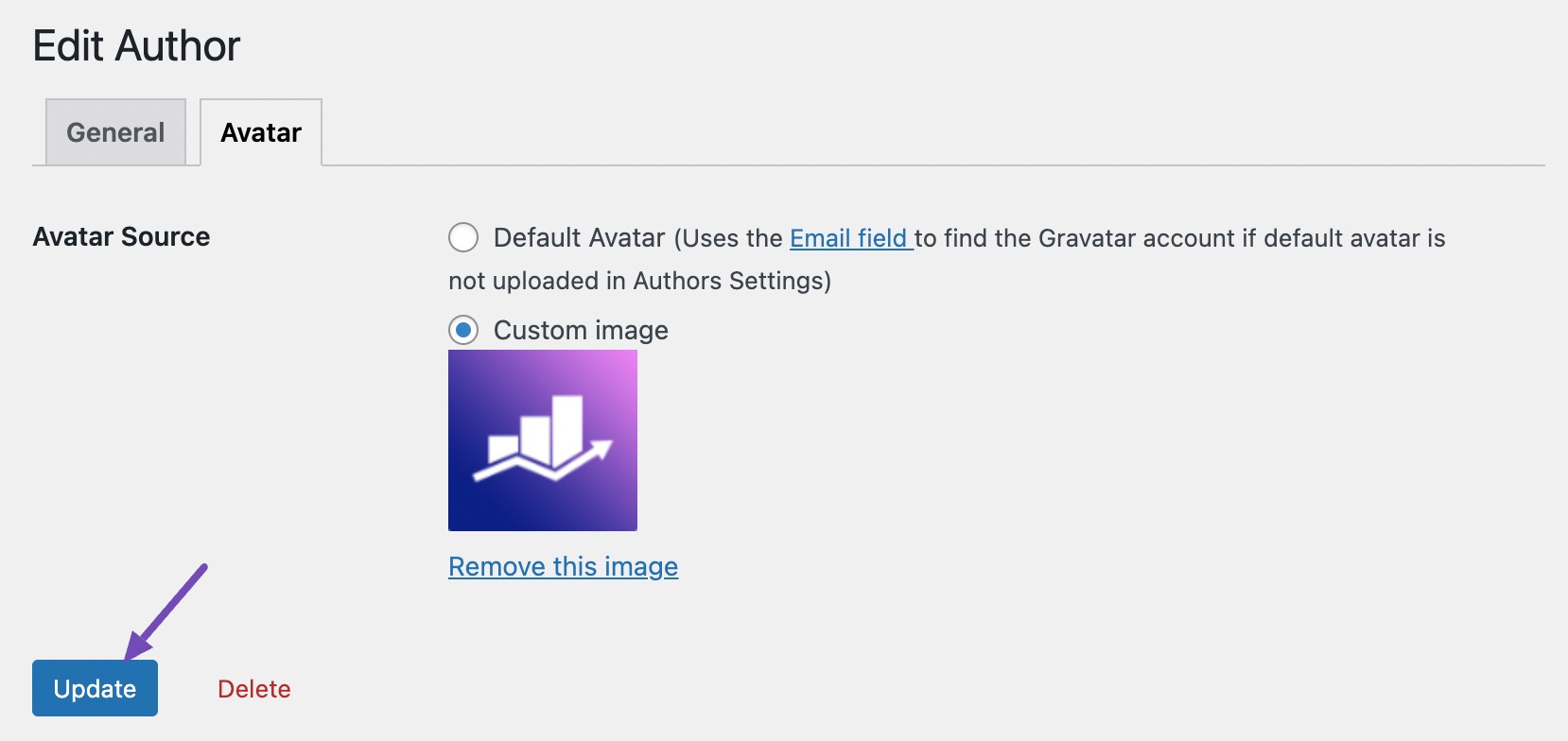
سپس بر روی آن کلیک کنید یک تصویر را انتخاب کنید ارتباط دادن. سپس می توانید هر تصویری را از کتابخانه رسانه وردپرس خود انتخاب کنید یا یک تصویر جدید آپلود کنید. پس از اتمام، بر روی آن کلیک کنید به روز رسانی دکمه.

و بس! اکنون تصویر نویسنده به سایت شما اضافه خواهد شد.

3 نتیجه
شما همچنین باید تصاویر نمایه را برای کاربران وب سایت خود قرار دهید، با توجه به اهمیت حیاتی آنها در ایجاد تجربه ای جذاب برای کاربران خود.
خوشبختانه، وردپرس راههای آسانی برای افزودن آواتار به سایت وردپرس شما ارائه میدهد: استفاده از Gravatar یا استفاده از افزونههای آواتار وردپرس. امیدواریم این مقاله به شما کمک کرده باشد که یک عکس نمایه به سایت خود اضافه کنید.
آیا عکس های پروفایل را به وب سایت خود اضافه می کنید؟ از چه روشی برای افزودن عکس پروفایل استفاده می کنید؟ به ما اطلاع دهید با ارسال توییت @rankmathseo.
منبع: https://rankmath.com/blog/add-profile-picture-in-wordpress/