- جوهره تعامل با نقاشی بعدی (INP)
- چرا INP مهم است
- بهبودهای بتن برای Yoast.com
- تعامل با Next Paint را بهبود بخشید
- استراتژی های عملی برای بهبود امتیاز INP شما
- 1. یادآورهای رویداد را بهینه کنید
- 2. از مسدود شدن سیم اصلی خودداری کنید
- 3. وظایف طولانی را تقسیم کنید
- 4. اجرای جاوا اسکریپت را بهینه کنید
- 5. کارهای غیر ضروری را به حداقل برسانید
- 6. اقدامات مهم را اولویت بندی کنید
- 7. درخواست IdleCallback را افزایش دهید
- بهبود مستمر
- مشتاقانه منتظر است
Core Web Vitals گوگل به شاخص های ضروری برای سئو تبدیل شده است. این معیارها به شما کمک می کند تا وب سایت خود را برای تجربه کاربری برتر بهینه کنید. یک بازیکن جدید در میان این اقدامات حیاتی خبرساز شده است: تعامل با Next Paint (INP). این جایگزین اولین تاخیر ورودی (FID) می شود. این مقاله توضیح می دهد که INP شامل چه مواردی است، اهمیت آن و چگونه می توان عملکرد سایت خود را برای سئو بهبود بخشید.
جوهره تعامل با نقاشی بعدی (INP)
تعامل با Next Paint میزان پاسخدهی صفحه وب به ورودی کاربر، مانند کلیکها، ضربه زدن و فشار دادن کلید را اندازهگیری میکند. این نشان دهنده زمان بین زمانی که کاربر با صفحه شما تعامل می کند و زمانی که پاسخی را روی صفحه می بیند، است. برخلاف نسخه قبلی خود، First Input Delay، که تنها ورودی اول را در نظر میگرفت، INP با گرفتن واکنشپذیری در طول عمر صفحه، نمای وسیعتری دارد.
گوگل بسیار متعهد به بهبود تجربیات کاربران ارائه شده توسط سایت ها است. برای اعتبارسنجی آنها، اقدامات ظریف تر و کامل تری را معرفی می کند. اکنون تعامل با Next Paint را در Core Web Vitals معرفی می کند. INP یک جنبه حیاتی از تجربه کاربر را اندازه گیری می کند: پاسخگویی یک صفحه به تعامل کاربر.
گوگل قصد دارد با ادغام INP در Core Web Vitals تصویر کاملی از عملکرد صفحه خود به توسعه دهندگان ارائه دهد. علاوه بر این، بهبودهایی را تشویق می کند که واقعاً تجربه کاربر را بهبود می بخشد.
چرا INP مهم است
تجربه کاربری روان سنگ بنای سئوی موفق است. تعامل با Next Paint به طور مستقیم بر نحوه درک کاربران از اثربخشی و قابلیت استفاده از یک صفحه وب تأثیر می گذارد. صفحاتی که به سرعت به تعاملات کاربر پاسخ میدهند، بیشتر بازدیدکنندگان را جذب میکنند. عملکرد بهتر می تواند نرخ پرش را کاهش دهد و در نهایت رتبه بندی جستجو را بهبود بخشد.
همانطور که انتقال از FID به INP آشکار می شود، وب مسترها و کارشناسان سئو باید از این معیار گسترده تر استقبال کنند. درک و بهینه سازی INP برای حفظ و بهبود رتبه بندی جستجو بسیار مهم است.
بهبودهای بتن برای Yoast.com
علیرغم چالشهای بهینهسازی INP، تیم ما در Yoast به طرز چشمگیری پاسخدهی خود را بهبود بخشیده است. با تمرکز بر اجرای کد کارآمد و به حداقل رساندن منابع مسدودکننده رندر، عملکرد سایت خود را به میزان قابل توجهی بهبود بخشیده ایم.
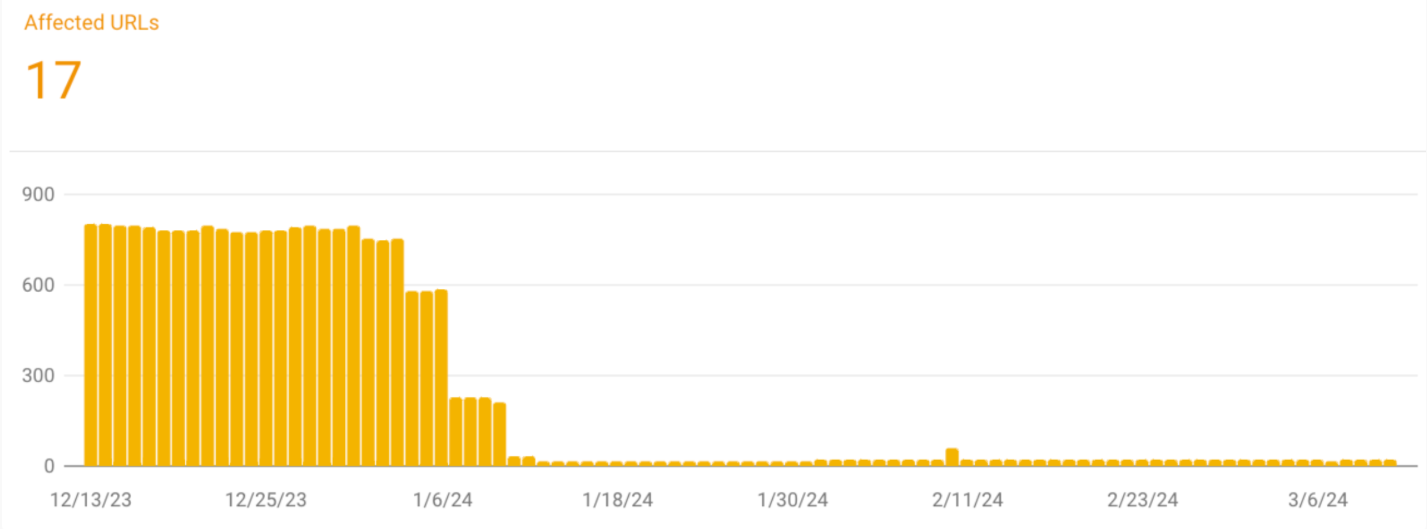
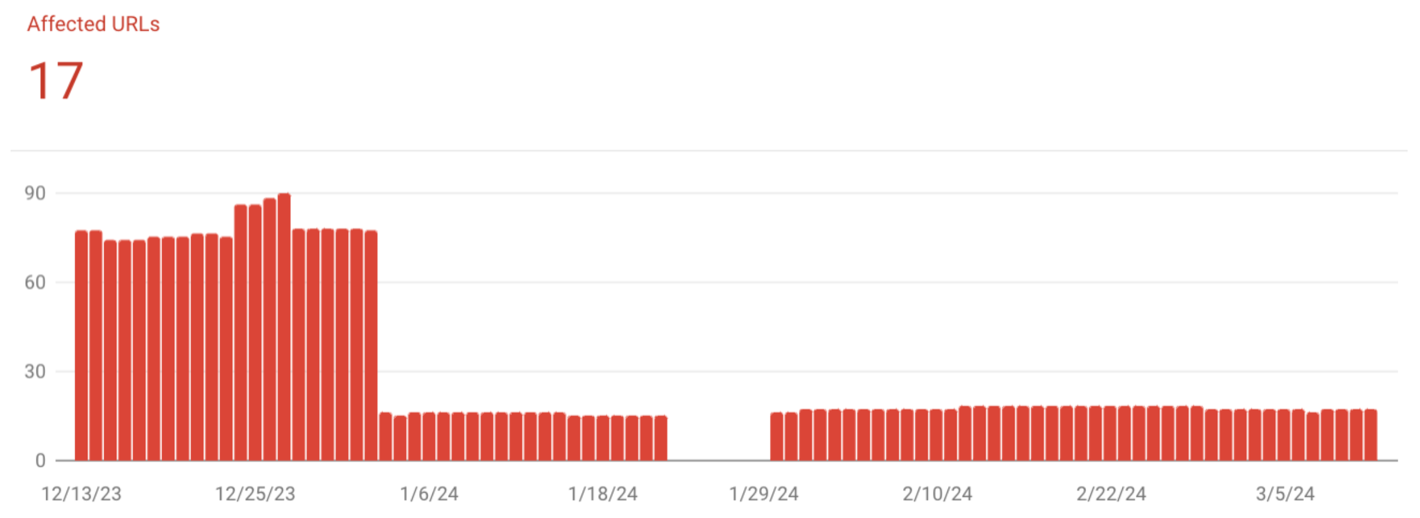
کنسول جستجوی Google در حال حاضر گزارش های INP را ارائه می دهد که به مشکلات تلفن همراه و دسکتاپ تقسیم می شوند. در Yoast، ما از آنها برای هدایت بهینه سازی خود استفاده کردیم. علاوه بر این، قورباغه جیغ اکنون شامل INP pass/fail در گزارشهای اکتشافی خود میشود که این نیز مفید است.
در زیر نشان داده شده است که چگونه کاری که ما در دسامبر و ژانویه انجام دادیم به طور قابل توجهی تعداد موارد را کاهش داد:


اما به یاد داشته باشید، در حالی که همیشه خوب است که هیچ خطایی نداشته باشید، برای رسیدن به آن، زحمت چند میلی ثانیه را کاهش ندهید. اگر مشکلات عملکرد قابل توجهی وجود دارد، آنها را در اسرع وقت حل کنید. با این حال، همیشه به خاطر داشته باشید که برای پس انداز پول خرج نکنید! روی تجربه کلی صفحه تمرکز کنید. از آنجا همه چیز به طور طبیعی پیشرفت خواهد کرد.
تعامل با Next Paint را بهبود بخشید
حرکت به سمت INP نیازمند یک رویکرد جدید برای اندازه گیری و بهبود عملکرد وب است. ابزارهایی مانند Google’s Lighthouse، PageSpeed Insights، و Chrome User Experience Report بینش های ارزشمندی را در مورد امتیازات INP و فرصت های بهینه سازی ارائه می دهند.
استراتژی های عملی برای بهبود امتیاز INP شما
بهبود امتیاز INP تعامل شما با Next Paint به تجربه کاربری سایت شما کمک می کند. این بخش مهمی از رقابتی ماندن در سئو است. در اینجا چند نکته عملی وجود دارد که به شما در بهبود نمره INP کمک می کند:
1. یادآورهای رویداد را بهینه کنید
یادآوری رویدادها در قلب تعاملات کاربر قرار دارند. کاهش زمان لازم برای پردازش این یادآورها می تواند به طور قابل توجهی امتیاز INP شما را بهبود بخشد. پیچیدگی گردانندگان رویداد خود را ارزیابی کنید و کد آنها را ساده کنید تا از اجرای سریع اطمینان حاصل کنید.
2. از مسدود شدن سیم اصلی خودداری کنید
موضوع اصلی جایی است که مرورگر رویدادهای کاربر را پردازش می کند، جاوا اسکریپت را اجرا می کند و به روز رسانی ها را روی صفحه نمایش می دهد. رفع انسداد صفحه تضمین می کند که صفحه می تواند به سرعت به ورودی کاربر پاسخ دهد. برای جلوگیری از تاخیر در پاسخگویی، از محاسبات سنگین یا کارهای طولانی مدت روی رشته اصلی خودداری کنید.
3. وظایف طولانی را تقسیم کنید
کارهایی که بیش از 50 میلی ثانیه طول می کشد می تواند در توانایی صفحه برای پاسخگویی موثر به ورودی کاربر اختلال ایجاد کند. تقسیم این وظایف طولانی به قطعات کوچکتر به مرورگر اجازه می دهد تا مدیریت ورودی را بین این وظایف پراکنده کند و پاسخگویی کلی را بهبود بخشد.
4. اجرای جاوا اسکریپت را بهینه کنید
جاوا اسکریپت می تواند تاثیر قابل توجهی در پاسخگویی صفحه شما داشته باشد. بهینه سازی نحوه بارگذاری و اجرای جاوا اسکریپت در صفحه شما می تواند امتیازات INP را بهبود بخشد. تکنیک ها شامل به تعویق انداختن جاوا اسکریپت غیر بحرانی، استفاده از اسکریپت های ناهمزمان و حذف کدهای استفاده نشده است.
5. کارهای غیر ضروری را به حداقل برسانید
وظایف موجود در صفحه خود را ارزیابی کنید و مواردی را که برای تجربه کاربری فوری ضروری نیستند شناسایی کنید. به تعویق انداختن یا حذف کارهای غیر ضروری می تواند منابع را آزاد کند و به مرورگر اجازه می دهد تعاملات کاربر را در اولویت قرار دهد.
6. اقدامات مهم را اولویت بندی کنید
همه وظایف برابر نیستند. با اولویتبندی اقدامات مهم، مانند اقداماتی که مستقیماً با تعاملات کاربر مرتبط است، مطمئن میشوید که ابتدا این کارها تکمیل میشوند و منجر به تجربهای روانتر و پاسخگوتر میشوند.
7. درخواست IdleCallback را افزایش دهید
THE requestIdleCallback API به شما امکان می دهد تا زمانی که مرورگر غیرفعال است، وظایف را برای اجرا در پس زمینه برنامه ریزی کنید. این به ویژه برای کارهایی که برای تجربه کاربری فوری ضروری نیستند مفید است. استفاده كردن requestIdleCallbackشما اطمینان حاصل می کنید که این وظایف در پاسخگویی صفحه به ورودی کاربر تداخلی ایجاد نمی کند.
بهبود مستمر
پیادهسازی این استراتژیها نیازمند یک رویکرد متفکرانه برای توسعه وب و درک نحوه مدیریت تعاملات کاربر است. ابزارهایی مانند Lighthouse و PageSpeed Insights می توانند بینشی در مورد امتیاز تعامل شما با Next Paint ارائه دهند. علاوه بر این، اینها می توانند زمینه های خاصی را برای بهبود شناسایی کنند.
میتوانید با بهینهسازی تماسهای رویداد، به حداقل رساندن مسدود ، موضوعات اصلی، شکستن وظایف طولانیمدت و اولویتبندی اقدامات کاربر محور، واکنشپذیری سایت خود را به میزان قابل توجهی بهبود بخشید. این منجر به تجربه کاربری بهتر می شود. این همچنین با تاکید گوگل بر پاسخگویی صفحه به عنوان یک جزء ضروری سئو در دوره Core Web Vitals همخوانی دارد.
بهبود INP یک فرآیند مداوم است که می تواند منجر به دستاوردهای قابل توجهی در رضایت و تعامل کاربر شود. با اجرای این تغییرات، عملکرد سایت خود را زیر نظر داشته باشید. تأثیر آن بر امتیازات INP خود را بررسی کنید و استراتژی های خود را برای نتایج بهتر اصلاح کنید.
مشتاقانه منتظر است
معرفی INP نشان دهنده تعهد مداوم گوگل به اصلاح سیگنال های تجربه صفحه خود است. برای بهینه سازی INP و دیگر Core Web Vitals آگاه و فعال ماندن برای برتری در سئو ضروری است.
تعامل با Next Paint یک معیار اساسی برای ارزیابی و بهبود پاسخگویی صفحات وب است. تفاوت های ظریف آن را درک کنید، از ابزارهای موجود استفاده کنید و استراتژی های بهینه سازی مبتنی بر داده را پیاده سازی کنید. اطمینان حاصل کنید که وب سایت شما با تجربه کاربر در حال تحول و استانداردهای سئو مطابقت دارد.
بیایید گفتگو را در نظرات زیر ادامه دهیم. تجربیات، چالش ها و موفقیت های خود را در کار خود برای بهبود INP به اشتراک بگذارید. با هم، بیایید این سایت ها را برای برخاستن آماده کنیم!
منبع: https://yoast.com/inp-interaction-next-paint/



