- 1 چرا عنوان یک صفحه را در وردپرس پنهان می کنیم؟
- 2 نحوه مخفی ، عنوان صفحه در وردپرس
- 2.1 با استفاده از ویرایشگر کامل سایت، عنوان صفحه را مخفی کنید
- 2.2 با استفاده از CSS سفارشی عنوان صفحه را مخفی کنید
- کلاس CSS موضوع خود را برای عنوان صفحه مشخص کنید
- تمام عناوین صفحه را مخفی کنید
- عنوان یک صفحه خاص را مخفی کنید
- 2.3 با استفاده از صفحه ساز عنوان صفحه را مخفی کنید
- 3 نتیجه
آیا به دنبال بهترین راه برای مخفی ، عنوان صفحه در وردپرس هستید؟
عناوین صفحات ضروری هستند زیرا قبل از تعامل با صفحه شما توضیحات دقیق و مختصری از محتوای صفحه ارائه می دهند. علاوه بر این، موتورهای جستجو از عنوان صفحه برای درک محتوای صفحه هنگام خزیدن آن استفاده می کنند.
با این حال، همه صفحات نیازی به نمایش عنوان ندارند. به عنوان مثال، صفحه خبرنامه وب سایت شما نیازی به نمایش عنوان صفحه “خبرنامه” در قسمت جلویی ندارد.
در این مقاله، تمام روشهایی را که به شما در پنهان ، عنوان صفحه کمک میکند، مورد بحث قرار میدهیم. اما قبل از شروع، اجازه دهید ابتدا دلایل پنهان ، عنوان یک صفحه را درک کنیم.
بنابراین، بدون بحث بیشتر، بیایید شروع کنیم.
1 چرا عنوان یک صفحه را در وردپرس پنهان می کنیم؟
در وردپرس، عنوان صفحه معمولاً به طور برجسته در بالای هر صفحه نمایش داده می شود و به عنوان ابزار اصلی برای شناسایی محتوای آن صفحه عمل می کند.
اما چرا می خواهید آنها را پنهان کنید؟
شرایطی وجود دارد که شما دوست دارید این کار را انجام دهید. در اینجا دلیل آن است.
اول، می تواند به وب سایت خود کمک کنید تمیزتر و از نظر بصری جذاب تر به نظر برسد. گاهی اوقات عنوان پیش فرض یک صفحه ممکن است با طراحی شما مطابقت نداشته باشد و پنهان ، آن می تواند وب سایت شما را جذاب تر کند.
دوم، هنگام ایجاد صفحات خاص مانند صفحات فرود برای کمپین های بازاریابی، ممکن است بخواهید تمرکز صرفاً بر روی محتوا یا پیام شما باشد. مخفی ، عنوان می تواند عوامل حواس پرتی را حذف کنید و پیام خود را برجسته کنید.
سوم، صفحاتی مانند صفحه در سایت شما وجود دارد با تشکر صفحه، پس از پر ، یک فرم، زمانی که عنوان ممکن است ضروری نباشد. با پنهان ، آن می توانید تجربه کاربر پسندتری ایجاد کنیدبا حذف عناصری که ارزش اضافه نمی کنند.
در نهایت، پنهان ، عناوین صفحات بیشتر به شما کمک می کند آزادی شخصی سازی وب سایت شما این به شما امکان می دهد صفحات خود را دقیقاً همانطور که می خواهید طراحی کنید بدون اینکه توسط نمایش عنوان پیش فرض محدود شوید.
اکنون که می دانید چرا باید عناوین صفحه خود را پنهان کنید، بیایید یاد بگیریم که چگونه آنها را در وردپرس پنهان کنیم.
2 نحوه مخفی ، عنوان صفحه در وردپرس
راه های مختلفی برای مخفی ، عنوان صفحه در وردپرس وجود دارد، از جمله استفاده از کد CSS سفارشی یا یک افزونه. در اینجا روش های مختلفی وجود دارد که می توانید برای مخفی ، عنوان صفحات در وردپرس استفاده کنید.
2.1 با استفاده از ویرایشگر کامل سایت، عنوان صفحه را مخفی کنید
اگر از یک تم بلاک استفاده می کنید، می توانید با استفاده از ویرایشگر کامل سایت وردپرس، تمام عناوین صفحه خود را پنهان کنید.
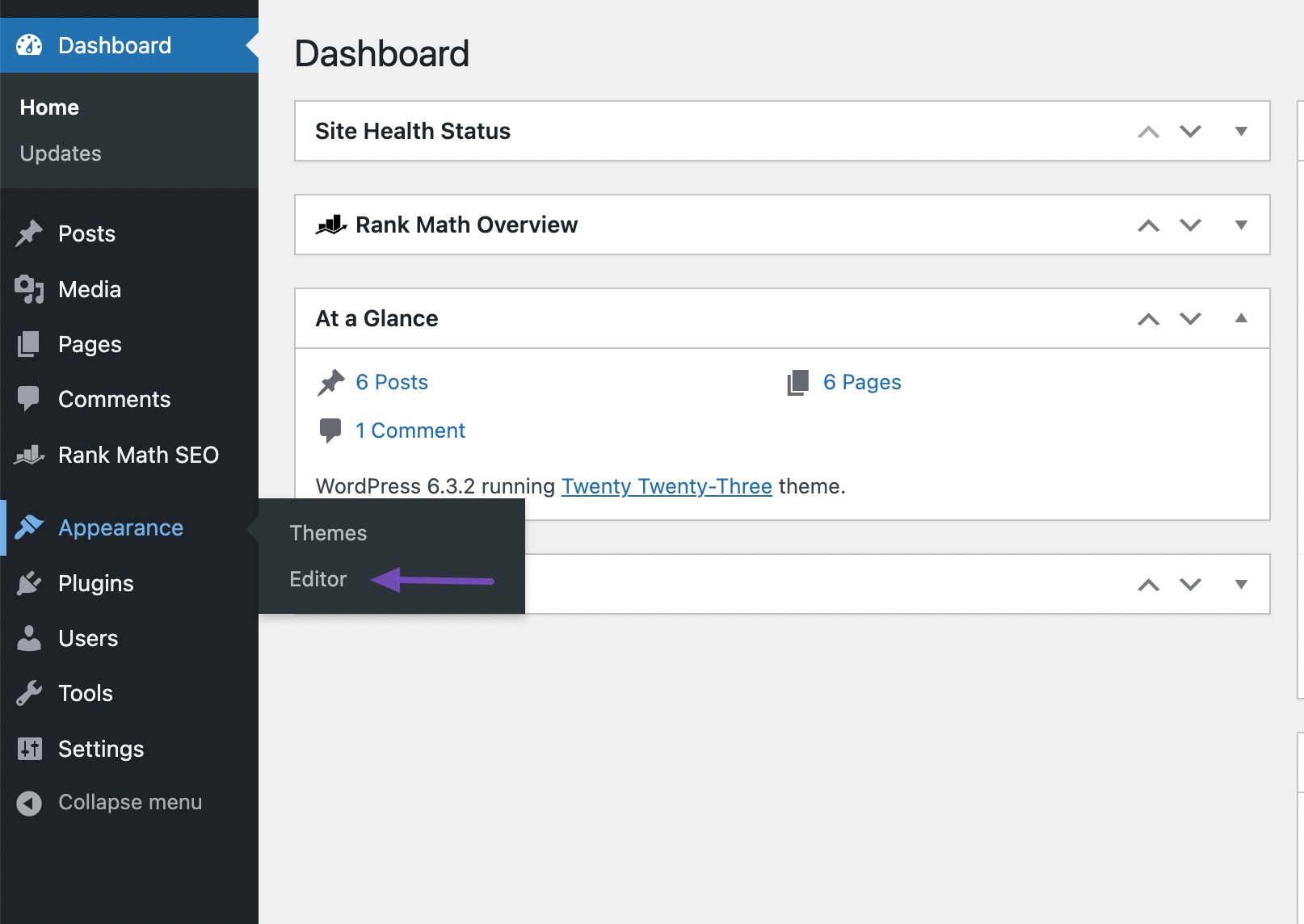
دسترسی به ظاهر منو و کلیک کنید ویرایشگر گزینه ای از داشبورد وردپرس شما.

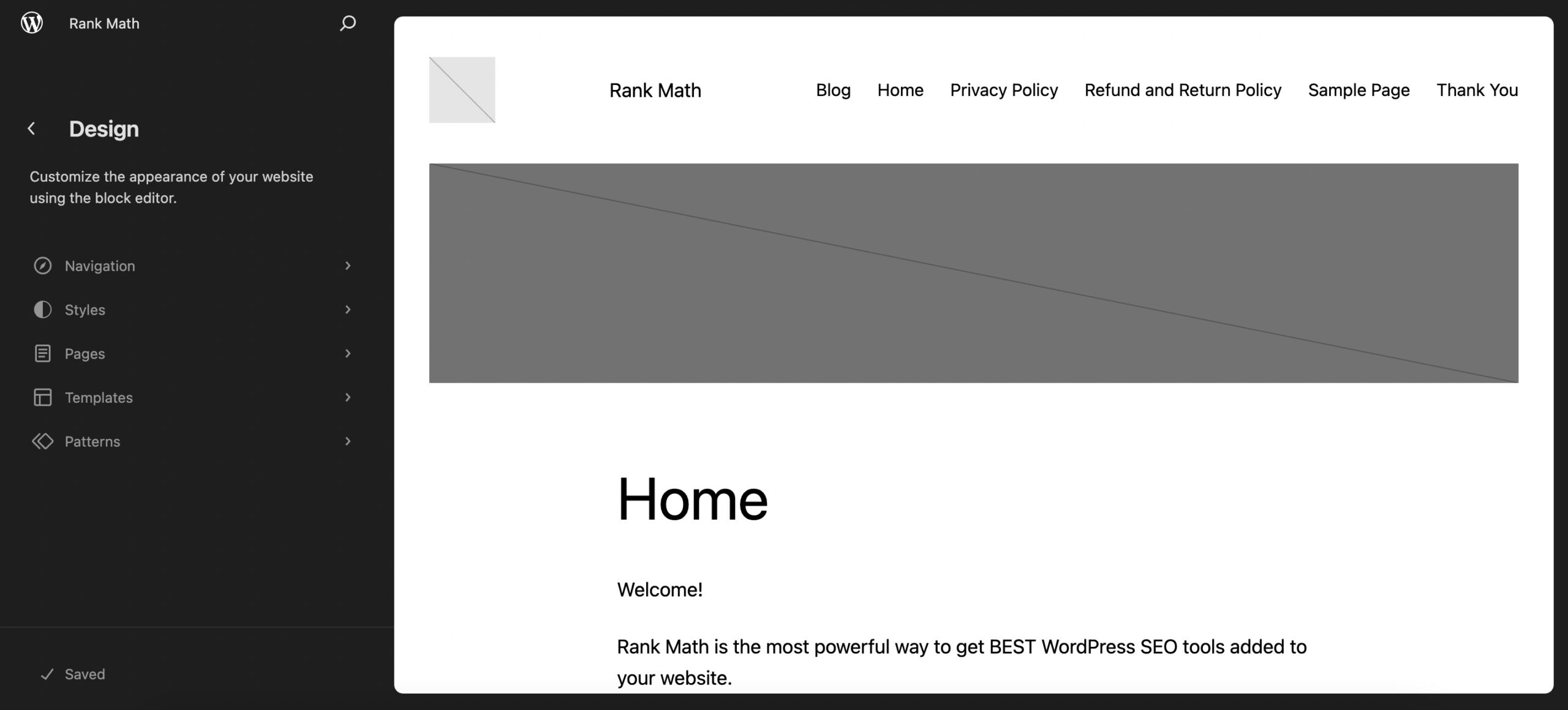
با این کار صفحه اصلی شما در ویرایشگر بلوک باز می شود.

روی آن کلیک کنید مدل ها در پنل سمت چپ، الگوی صفحه خود را انتخاب کنید تا عنوان پنهان شود.
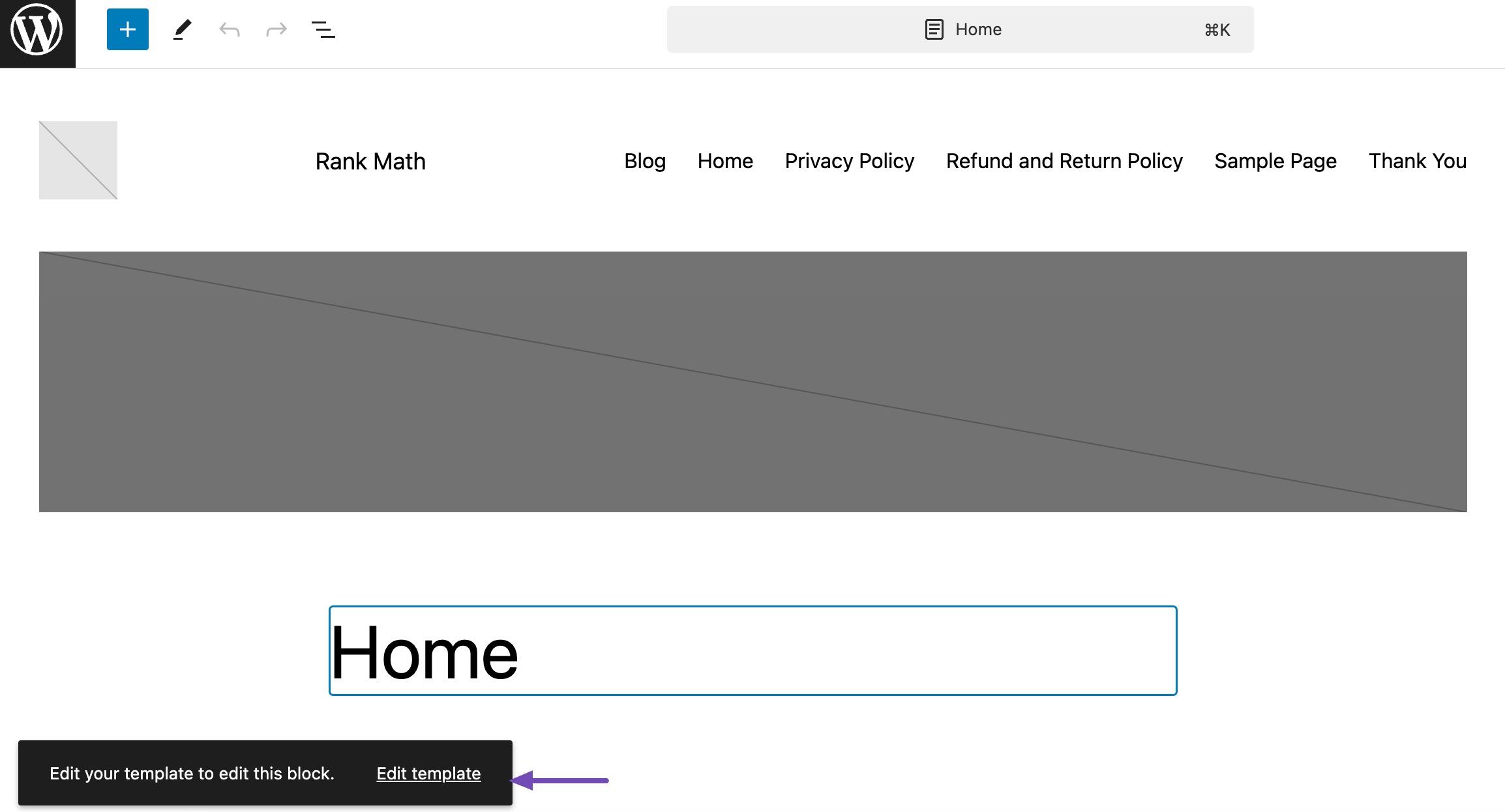
در مرحله بعد، باید قالب خود را ویرایش کنید. برای انجام این کار، کلیک کنید ویرایش قالبهمانطور که در زیر نشان داده شده است.

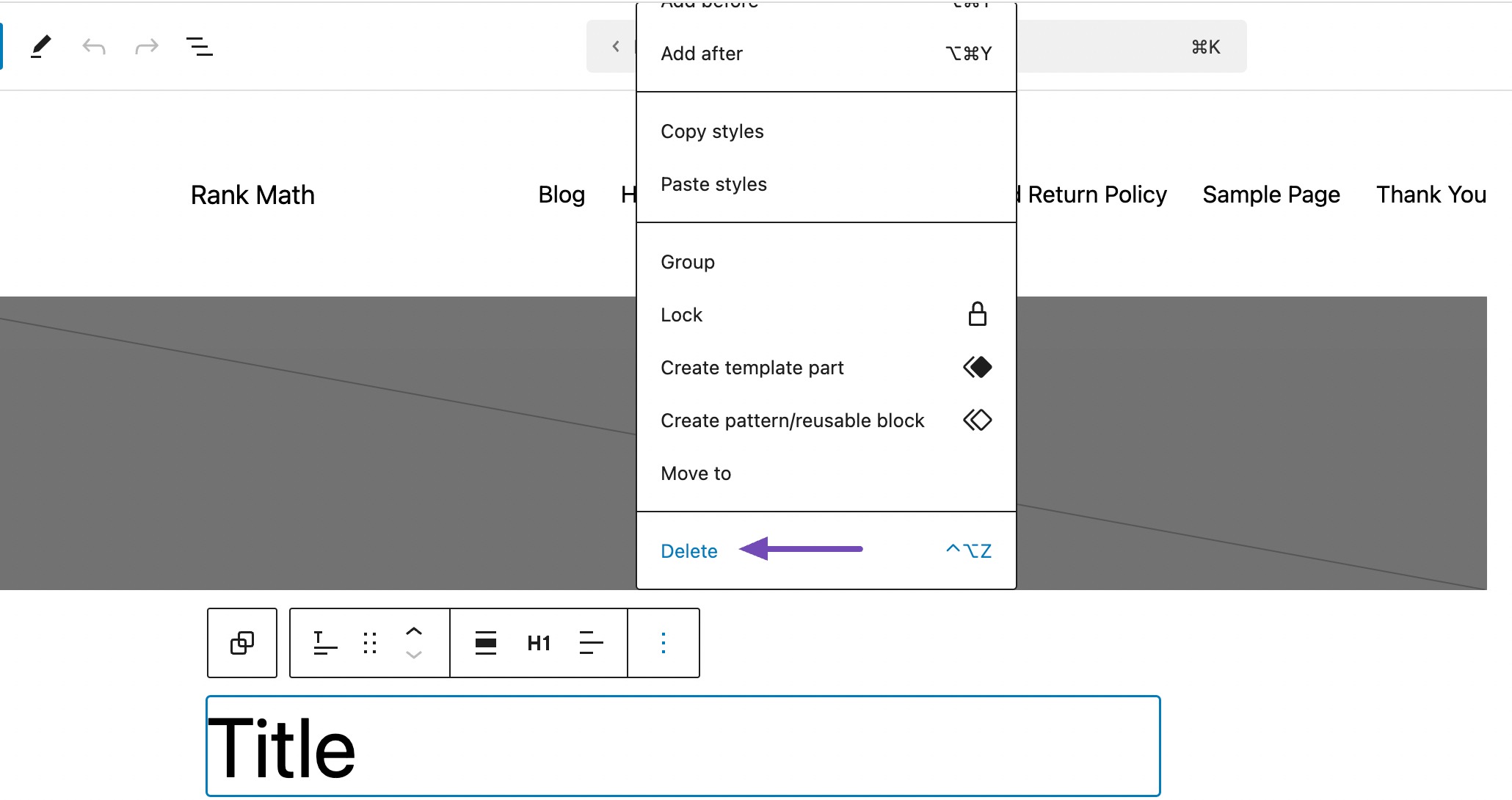
بعد، روی سه نقطه در انتهای سمت راست نوار ابزار بلوک کلیک کنید و کلیک کنید حذف یا کنار کشیدن.

پس از اتمام، بر روی آن کلیک کنید برای حفاظت دکمه بالای صفحه با این کار تمام عناوین صفحات وردپرس پنهان می شود.
2.2 با استفاده از CSS سفارشی عنوان صفحه را مخفی کنید
استفاده از کد CSS سفارشی روش دیگری برای پنهان ، عنوان صفحه در وردپرس است. بهترین چیز در مورد این روش این است که به شما کنترل بیشتری بر روی عنوان صفحه مخفی می کند.
مراحل زیر را دنبال کنید تا عنوان صفحه خود را با استفاده از کد CSS سفارشی مخفی کنید.
کلاس CSS موضوع خود را برای عنوان صفحه مشخص کنید
اولین قدم برای مخفی ، عنوان صفحه در وردپرس این است که بدانید موضوع شما از کدام کلاس CSS برای عنوان صفحه استفاده می کند.
قالبهای مختلف وردپرس ممکن است کلاسهای CSS دیگری برای عنوان صفحه داشته باشند، بنابراین شناسایی کلاس درست برای موضوع شما تضمین میکند که کد CSS سفارشی شما همانطور که انتظار میرود کار خواهد کرد.
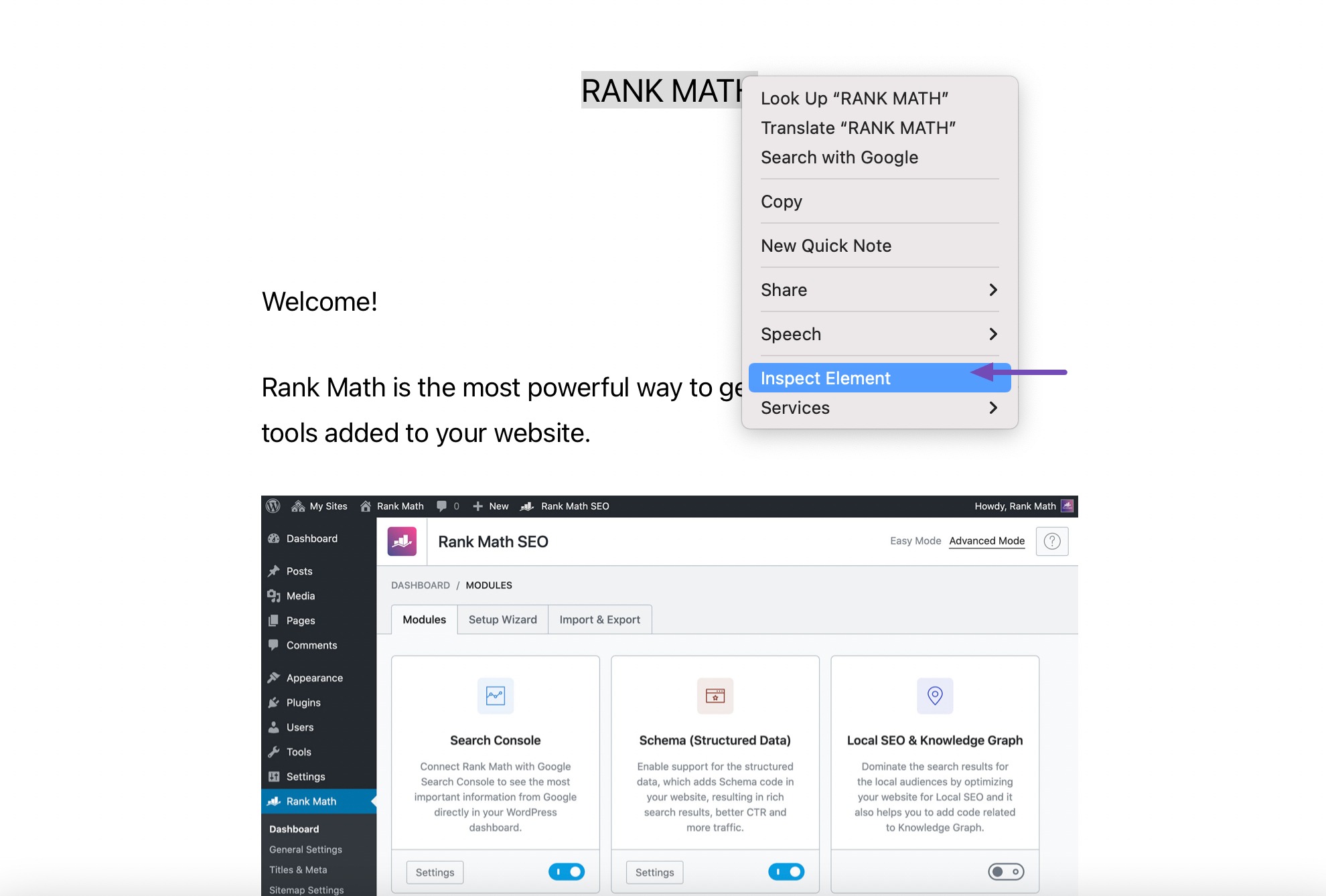
برای شناسایی کلاس CSS صفحه خود، روی عنصر عنوان صفحه کلیک راست کرده و انتخاب کنید بازرسی کنید یا عنصر را بازرسی کنیدهمانطور که در زیر نشان داده شده است.

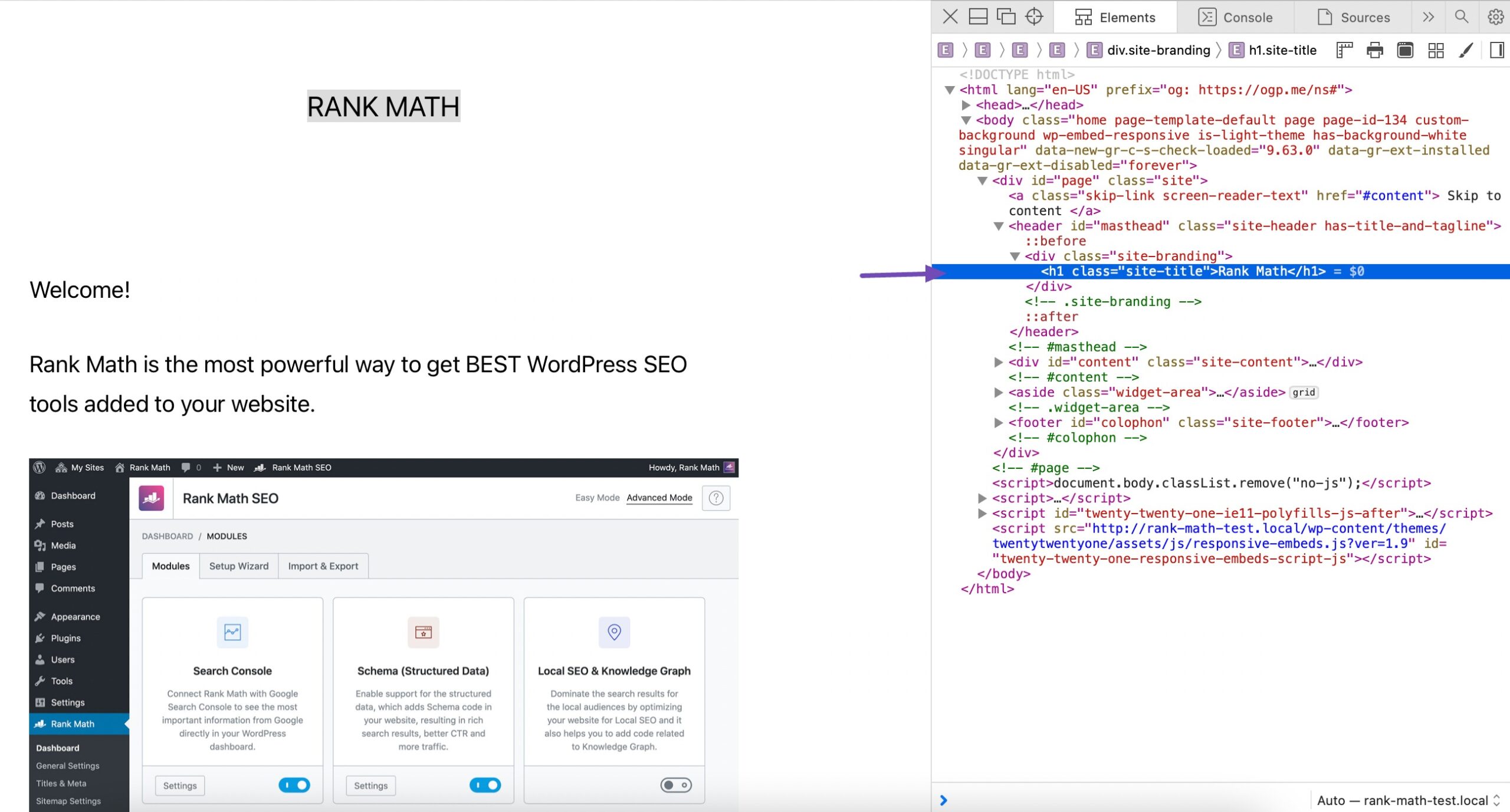
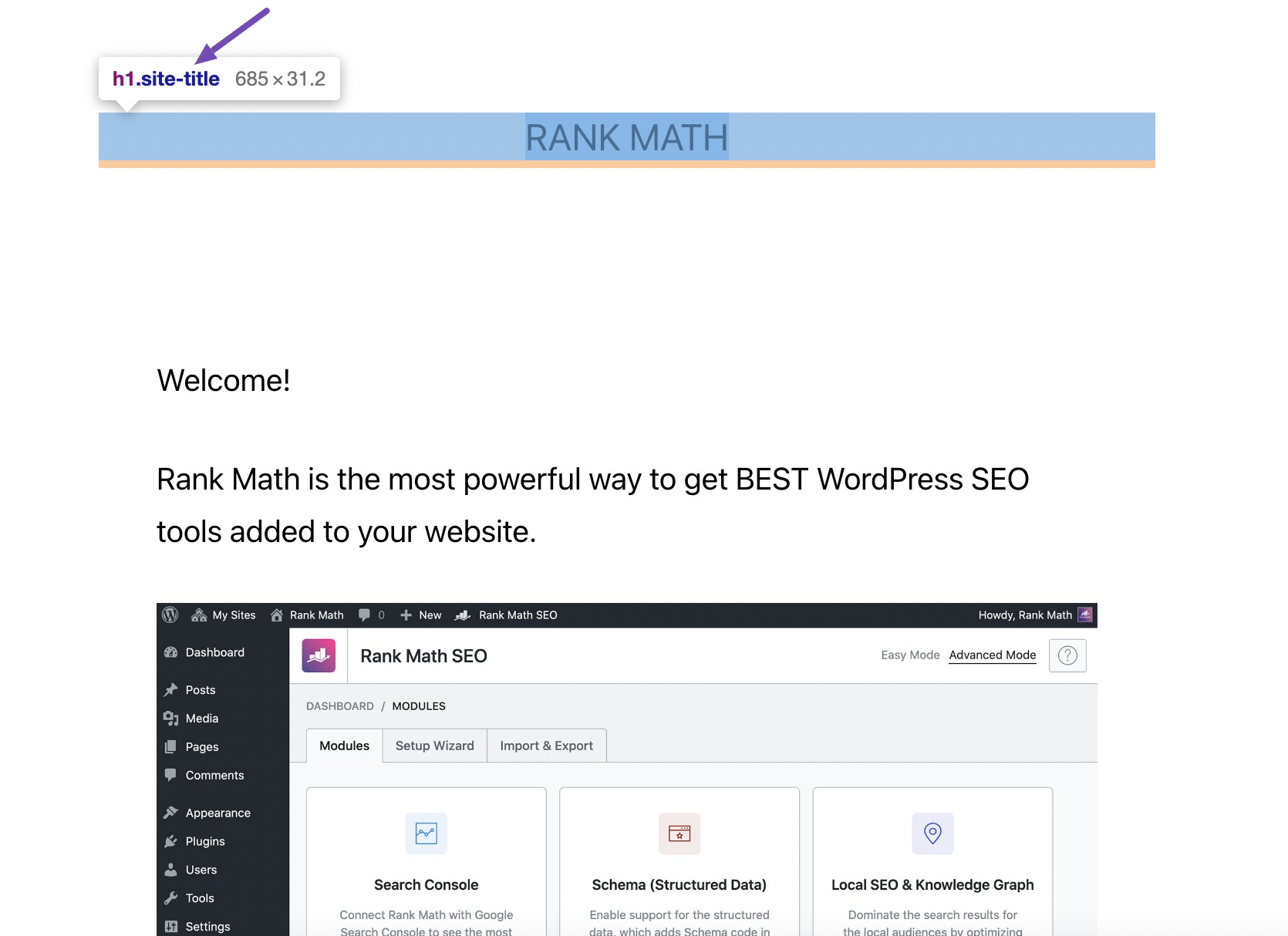
با این کار Developer Tools به عنوان یک پنل جدید در سمت راست صفحه باز می شود و قطعه CSS عنوان صفحه را برجسته می کند.

بسته به موضوعی که استفاده می کنید، دوره متفاوت خواهد بود. به عنوان مثال، شما احتمالا می بینید h1.wp-block-post-title در تم های بلوک، h1.title-site، صفحه h1.titleیا چیزی کاملا متفاوت

تمام عناوین صفحه را مخفی کنید
اگر می خواهید تمام عناوین صفحات را مخفی کنید، از قالب کد CSS زیر استفاده کنید و آن را به سایت وردپرس خود اضافه کنید.
.page .entry-title {
display: none;
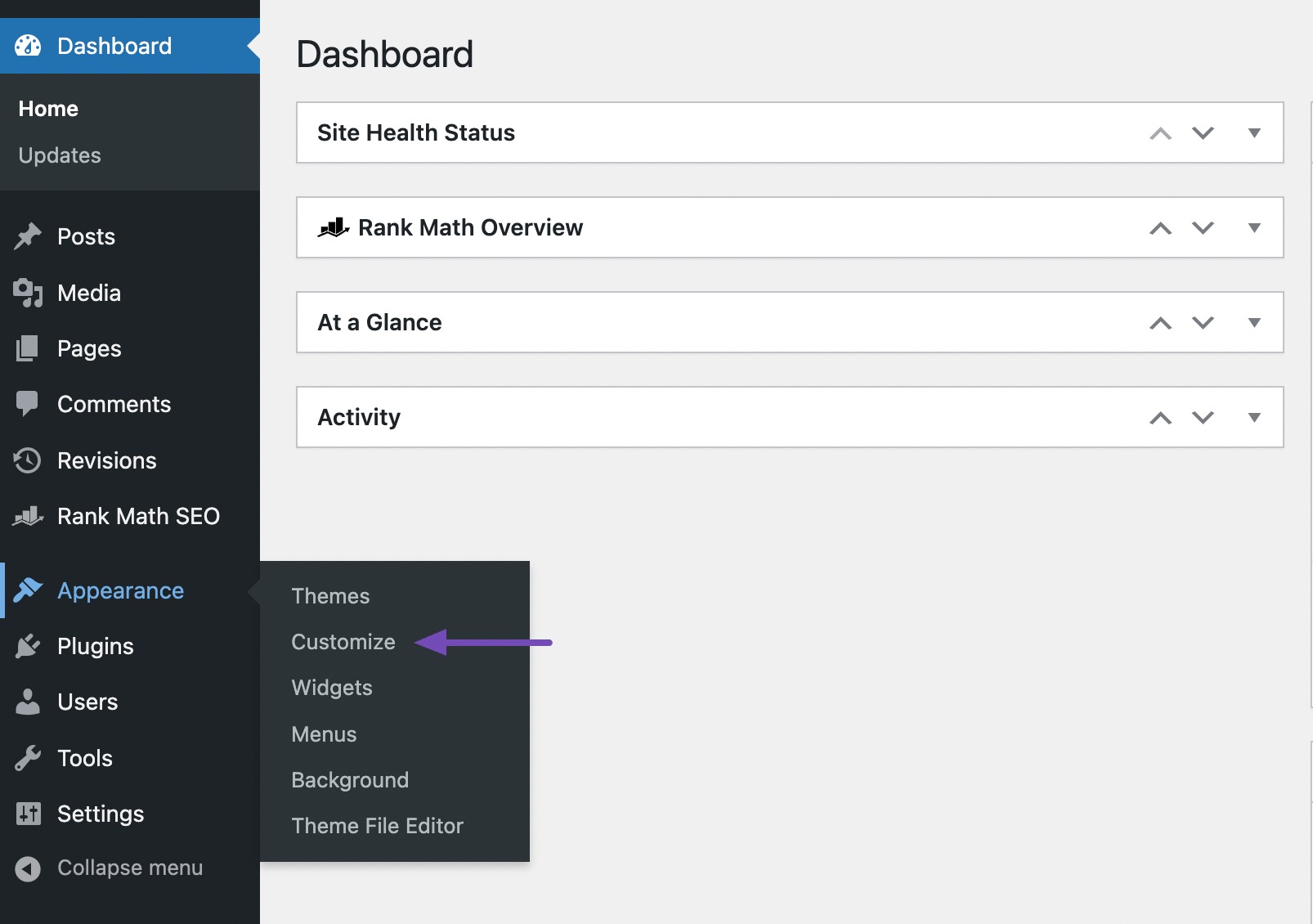
}برای انجام این کار، وارد داشبورد وردپرس خود شوید و به آن بروید ظاهر → شخصی سازی کنید.

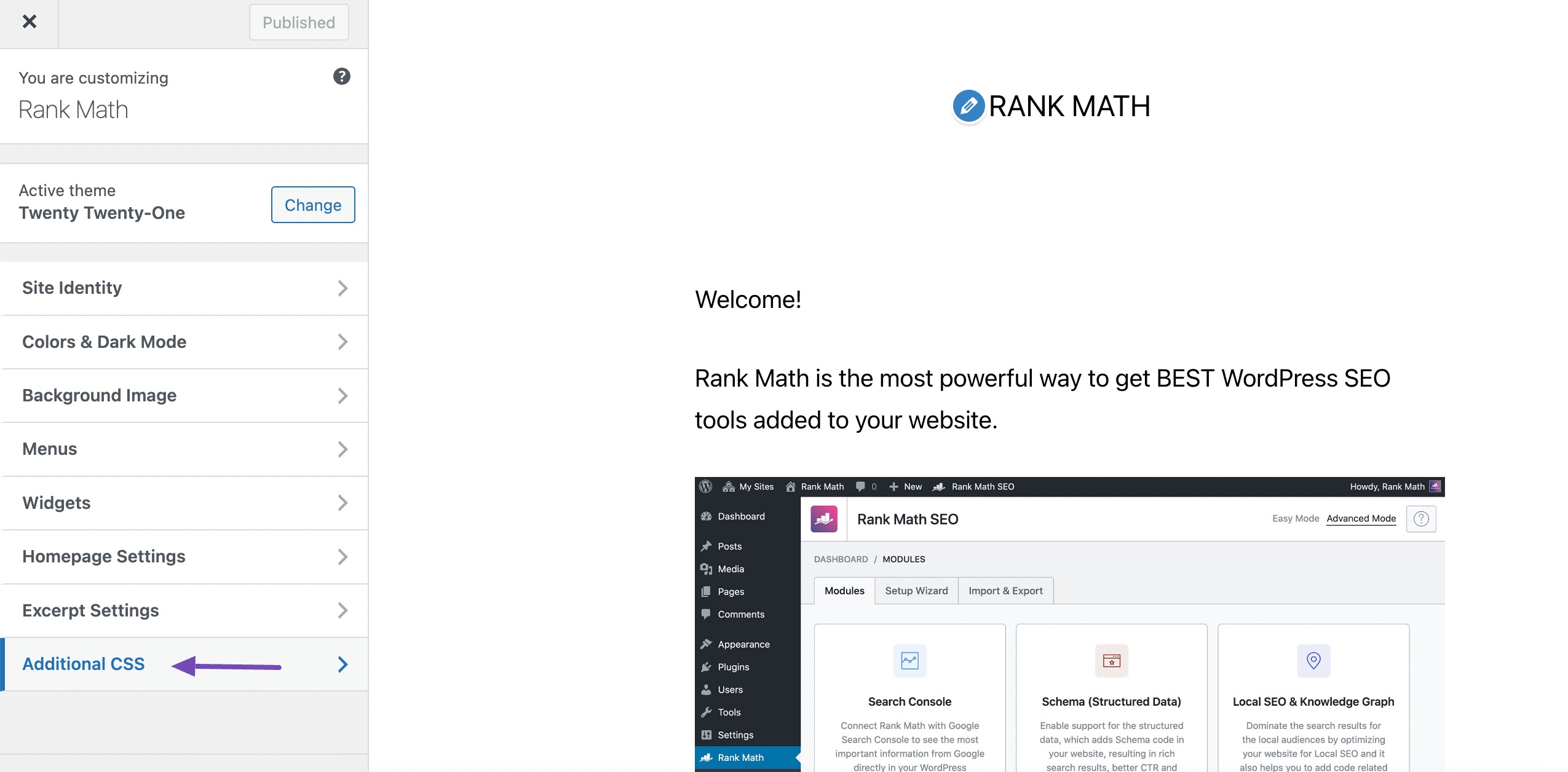
سپس به مسیر بروید CSS اضافی بخش، همانطور که در زیر نشان داده شده است.

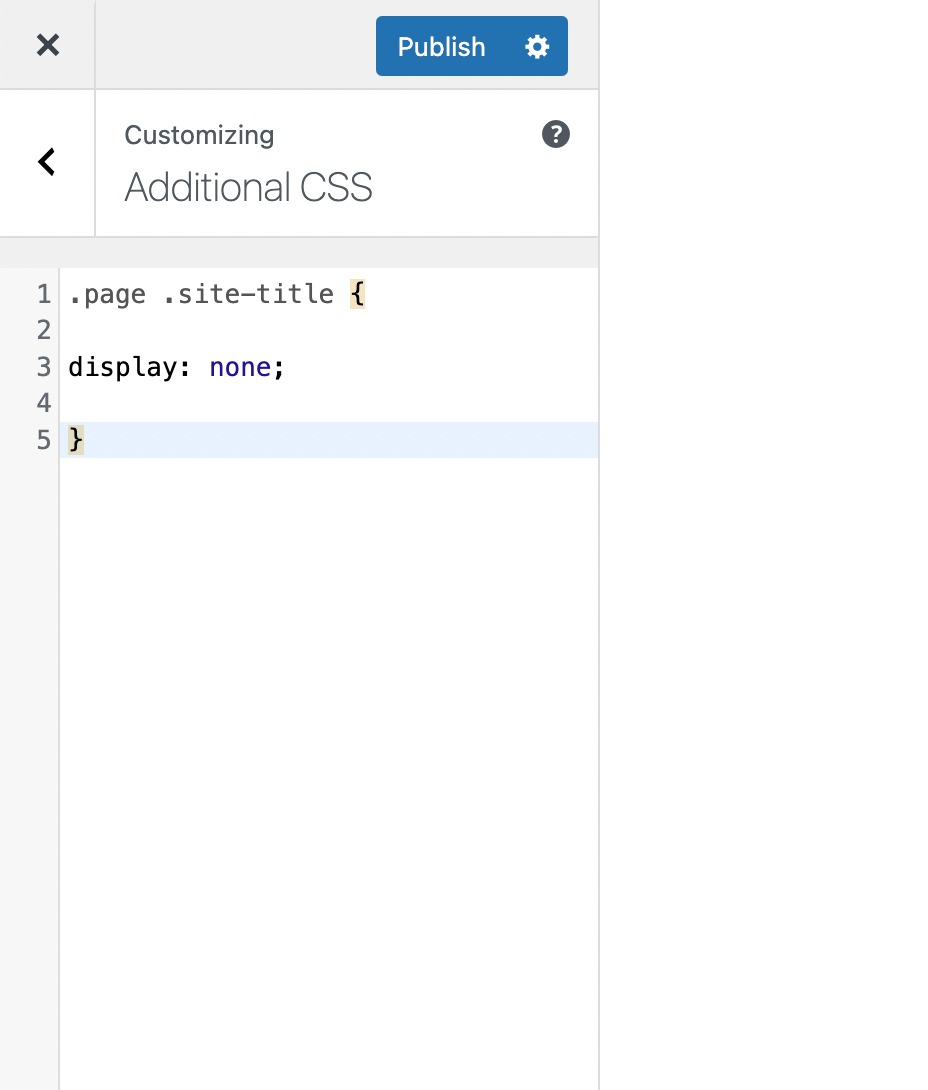
حالا کد را مطابق شکل زیر قرار دهید.
فراموش نکنید که جایگزین کنید .title-entry با کلاس CSS عنوان صفحه واقعی موضوع شما.

پس از اتمام، بر روی آن کلیک کنید انتشار را فشار دهید تا تغییرات ایجاد شده را ذخیره کنید.
عنوان یک صفحه خاص را مخفی کنید
اگر می خواهید عنوان یک صفحه خاص را مخفی کنید، قطعه کد زیر را به فایل CSS تم خود اضافه کنید.
.page-id-0 .entry-title {
display: none;
}برای .page-id-0باید شماره را با شناسه ای که عنوان صفحه آن را می خواهید پنهان کنید جایگزین کنید.
در اینجا نحوه دریافت شناسه صفحه وردپرس خود آورده شده است.
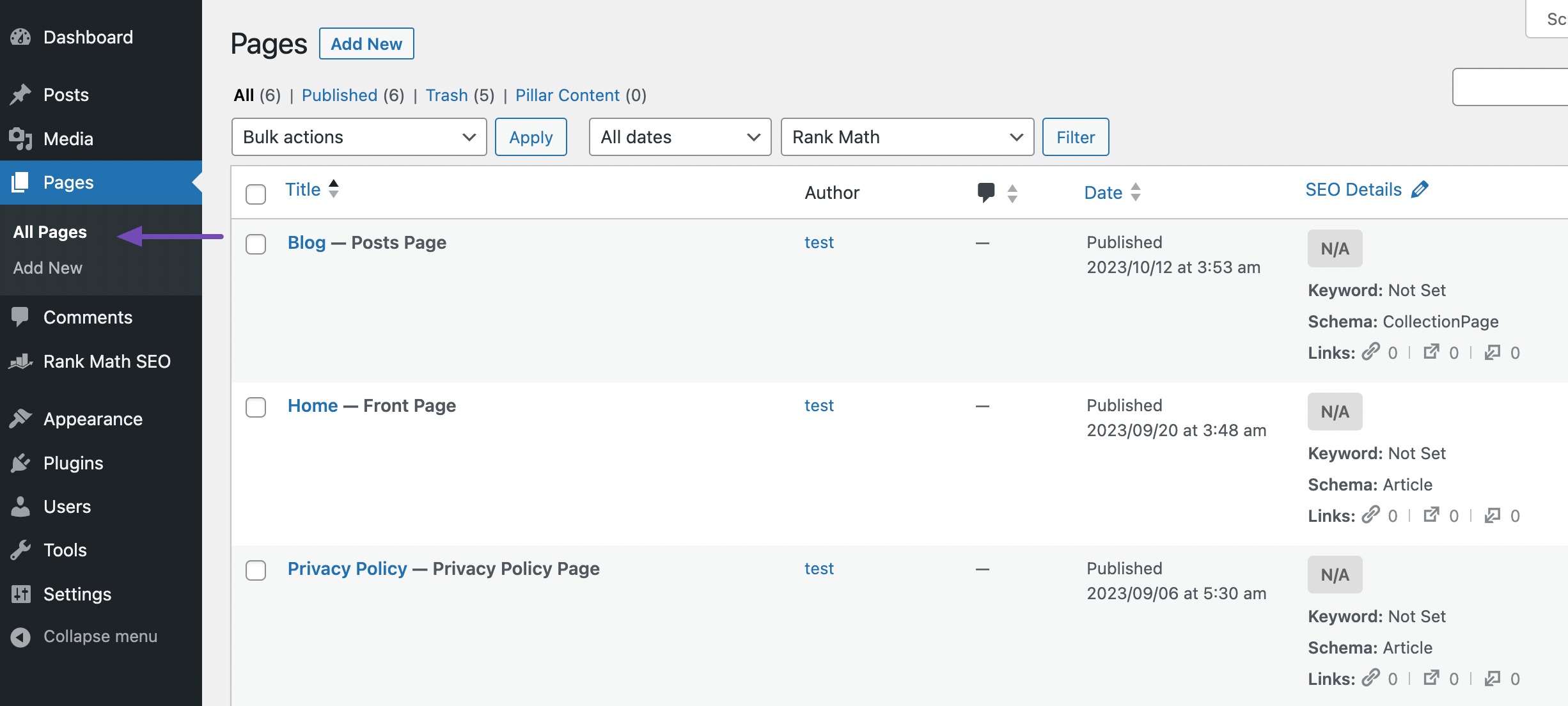
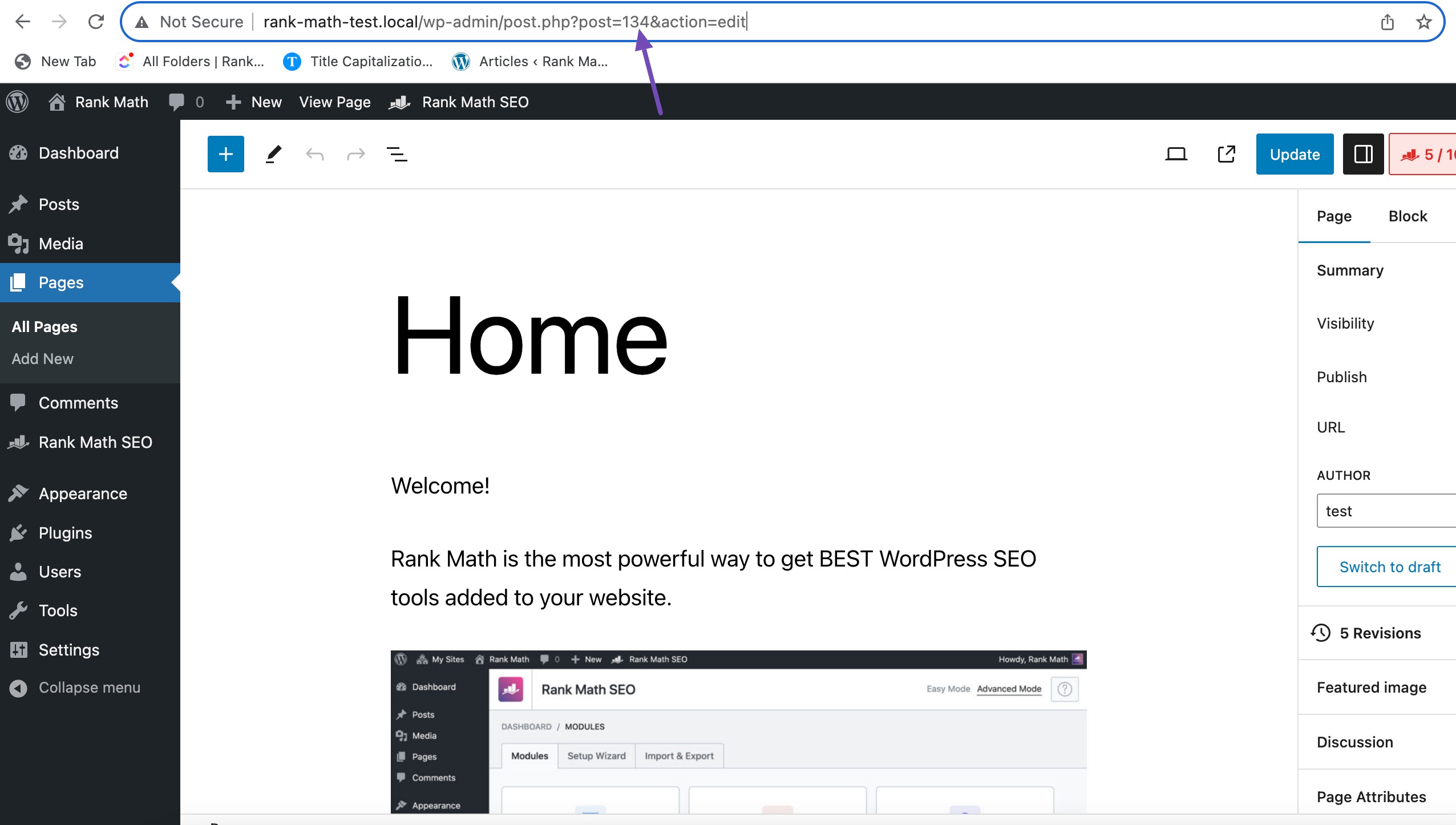
حرکت به سمت صفحات → همه صفحاتسپس صفحه ای را که می خواهید عنوان آن را پنهان کنید پیدا کنید.

پیش بروید و صفحه را با استفاده از ویرایشگر وردپرس باز کنید. به URL موجود در نوار آدرس مرورگر خود توجه کنید و باید یک را ببینید ‘پست =’ بخش به دنبال آن یک عدد

شماره پست را کپی کرده و به قطعه CSS اضافه کنید. مثلا:
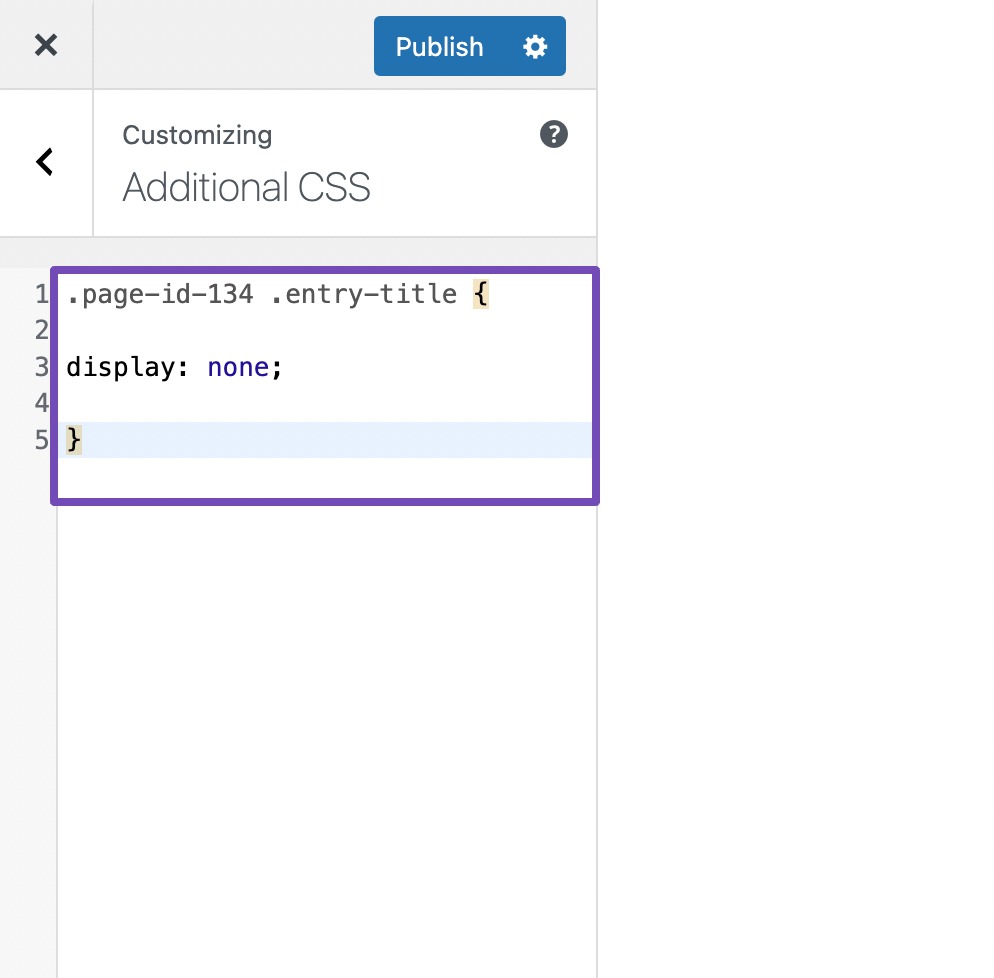
.page-id-134 .entry-title {
display: none;
}پس از اتمام، قطعه کد را به سفارشی ساز خود اضافه کنید CSS اضافی بخش.

به جلو بروید و روی آن کلیک کنید انتشار دکمه ذخیره تغییرات
اکنون، اگر از یک تم بلوکی به عنوان یک تم مستقل استفاده می کنید، احتمالا متوجه شده اید که از سفارشی ساز پشتیبانی نمی کند. برای افزودن کد CSS سفارشی، باید به موضوع خود بروید style.css از فایل های اصلی وردپرس خود فایل کنید و کد را از آنجا اضافه کنید.
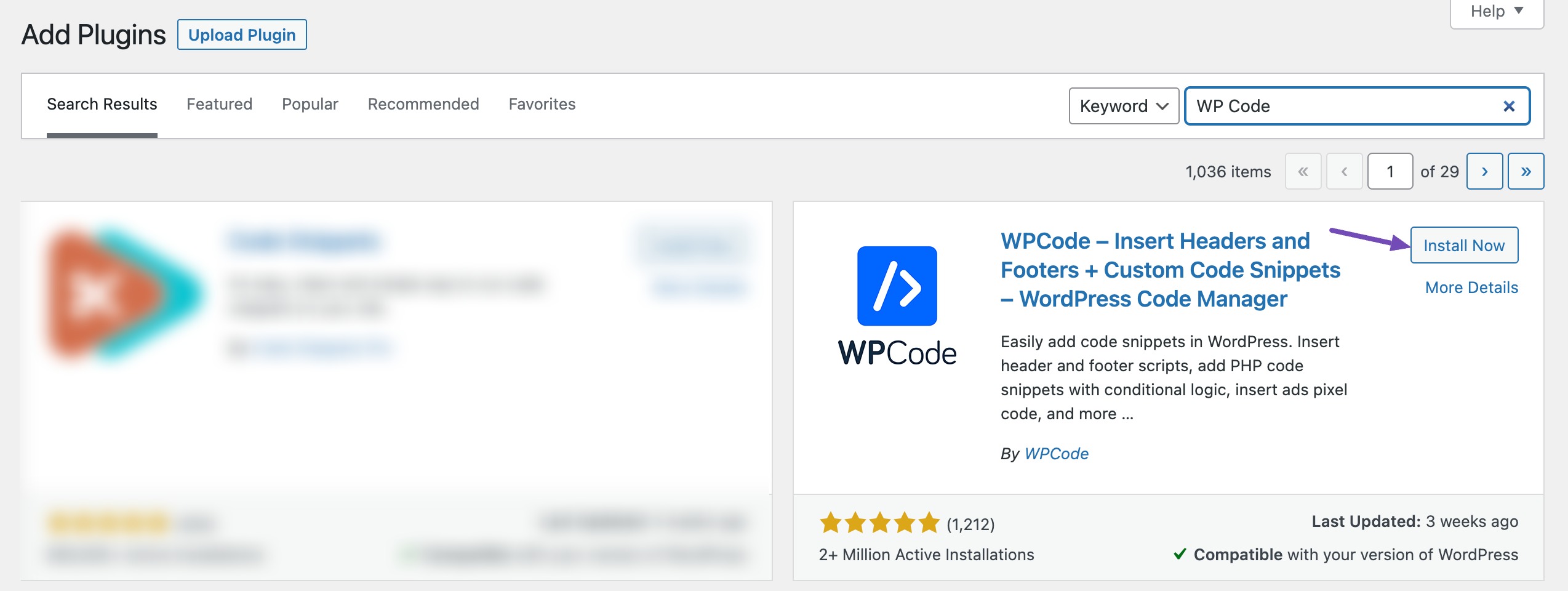
این می تواند برای مبتدیان دشوار باشد زیرا آنها تجربه قبلی کدنویسی ندارند. اما می توانید از یک افزونه snippets مانند استفاده کنید کد WP برای اضافه ، کد CSS
برای نصب و فعال سازی افزونه در وب سایت خود می توانید به راهنمای نصب افزونه وردپرس ما مراجعه کنید.

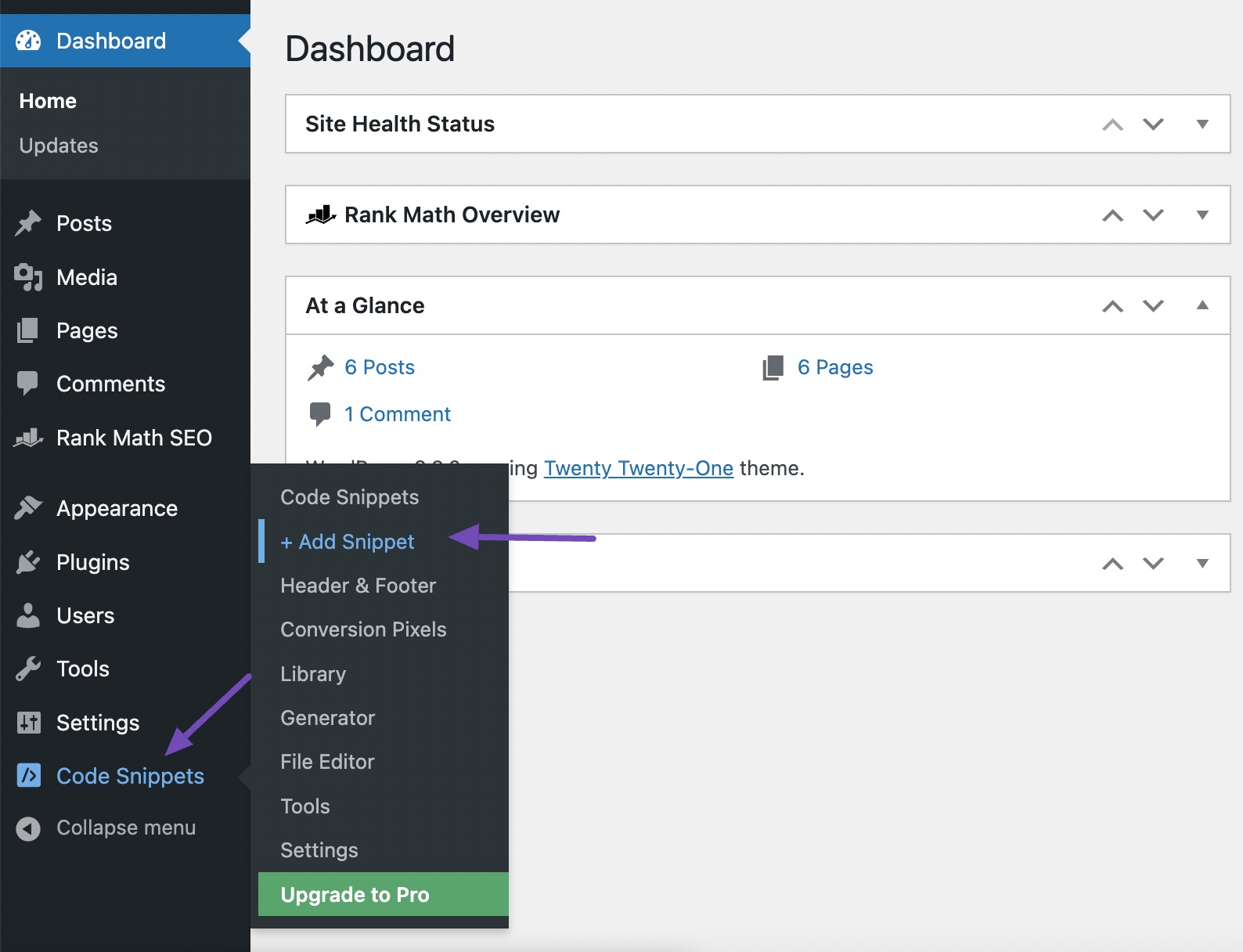
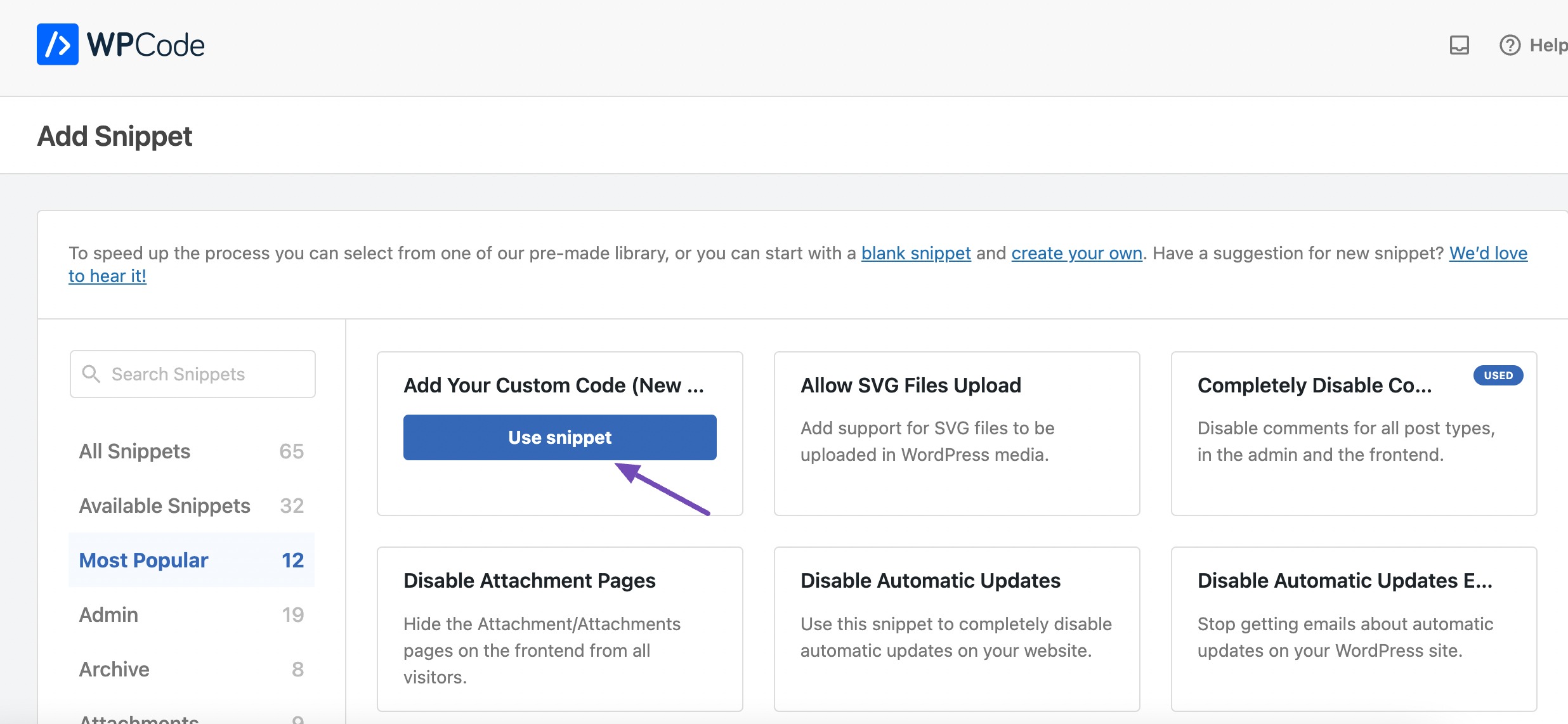
پس از نصب و فعال سازی افزونه، ماوس را روی آن قرار دهید قطعه کد منو در داشبورد وردپرس خود و روی آن کلیک کنید یک گزیده اضافه کنید گزینه.

روی آن کلیک کنید کد سفارشی خود را اضافه کنید (قطعه جدید) گزینه.

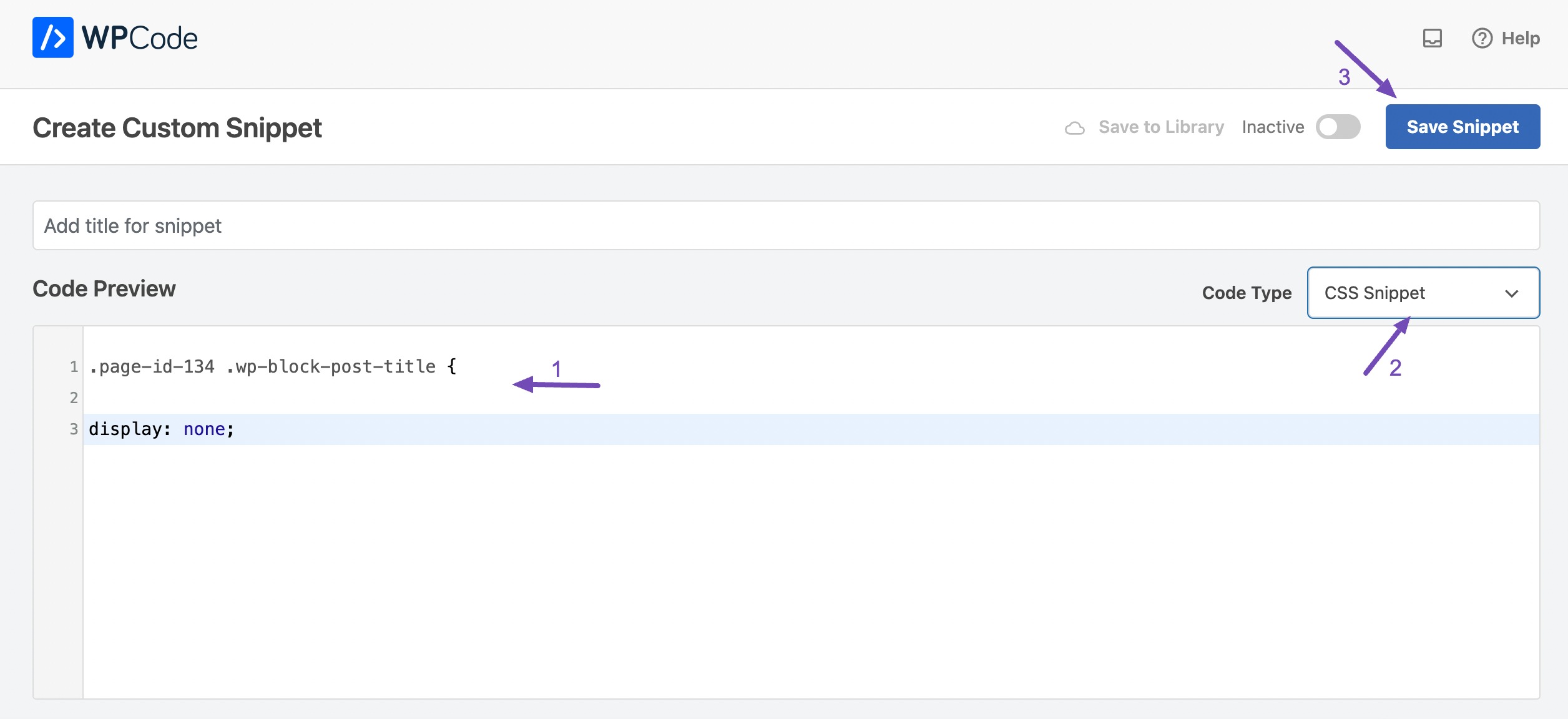
حالا کد زیر را در کادر کد قرار دهید.
.page-id-134 .wp-block-post-title {
display: none;پس از آن، را انتخاب کنید نوع کد مانند استخراج CSS، و پس از اتمام، دکمه را فشار دهید عصاره را ذخیره کنید دکمه.

با این کار عنوان صفحه وردپرس برای صفحه با شناسه صفحه 134 پنهان می شود.
2.3 با استفاده از صفحه ساز عنوان صفحه را مخفی کنید
اگر از صفحه ساز برای ایجاد صفحات وب سایت وردپرس خود استفاده می کنید، می توانید عنوان صفحات وردپرس خود را نیز مخفی کنید.
با صفحه سازها، فقط می توانید صفحه خاصی را که ایجاد می کنید پنهان کنید. ما به شما نشان خواهیم داد که چگونه عنوان صفحه را با استفاده از صفحه ساز Elementor پنهان کنید.
حرکت به سمت صفحات → تمام صفحات و صفحه ای را که می خواهید عنوان آن را پنهان کنید پیدا کنید.
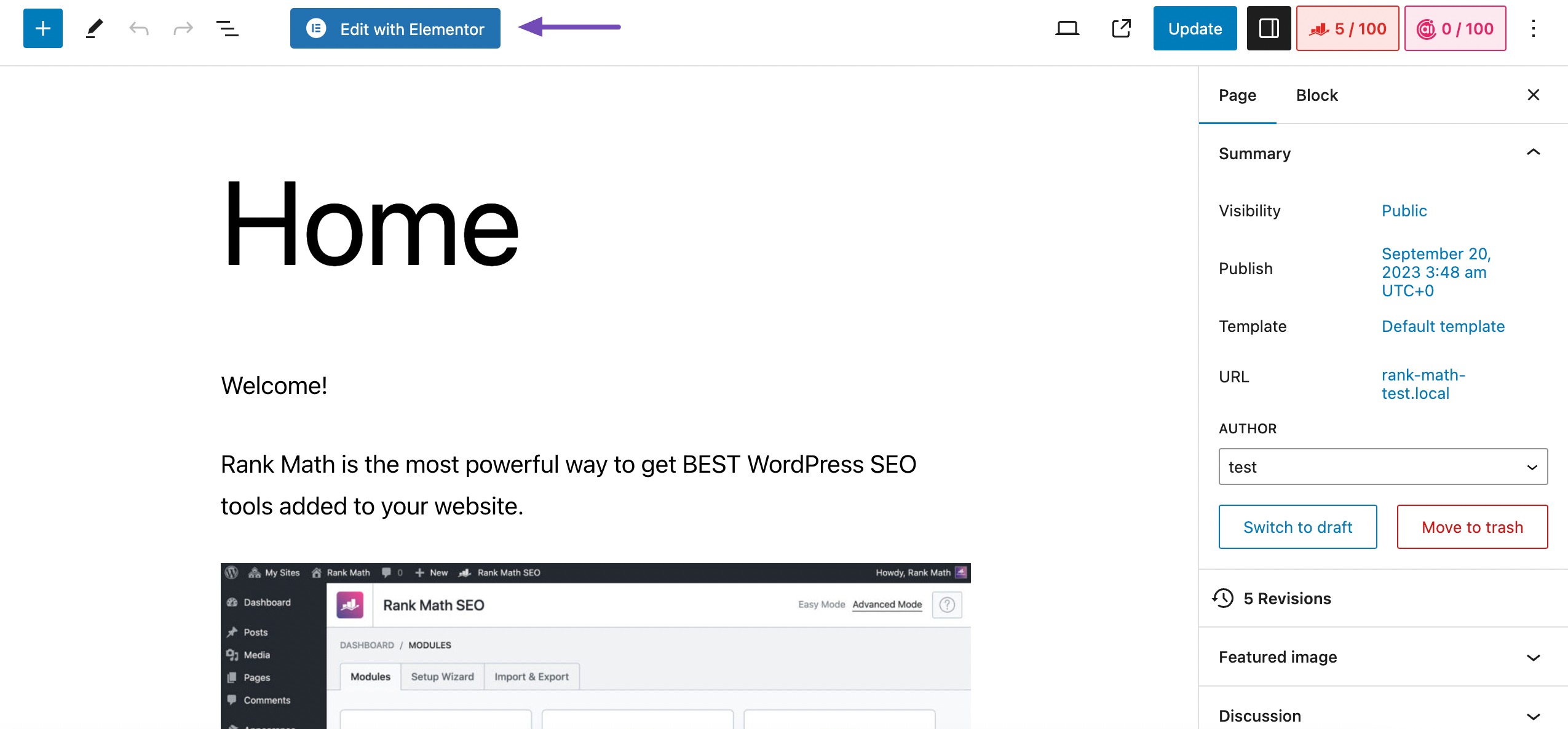
اکنون صفحه را با کلیک بر روی آن باز کنید با Elementor ویرایش کنید دکمه در نوار ابزار بالا در ویرایشگر مسدود ،.

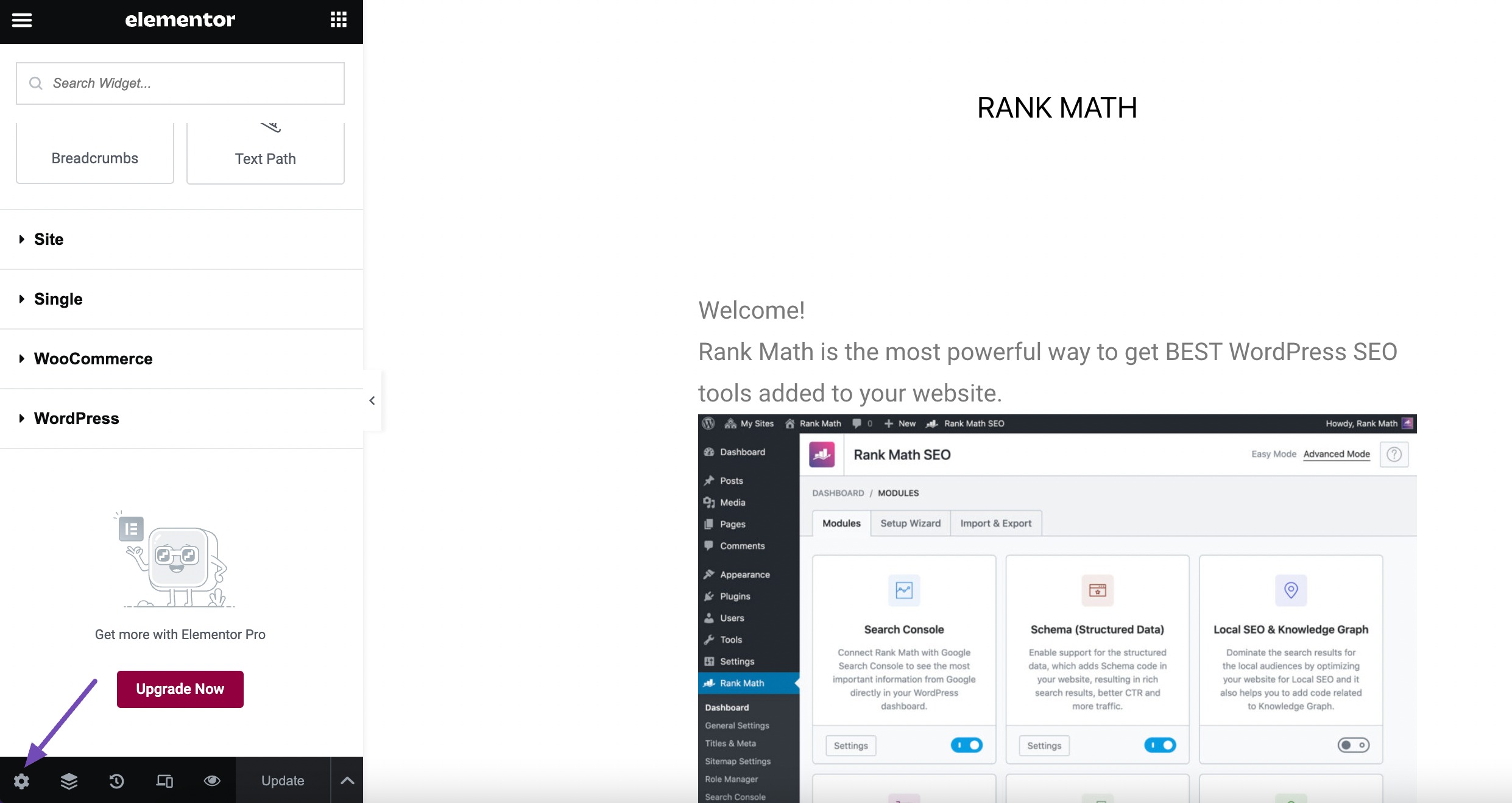
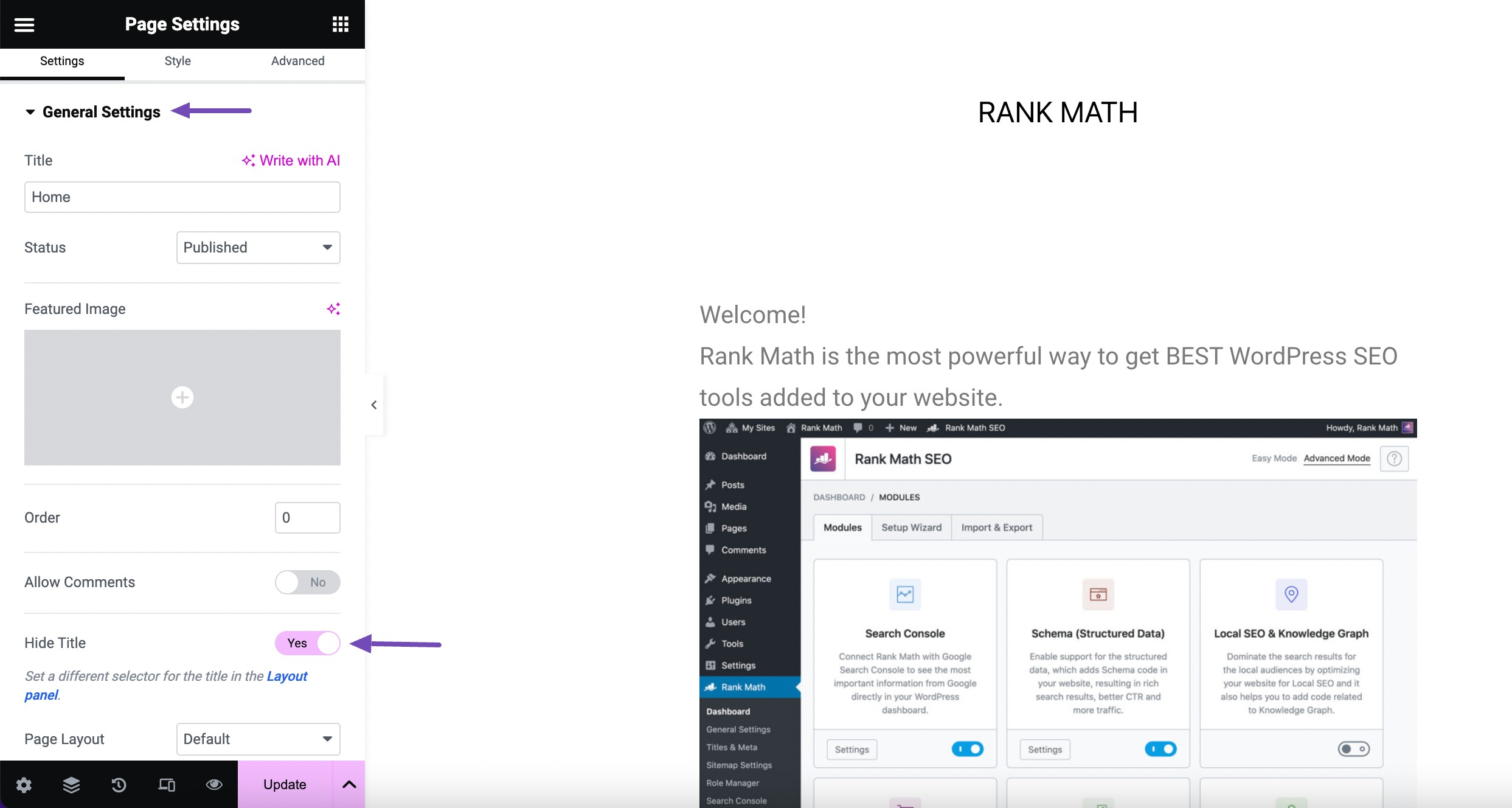
در صفحه ساز Elementor، روی دکمه کلیک کنید تنظیمات نماد واقع در پایین صفحه

در تنظیمات عمومی بخش در تنظیمات برگه را پیدا کنید پنهان ، عنوان را انتخاب کنید و دکمه جابجایی را فعال کنید.

پس از اتمام، بر روی آن کلیک کنید به روز رسانی را فشار دهید تا تغییرات ایجاد شده را ذخیره کنید.
3 نتیجه
عنوان صفحه شما برای کمک به بازدیدکنندگان و موتورهای جستجو برای درک موضوع صفحه شما مهم است.
مخفی ، عنوان صفحه در وردپرس می تواند ابزار ارزشمندی برای شخصی سازی ظاهر و تجربه کاربری وب سایت شما به دلخواه شما باشد. با این حال، هر صفحه در وب سایت شما نیاز به عنوان صفحه نمایش داده شده در قسمت جلویی ندارد.
این مهارت چه دستیابی به طراحی تمیزتر، برجسته ، محتوا در صفحات خاص یا افزودن یک لمس شخصی به سایت شما باشد، این مهارت به شما انعطاف پذیری ایجاد وب سایتی را می دهد که دیدگاه منحصر به فرد شما را منعکس می کند.
این یک سفارشی سازی نسبتا ساده است که می تواند تأثیر قابل توجهی بر ظاهر و عملکرد کلی سایت وردپرس شما داشته باشد.
بنابراین در کاوش و استفاده از این تکنیک تردید نکنید تا واقعاً وب سایت خود را متعلق به خود کنید.
آیا این مقاله به شما کمک کرد تا عناوین صفحه وردپرس خود را به طور موثر پنهان کنید؟ به ما اطلاع دهید با ارسال توییت @rankmathseo.
منبع: https://rankmath.com/blog/how-to-hide-page-title-in-wordpress/